作者:manxisuo
連結:https://zhuanlan.zhihu.com/p/22989691
來源:知乎
可以把 prototype 想像成那台機器會幹啥(有點像繼承會做的事情)
而 proto(p) 則可以想像特性繼承(有點像繼承個性或是特徵)
以下幾點看完全部再回來~~
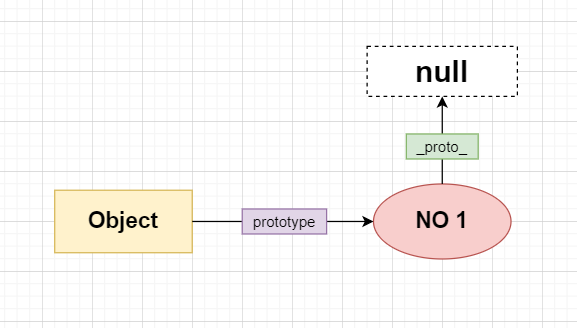
- 比方說 Object (這裡指的是機器) 的 prototype 會是 NO1 是因為他在模仿神創造對象
而他的 proto 是 NO2,因為他的分類被歸納在機器- Function 是一台機器所以他被歸類在 NO2 (繼承 NO2 是機器的特性),他會創造機器,因此他的 prototype 是 NO2
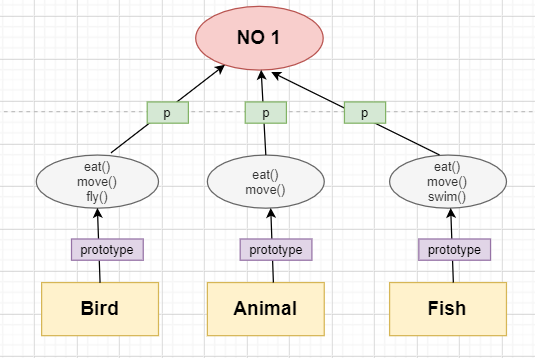
- 機器會做甚麼是一定是根據 prototype (Animal 會吃跟移動,魚會游泳)
- 靜態特性則是 proto (大家都是機器因此proto往上找必定會有NO2)
- NO2 的 prototype 是 undefined

起初 JavaScript 世界只有 null (只存在虛無)

從無中誕生了神 NO1

神創造了 Object 機器開始生產 Object(開始有生物)

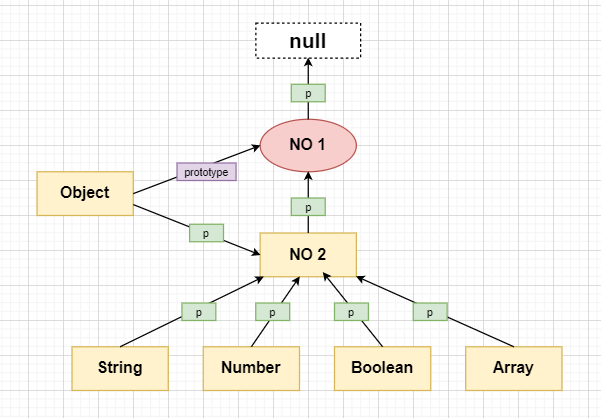
久了之後,他覺得只創造一些 Object 生物好像有點太單調了,於是用特徵分類出了創造 String 的 String 機器,創造 Number 的 Number 機器...。
而且這些機器不是也可以統整成一個機器嗎,於是創造了 NO2 代表了這個東西是機器
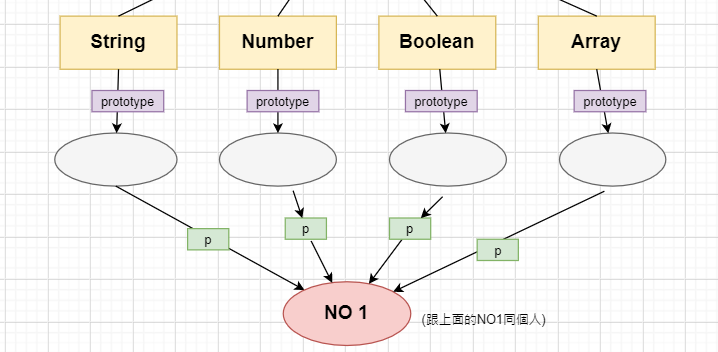
這些機器當然也像 Object 一樣也需要各自的模板對象,也就是他們的 prototype 属性指向的那個對象。顯然他們的模板對象繼承自 No1 對象,但後面太麻煩先暫時不記錄

