歷經幾年的發展 .NET Core 也越來越穩定,其中強調的高效能及跨平台的優點也非常吸引人,所以筆者希望藉由這三十天更深入了解 ASP.NET Core,並和大家一同分享學習的內容。
這次鐵人賽將分享 ASP.NET Core 入門實作以及一些時常會被忽略的細節觀念,而既然是跨平台,當然就要選用非Windows的環境來開發,本系列將會在macOS上,使用VS Code 搭配 .NET CLI 來進行開發。
要開發 .NET Core 應用程式就必須先安裝 .NET Core SDK,可以從官網下載
安裝完之後可以透過 .NET Core CLI 來進行各項操作。
首先,我們先確認安裝的SDK版本,可使用以下指令:dotnet --version
接著先來建立一個 ASP.NET core 的 webapi應用程式dotnet new webapi -o api1
我們透過 dotnet new 來建立專案範本,webapi 是我們選擇的範本類型, -o 則是要另外輸出到指定目錄底下,若是沒有目錄則會見一個新的目錄。api1則是我們選擇的輸出目錄。
dotnet new 提供了相當多的專案範本類型
所有的專案範本都可以透過dotnet new -l
或是dotnet new --list
以及從官網文件來看到
在macOS上開發 .NET Core 應用程式有幾樣開發工具可供選擇
Visaul Studio Code
