以前剛起步在練習刻手機畫面時,常常會想在元件底下再放一個元件,例如 Label 底下放一塊 View,來讓畫面更好看,我當時的方法是把 Label 刪除再依序放 View 跟 Label,但是元件如果太多這麼做是非常費時的,其實我們有個更簡單的方法!
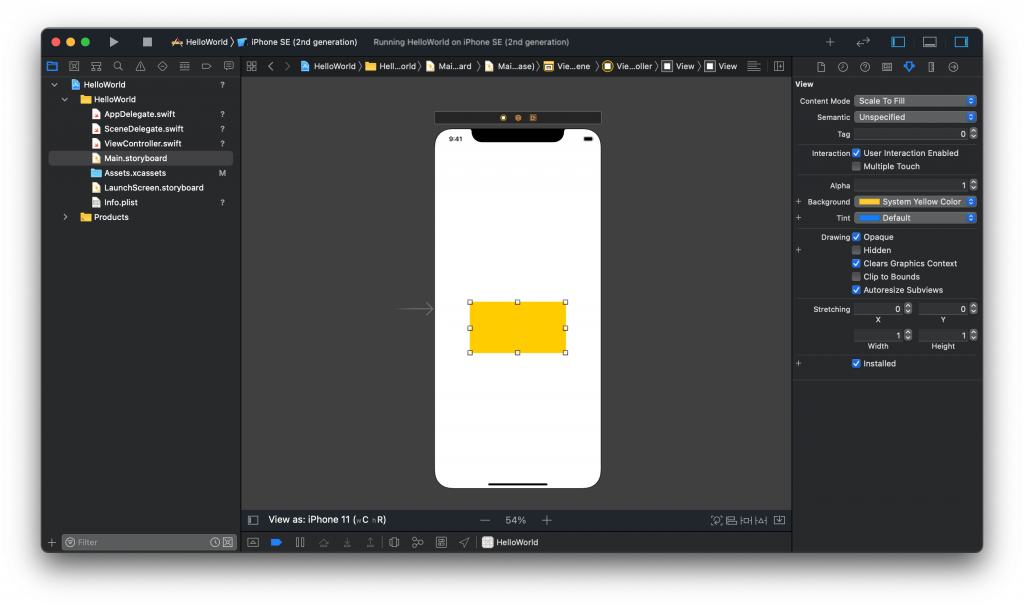
假設畫面已經存在 Label 跟 Button,我想在這兩個元件底下放一塊黃色 View,可以直接先在元件庫中拖曳出來,如下圖。
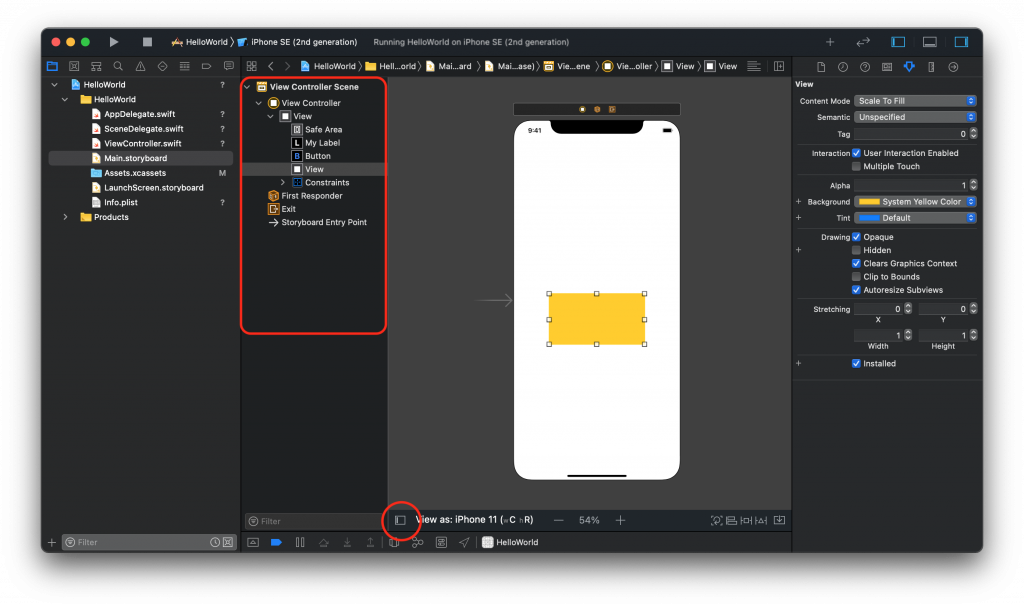
可以開啟 View Controller Scene 看到元件的層級,越上面的元件,在畫面中卻是越下層。
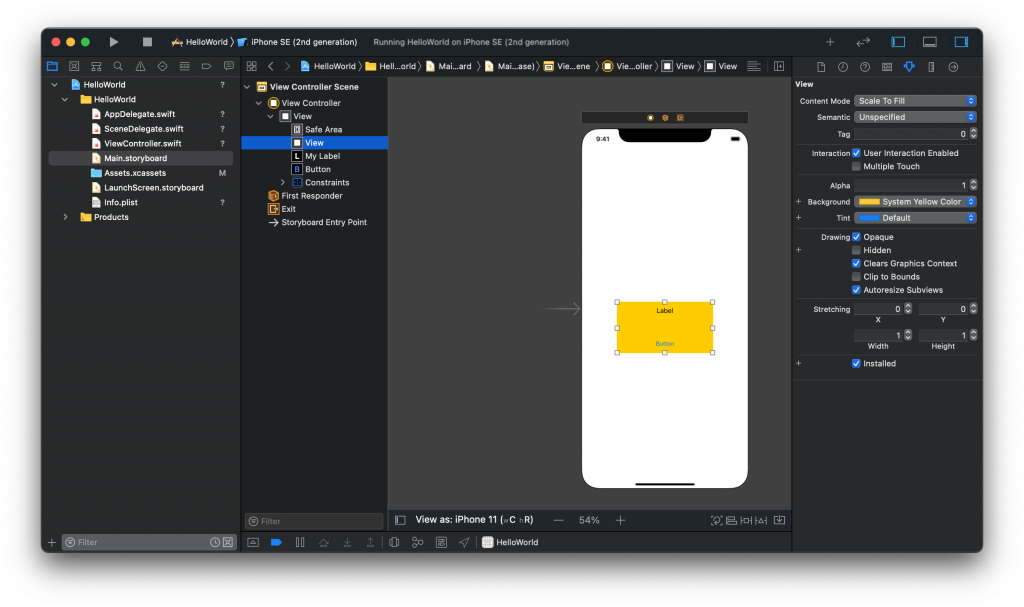
然後以左鍵按住 View 拖曳到 Label 跟 Button 上方,就可以看到兩個元件浮現出來啦!
是不是非常簡單呢?其實這是我偶然間發現的,在沒有人指導的情況下要知道這些技巧著實不容易。
對於元件來說,約束(constraint)也是要了解的,相關內容可以參考書籍或其他人的文章。