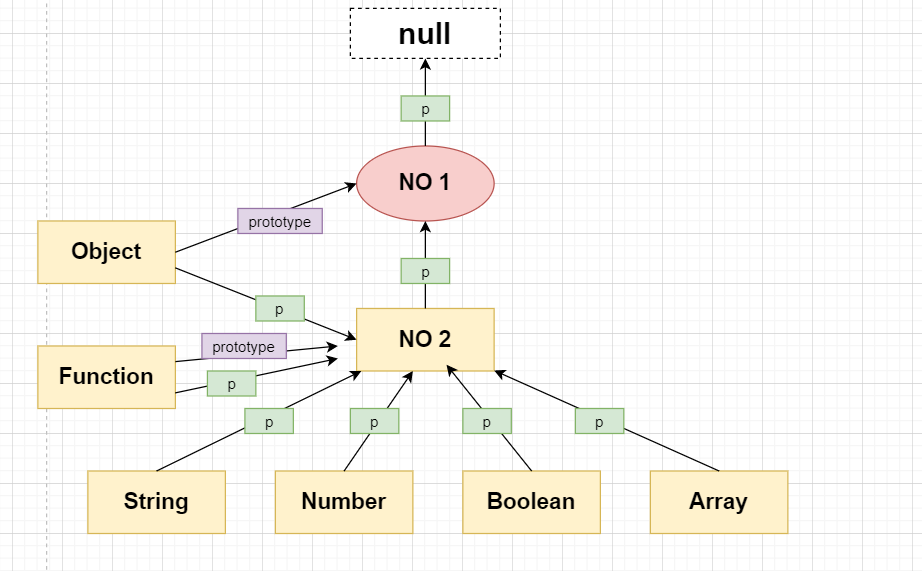
造物者HEN滿意,有了 Object機器創造Object,有 String機器創造String。但他很快發現缺少了一個關鍵,就是創造機器的機器!於是他創造了 Function
Function 是一台機器所以他的 p 是 NO2,他是根據 NO2 模板創造的,因此他的 prototype 也是 NO2

一個很酷的事
Object 作为一个机器可以看做是有由 Function 制造出来的,而 Function 作为一个对象可以看做是由 Object 制造出来的。這就是雞生蛋還是蛋生雞
這時候已經有函數可以創造機器(一個類的概念),於是將可以創造那個類的機器稱為構造函數,可以讓該類做甚麼事情的稱為普通函數
比方說以下:
// 構造函數
function Bird(color) {
this.color = color;
}
var redBird = new Bird('#FF0000');
// 這是一台透過晃動鳥翅膀,使鳥飛起來的檢簡單機器(即是普通函數)
function makeBirdFly(bird) {
shakeBirdWing(bird);
}
makeBirdFly(redBird);
NO1 覺得所有機器都都 p 都是 NO2 讓這個世界好像有點扁,且他發現機器跟機器有關係不能像之前一樣(第五點的圖片) ,比方說此圖,Fish 跟 Bird 明明都是動物可是如果照圖這樣分看不出關係,而且他們的模板對象有重疊,有夠浪費空間

