建設好visual studio的環境後
那就開個專案來看看有沒有缺安裝甚麼或是有沒有裝錯吧~
應該是不會辣 才第一天就漏氣不太好ㄅ:<
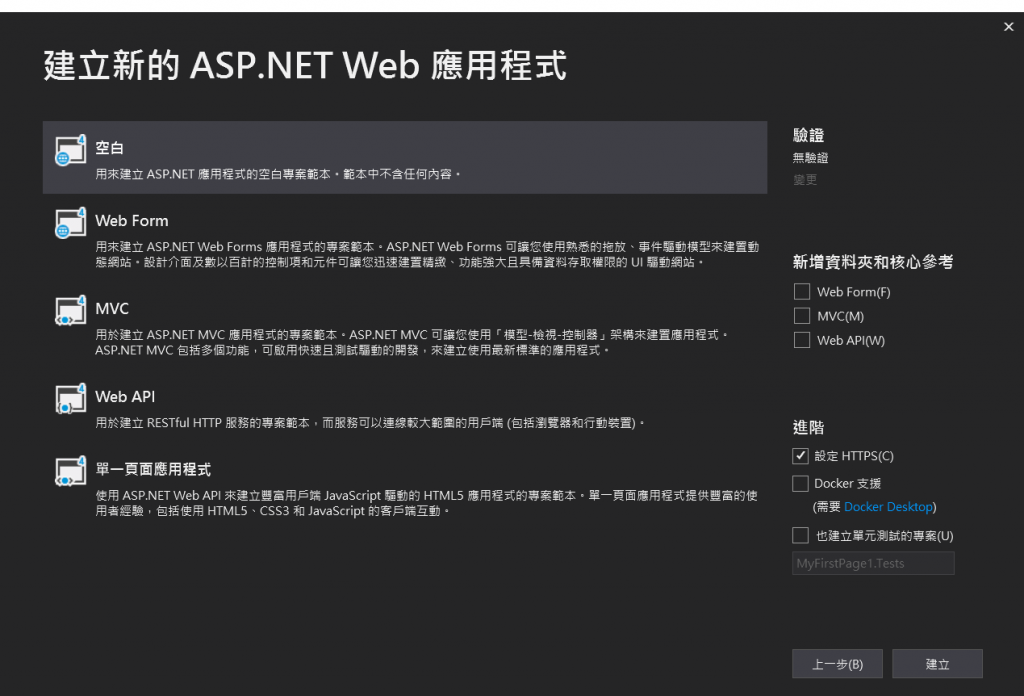
那一開始就建立一個新的ASP.NET WEB應用程式 專案囉
圖1
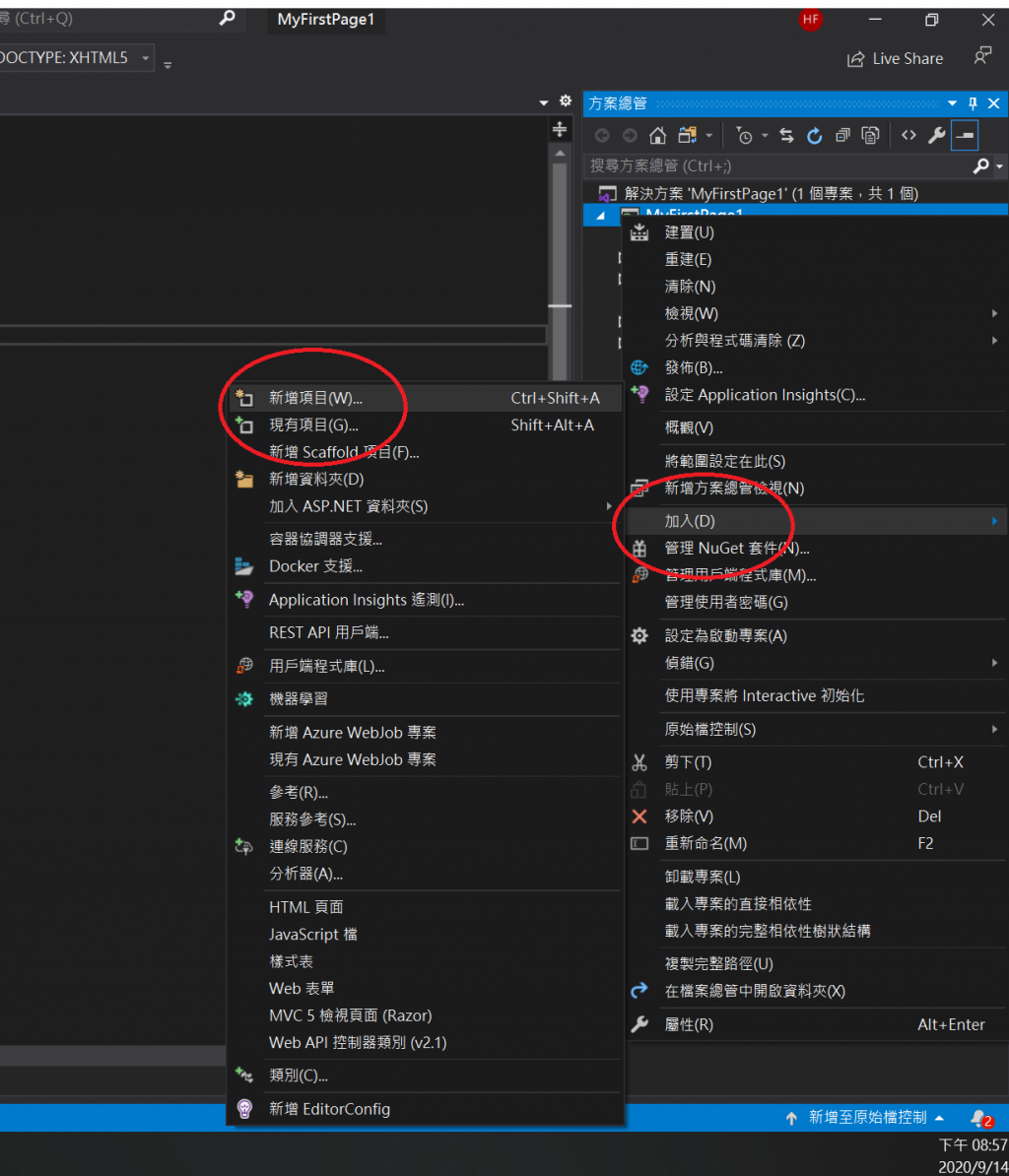
在右邊的地方 點一下右鍵>加入>新增項目
圖2
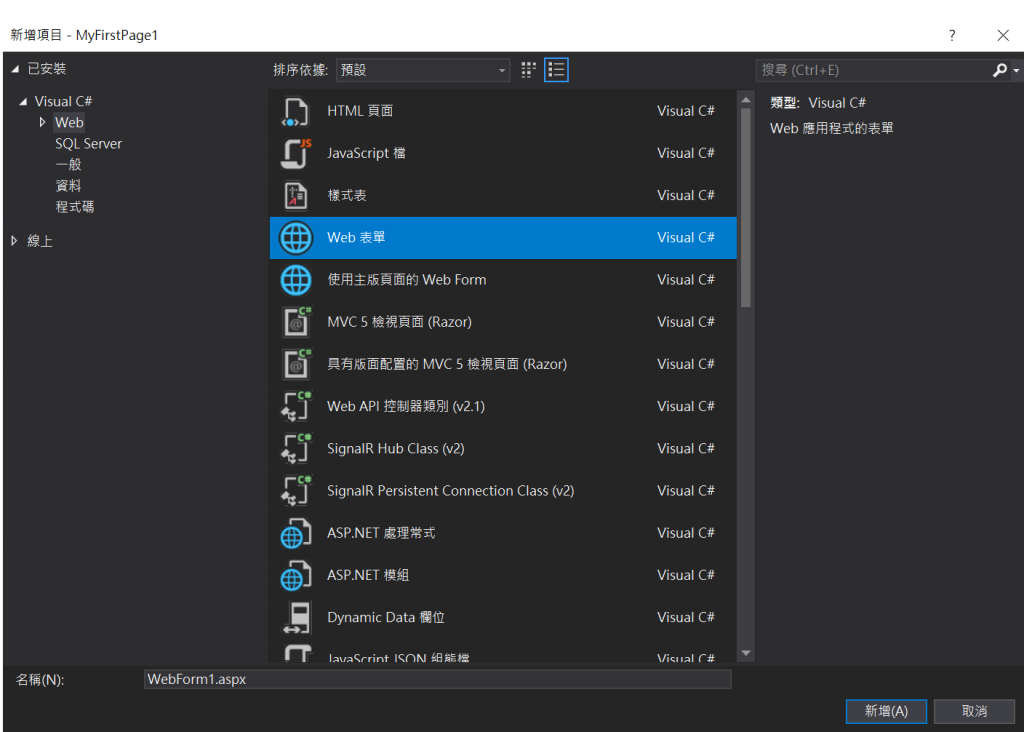
