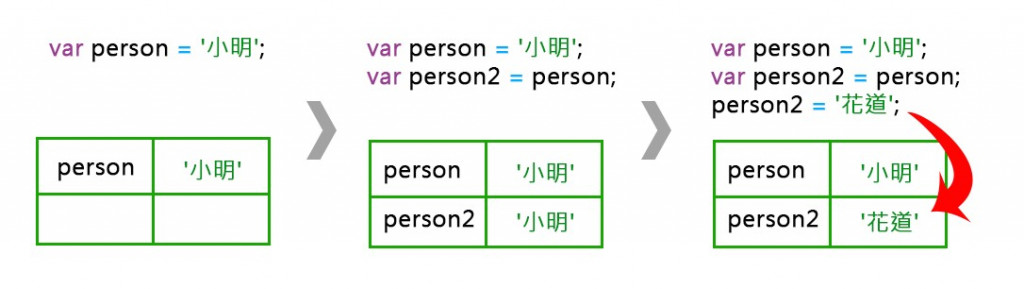
var person = '小明';
var person2 = person;
person2 = '花道';
console.log(person,person2);
// 輸出結果 小明 花道
// 因為都是直接傳值過去,重新賦值
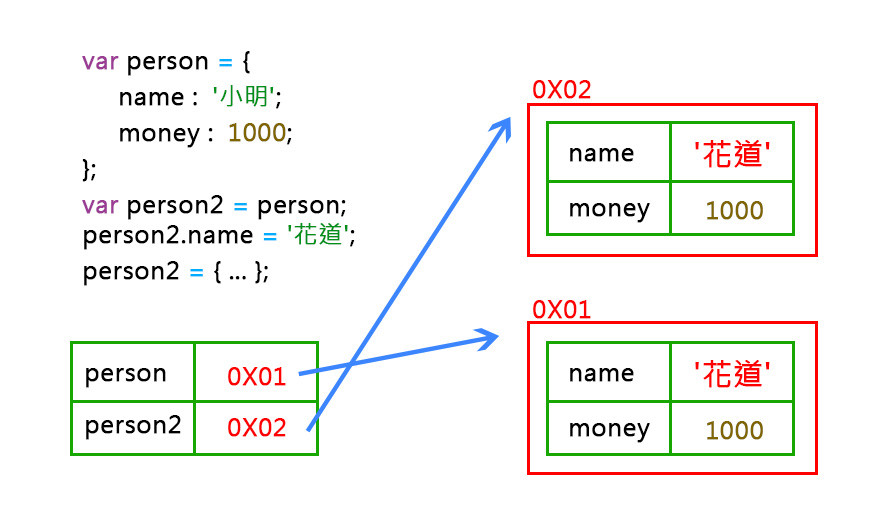
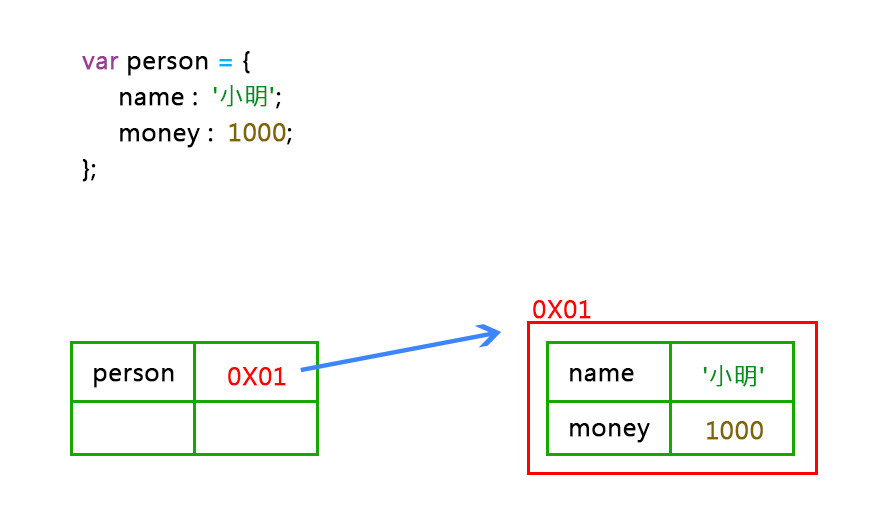
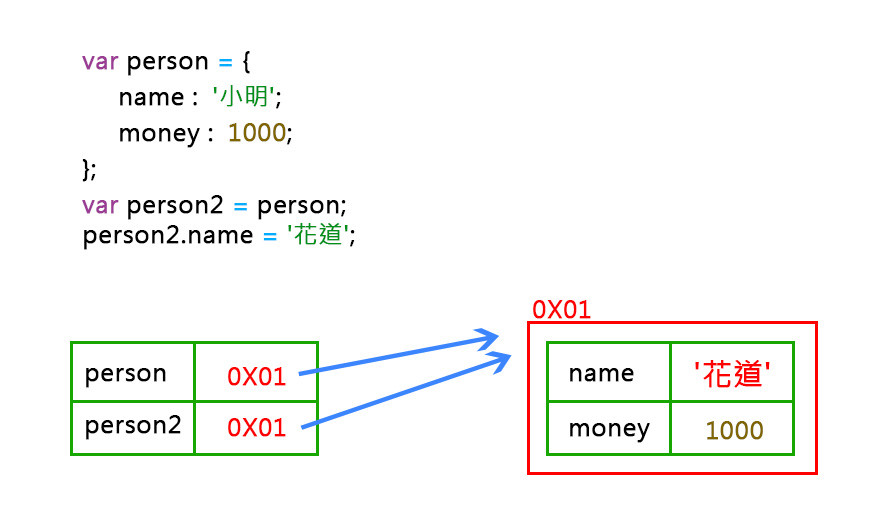
var person = {
name : '小明'
};
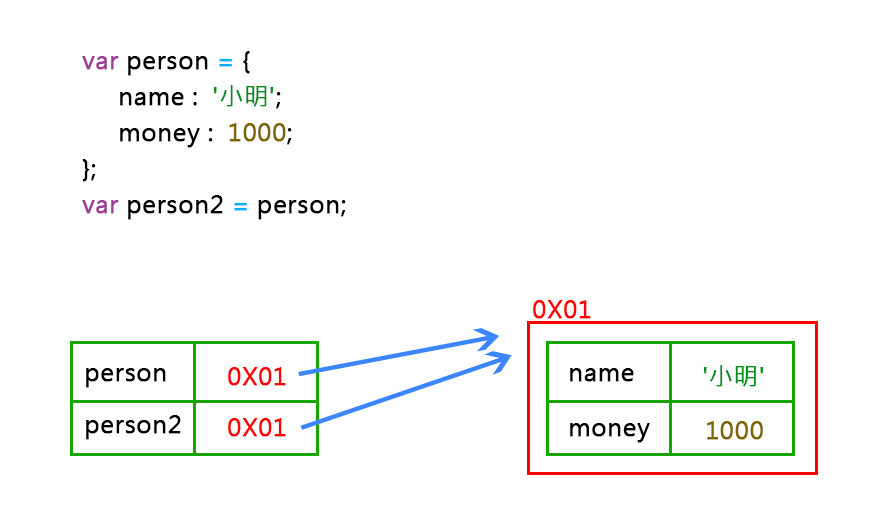
var person2 = person;
person2.name = '花道';
console.log(person,person2);
// 輸出結果 花道 花道
// 因為物件有傳參考特性,最後結果是一樣
console.log(person === person2); // true
Boolean、Null、Undefined、Number、String...
傳完值後就沒有關連性,重新賦值就會以最新覆蓋過去。
物件 ( 陣列、函式)
傳參考是利用記憶體位置記住一組陣列/函式。
指定同一組會導向同一組的記憶體位置。
在同一組的記憶體位置,裡面內容更動,讓統一讓指向同一位置,都會得到一樣結果。
重新指向新創物件,指向的記憶體位置就不一樣了。