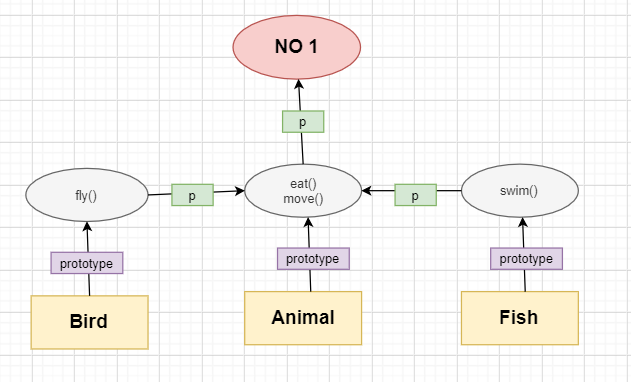
於是 NO1 想到那我就讓 Bird 的模板對象繼承(p)自 Animal 的模板對象不就得了

現在這樣好多了,世界變得有規律一些了,但發現機器跟機器之間還是沒啥關係(Fish機器,Aniaml機器,Bird機器看似都沒關係),我們解決的只是他們的行為關係。

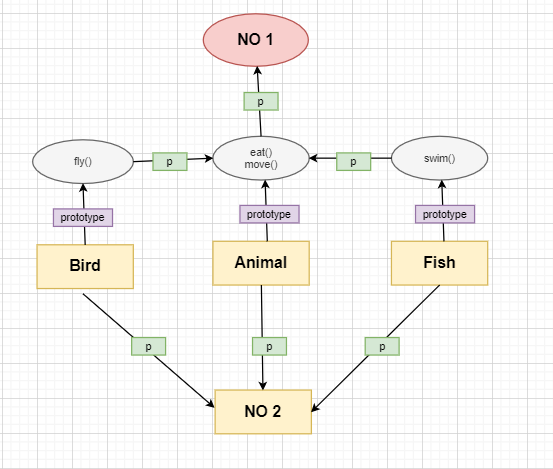
其實很簡單用剛剛的方式就好

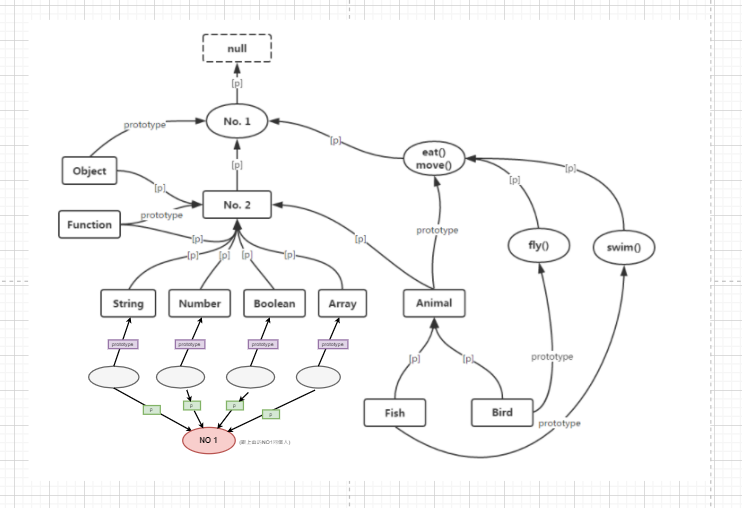
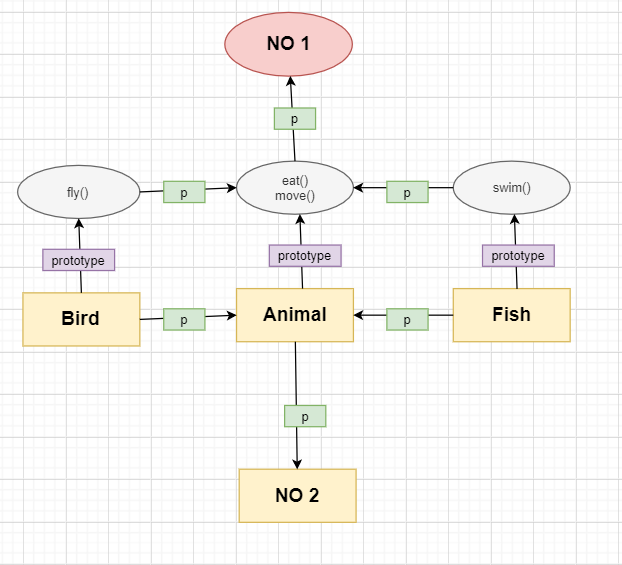
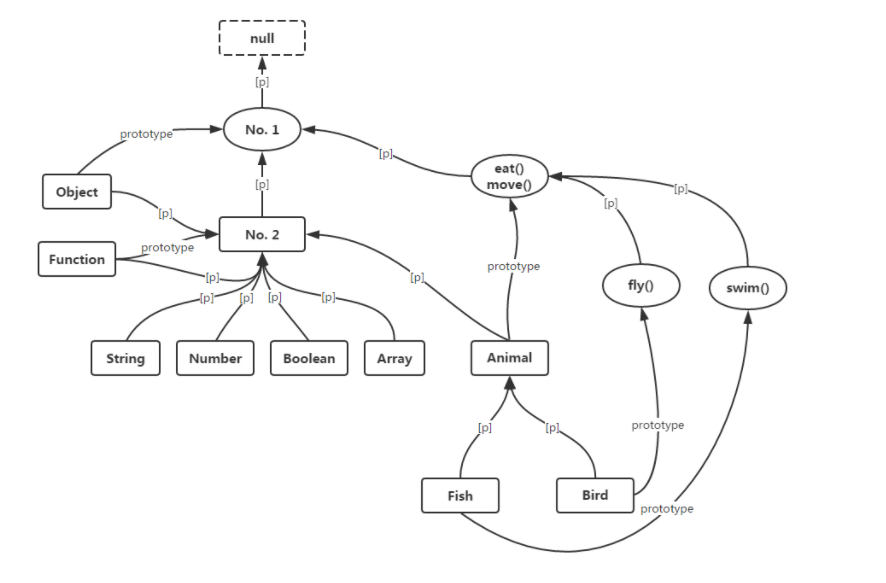
把上面所有東西整理完成的樣子(這裡採用作者的圖片)