加入一個Web表單>新增
圖3
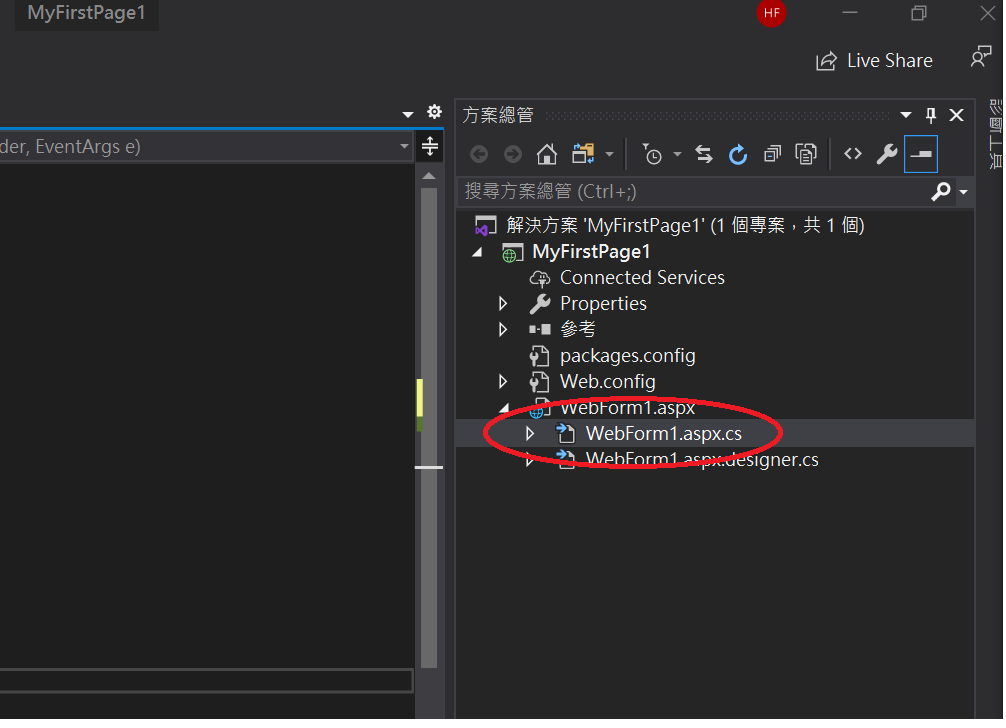
那我們剛剛新增好的表單就跳出來了
叫WebForm1.aspx
那我們今天來寫一個簡單的程式吧~
打開WebForm1.aspx.cs
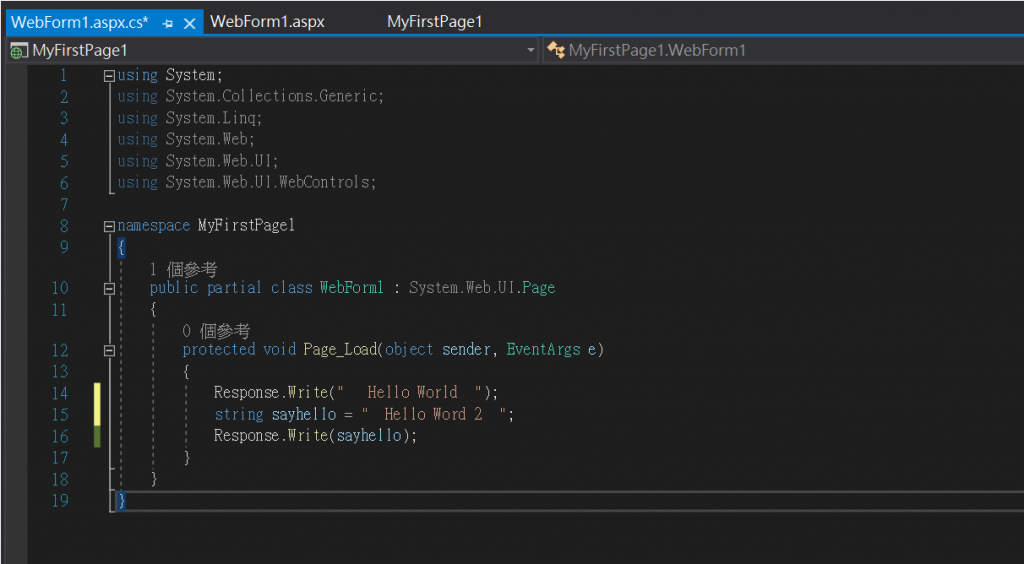
這裡就是寫程式的地方
圖4
最簡單的第一個語法
Response.Write(“Hello World”);
同時也有另一個寫法
String sayhello = “Hello World2”;
Response.Write(sayhello);
圖5
那就執行下去看看會跳出甚麼吧~~
圖6
那今天就學到一個東西囉
Response.Write();
應該就類似於Java中的
System.out.println();
那就大概心中有個新增專案的雛形囉應該不會太難~~
接下來每天就循序漸進的學習新東西吧~~
如果有寫錯甚麼東西 或 觀念有問題 歡迎下面留言跟我說
:>>
