緊接著講到了設定我們,在拉出實際畫面前,我們得先講解到三個主要的method,來做到新增,更新以及取回,這個環節主要是在處理我們初始化的時候,將我們的設定值存進資料庫,比如說我們有個清單一開始的預設顯示數量是15,就得靠這個來處理,三個的方法的interface我已經節錄在reference,可以在觀看後再進行撰寫,會更有幫助。
言簡意賅,WordPress提供的方法就是如此樸實無華
儲存你的設定,第一個參數加上自己的前綴,跟我們第一張講到的鐵則,都加上prefix就對了,這樣能確保slug為唯一性,而在取得的部分也不用擔心,如果你搜尋的slug不存在,是會回傳false或是你自己設定第二個參數得值。
add_option('gogopowerranger_setting_kind','Pig');
而新增設定不只是變數而已,陣列也是可以存進去的,只要將變數的欄位換成陣列,$arg是都可以支援的!
$options = array(
'colour' => 'red',
'fontsize' => '32px',
'border' => '1px sold black'
);
update_option('option',$options);
在每一次Wordpress開啟的時候,如果設定的不少,而且沒有做特別的設定,你的options是會被所有都call出來,而且是一個一個的叫出,想想看有幾百行一次只執行一次回傳資料的SQL,會變得多慢,這個時候最好用的傢伙就是autoload,你可以讓Wordpress不要每次啟動都去操作,而他的位置在第四個參數,第三個參數請留白,他現在現在的版本已經被淘汰了,所以不管你傳什麼進去他也不會影響到。
當你建立一個新的option,並且需要特別設定autoload的話,必須要用add_action來取代update_option,如果不需要,平常使用update即可,而最主要使用到autoload就是在於開啟環境你就需要去與其他地方call到的socket做連接,著名的手法就是很多使用registration code的作者們,愛用與setting來做多重的驗證你的購買證明是否正確。
add_option("plugin_option",$value,'',$autoload)
從2.7版開始,就以提供的功能,而他主要的功能,是讓使用者在admin介面中,更改你所預定的設定值,而不管是新增使用者或是外掛的後續設定,都是極度仰賴這個API的,也可以讓整個設定的流程效能更佳;在我看來,如果是自己手刻一個setting的話,也是可以,但並不會讓效能與開發時程好到哪裡去,更何況原生就已經可以產生一個table了,雖然不是很好看,不過我們還是可以藉由後天的CSS修改來達到自己較理想的畫面。
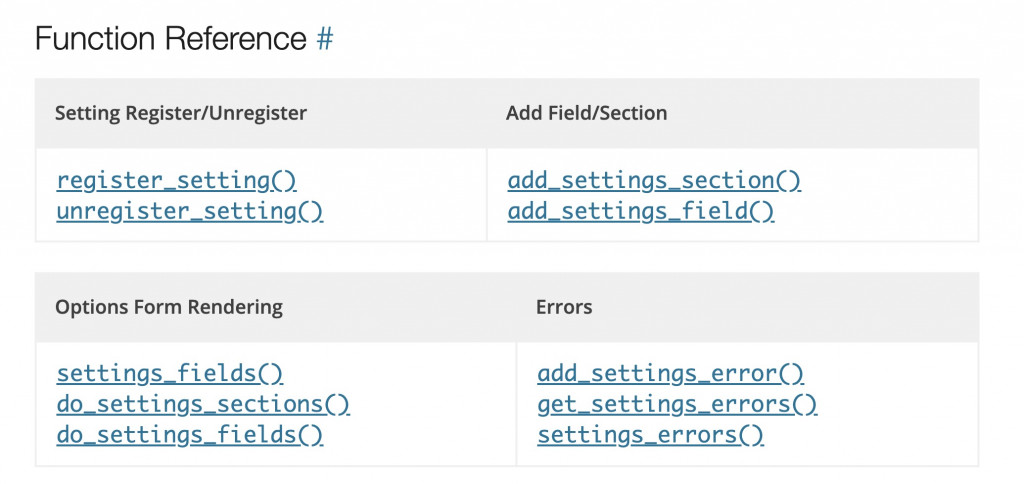
可以看見以下的圖片,這API提供了很完整的函式以供使用
而在設定的提供的函式,我自己看來更佳的成熟也謹慎,畢竟是有關乎於設定的,不管是錯誤的設定顯示,或是將options已有效率的方式列出,以下來示範如何用原生的method就可以做出一個小型的form,而我們用到的前三個主要是在設定我們setting的值,而與上面依樣,詳細的interface會放在reference中供人參考
function register_my_setting() {
$args = array(
'type' => 'string',
'sanitize_callback' => 'sanitize_text_field',
'default' => NULL,
);
register_setting( 'my_options_group', 'my_option_name', $args );