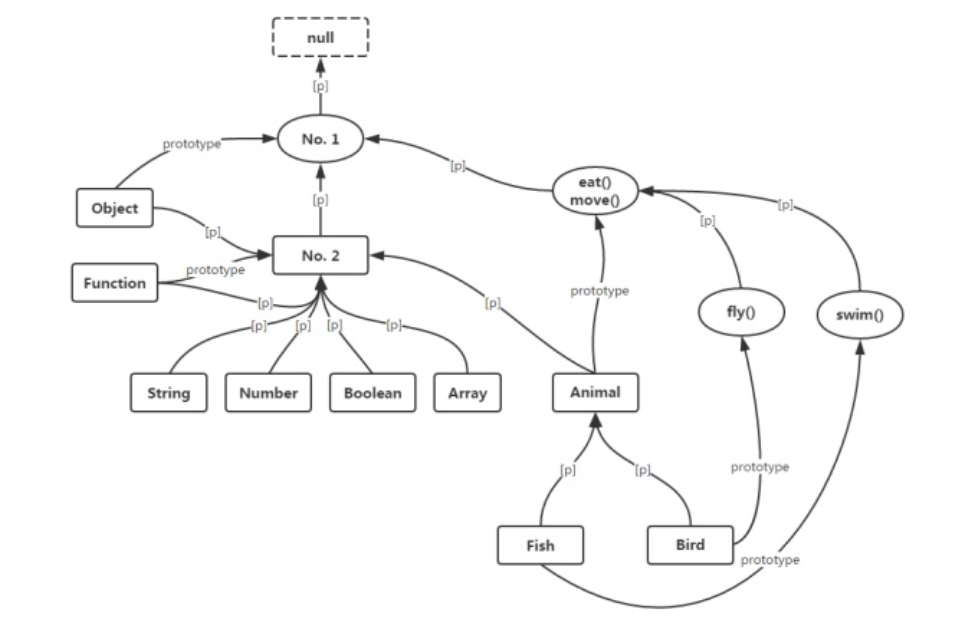
最完整圖