Vue-cli 是由 Vue 官方提供的開發工具,可以快速透過指令建立出一個立即可用的開發環境。
在我們用npm 安裝 vue-cli之前,需要先安裝node.js,安裝完後我們開啟cmd。
安裝vue-cli
輸入
npm install -g @vue/cli
若要安裝指定版本則輸入
npm install -g @vue/cli@x.xx.x
安裝完可以下
vue -V
查看自己vue-cli版本
之後就可以新增專案了
新增專案
cd到你想要新增專案的地方的輸入vue create 專案名稱
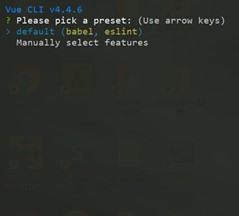
安裝途中出現這個
是在問你要安裝那些套件
我們選下方的 manually select features
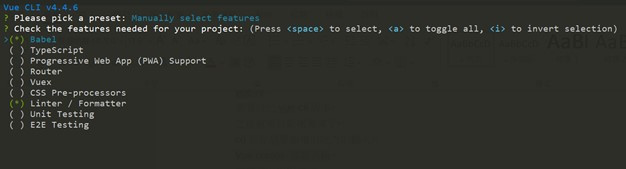
會出現套件列表
我們選擇 babel、router、vuex、linter/formatter
這4個
之後一路按enter,就能創建新專案了。
創建完後,cmd開啟你的專案資料夾。
輸入
npm run serve
就可以開啟你的專案了!
安裝完專案後,要來解釋該專案的結構。
專案結構
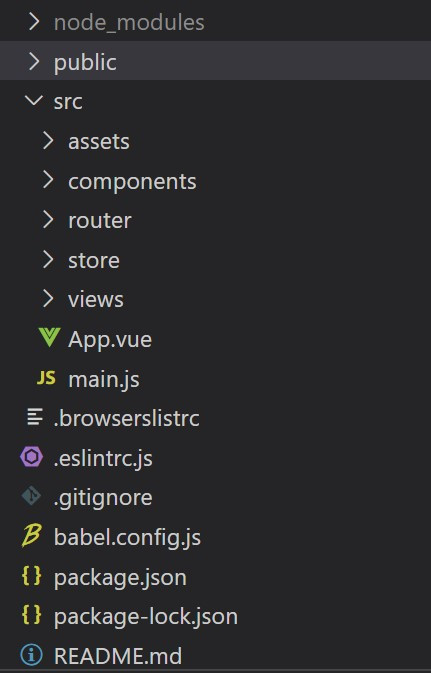
下圖是專案的資料夾結構
node_modules:該專案的套件都在這地方
public:放置靜態資源的地方,引用時需用絕對路徑
src:開發目錄,基本上只會在這地方打code
src/assets: 放置靜態資源的地方,如css、圖片…,引用時需用相對路徑
src/components:放元件的地方
src/route:設定路由的地方
src/store:設定vuex狀態管理
src/views:路由元件,指某個路由指向該元件
App.vue:入口元件,所有元件的路由都會在此切換
main.js:入口文件,引用套件時