Visual Studio for Mac
Rider (需付費)
這邊我選用的是Visaul Studio Code(VS Code) 作為開發工具
強烈建議VSCode的擴充套件中選擇 C# 套件
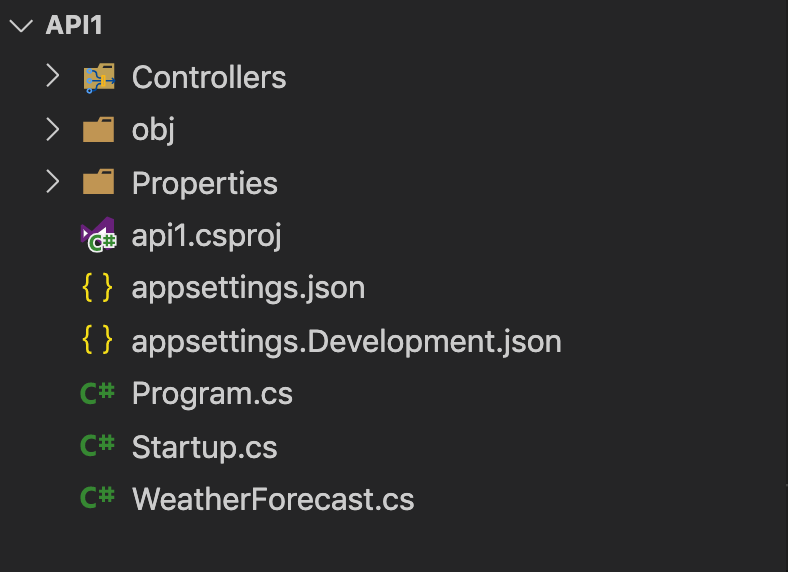
安裝完畢之後使用VS Code 打開剛才建立的api1的目錄可以看到下列內容
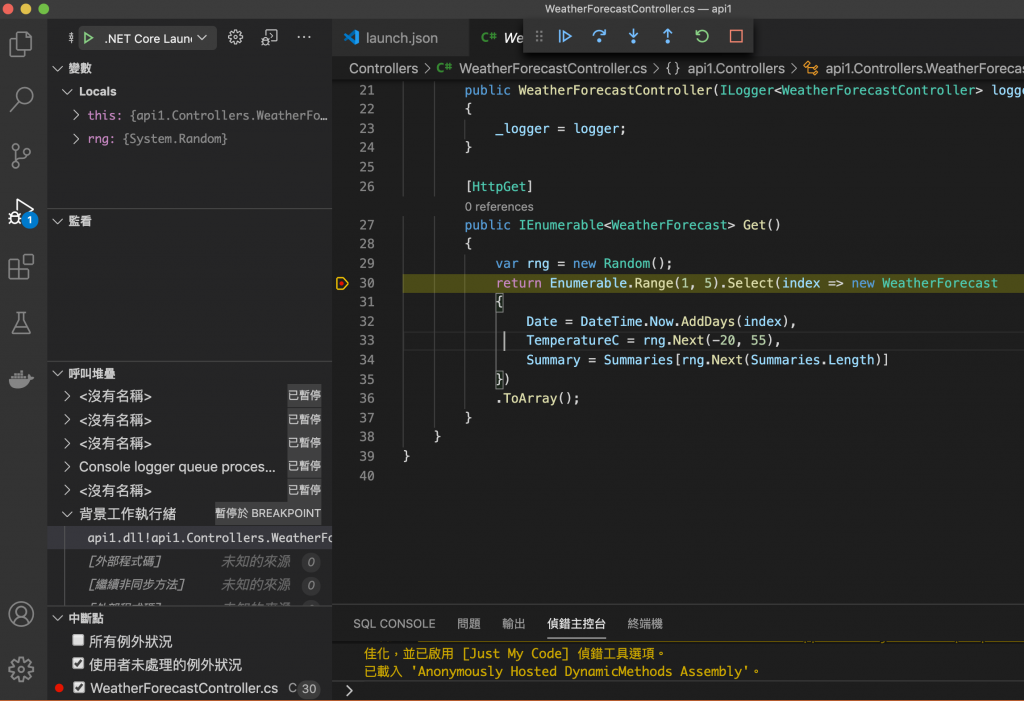
接下來我們就要來使用VS Code 提供的偵錯功能
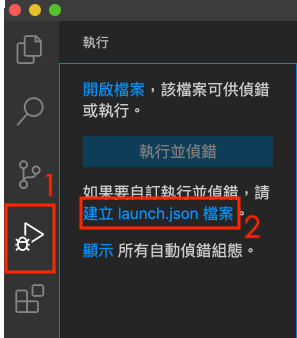
首先我們在左邊的Icon點選點選Debug圖示,並選擇建立 launch.json檔案
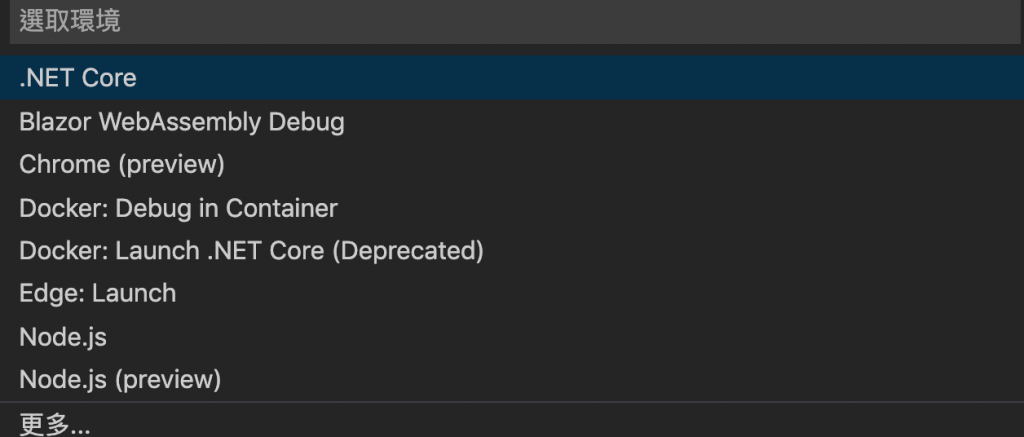
選取 .NET Core
VS Code 便會建立 .vscode的目錄 並在目錄底下建立 laucnch.json及tasks.json 偵錯的設定檔
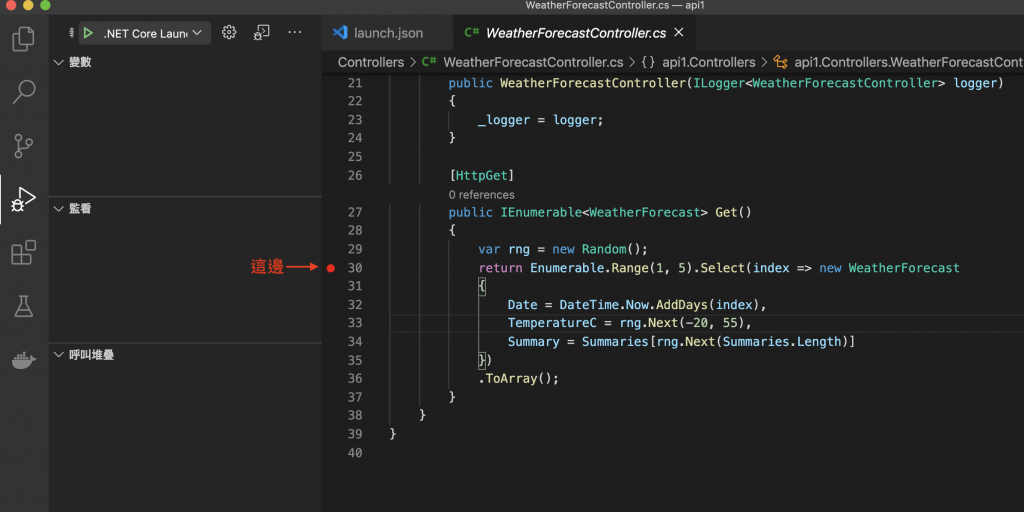
跟在Visaul Studio 一樣,點擊編輯器中程式碼的最左邊,就可以下中斷點了

透過良好開發工具的輔助,就能讓我們在開發ASP.NET Core應用程式的時候更加有效率。
如果有其他不錯的套件,也歡迎大家一起建議討論!