}
add_action( 'admin_init', 'register_my_setting' );
這邊其實可以發現沒有interface很不友善,如果你是VS Code寫的話,可以用WordPress Snippets這個外掛,他會提供wordpress大部分的interface,不過作者是宣稱有所有的,姑且相信。
我們可以看下面我們設定的程式碼,幫我們Setting頁面中,加入自己的子項目,讓自己的工具更加的合邏輯,不只是在自己的外掛選單中有一個位置,而進入的頁面,我們也去呼叫自己的函式,我們在下面使用到的兩個settings_fields與do_settings_sections,能很簡單的將我們設定的值給列印出來。
add_action( 'admin_menu', 'gogo_plugin_add_settings_menu' );
function gogo_plugin_add_settings_menu() {
add_options_page( 'Ranger Plugin Settings', 'Ranger Settings', 'manage_options',
'ranger_plugin', 'ranger_plugin_option_page' );
$args = array(
'type' => 'string',
'sanitize_callback' => 'ranger_options',
'default' => NULL
);
// Register our settings
register_setting( 'ranger_plugin_options', 'gogo_plugin_options', $args );
add_settings_section(
'gogo_plugin_main',
'Ranger DO Settings IN GOGO',
'gogo_plugin_section_text',
'gogo_plugin'
);
}
function gogo_plugin_section_text() {
echo '<p>Enter your settings here.</p>';
}
// Create the option page
function ranger_plugin_option_page() {
?>
<div class="wrap">
<h2>My plugin</h2>
<form action="options.php" method="post">
<?php
settings_fields( 'ranger_plugin_options' );
do_settings_sections( 'ranger_plugin' );
submit_button( 'Save Changes', 'primary' );
?>
</form>
</div>
<?php
}
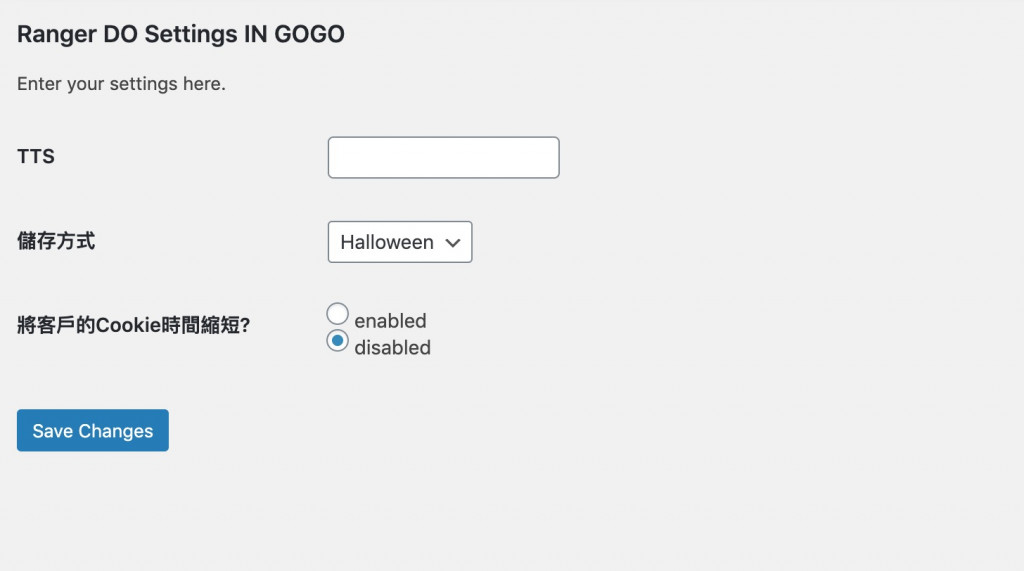
最後我們預計明天結束我們的admin menu,並且附上明天成果應該會長程怎樣的樣子,讓大家有點概念了解,製作一個admin setting就是這麼簡單。

CodeX - Setting Api
很多的setting tutorial
Option API - add_option
Option API - update_option
Option API - get_option
Option API - delete_option
Setting Api - do_settings_sections
WordPress - Setting API
