觀看金魚都能懂網頁設計入門 8


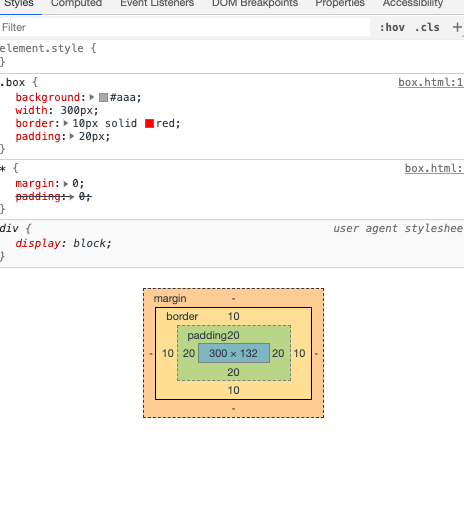
以上面範例來計算:
| 看得到的尺寸 | 看不到的尺寸 |
|---|---|
| width + border + padding | margin |
| 內容寬度+邊框+內推 | 外推 |
物件整體寬度:width + border + padding
物件整體寬度:300px + 20px + 40px
P.s 在畫面中,margin不能算是物件的整體寬度,它是兩物件往外推的距離,但他同樣會在畫面中佔據寬度,因此被稱為看不到的尺寸
https://codepen.io/mikeyam/pen/YzqOgQJ
可以透過以上範例在練習。
padding 及 margin 寫法相同|
------------- | -------------
padding:20px; |上下左右各20px
padding:16px 20px; |上下各16px,左右各20px
padding:10px 30px 20px; |上 10px,左右 30px,下 20px
padding:10px 3px 30px 5px; |上,右,下,左(順時鐘方向)![]()
