前天由提到插件可以使用自定義的指令、過濾器或過渡,那我們今天就來教大家怎麼自己定義指令,二話不說再看底下。
directive指令 : 在我們前幾天指令大全有介紹到Vue框架所提供的v-if、v-else、v-else-if、v-show、v-for、v-on、v-bind、v-model、v-pre、v-cloak、v-once、v-text、v-html,這些基本上已經能滿足我們的基本需求,難免我們需要自己客製化出自己想要的指令。
首先我們必須了解其鉤子函數,自定義指令提供了幾個鉤子函數,讓我們針對指令的不同生命階段做我們想客製化的事情。
bind:指令首次綁定到元素時調用,因此只會調用一次,我們常用來做一次性的初始化工作。inserted:被綁定之元素插入父節點時調用。update:指令所在元件的VNode更新時調用,但是可能發生在其子VNode更新之前(詳細說明在鉤子函數參數下見)。componentUpdated:指令所在元件的VNode 及其子VNode全部更新後調用。unbind:解除指令與元素綁定時調用,只會調用一次。
即el、binding、vnode和oldVnode:
el:指令所綁定的元素,可以用來直接操作DOM。binding:一個物件,包含以下property:name:指令名,不包括v-前綴。value:指令的綁定值,例如:v-hiddene="false"。oldValue:指令綁定的前一個值,僅在update和componentUpdated鉤子中可用。無論值是否改變都可用。expression:字符串形式的指令表達式。例如v-my-directive="myPrice"中,表達式為"myPrice"。arg:傳給指令的參數,可選。例如v-my-directive:foo中,參數為"foo"。modifiers:一個包含修飾符的物件。例如:v-my-directive.foo.bar中,修飾符物件為{ foo: true, bar: true }。vnode:Vue編譯生成的虛擬節點。oldVnode:上一個虛擬節點,僅在update和componentUpdated鉤子中可用。範例:
// HTML
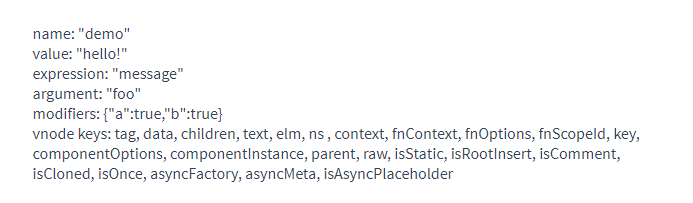
<div id="app" v-demo:foo.a.b="message"></div>
// JS
Vue.directive('demo', {
bind: function (el, binding, vnode) {
el.innerHTML =
'name: ' + JSON.stringify(binding.name) + '<br>' +
'value: ' + JSON.stringify(binding.value) + '<br>' +
'expression: ' + JSON.stringify(binding.expression) + '<br>' +
'argument: ' + JSON.stringify(binding.arg) + '<br>' +
'modifiers: ' + JSON.stringify(binding.modifiers) + '<br>' +
'vnode keys: ' + Object.keys(vnode).join(', ')
}
})
new Vue({
el: '#app',
data: {
message: 'hello!'
}
})

甚麼?指令參數也可以搞動態,沒錯我們可以透過data裡的變數綁定到[argument],當data的變數更新,就能動態的改變指令的參數,這使得自定義指令可以在應用中被靈活使用。
v-mydirective:[argument]="value"
在很多時候,你可能不需用到其它的鉤子,僅需要bind與每次資料更新update,你就能這樣簡寫:
<div v-backgroundColor-swatch="white"></div>
// code...
Vue.directive('backgroundColor-swatch', function (el, binding) {
el.style.backgroundColor = binding.value
})
如果想要傳多個值給指令,可以傳入文字物件;指令接受任何有效的 JS 表達式。
<div v-demo="{ color: 'white', text: 'hello!' }"></div>
Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})
有任何問題歡迎下方留言,如果喜歡我的文章別忘了按讚、訂閱追蹤加分享唷!!
---我是分隔線-----------------------------------------------------------
PollyPO技術-前端設計轉前端工程師-JS踩坑雜記 30 天
喬依司-實作經典 JavaScript 30
五百億-Vue CLI + Firebase 雲端資料庫 30天打造簡易部落格及後臺管理
eien_zheng-前端小嘍嘍的Golang學習旅程_The journey of learning Golang
