KML (Keyhole Markup Language,鎖孔標記語言) 是一種檔案格式,用於存儲地理資料相關內容,採用標記結構,含有嵌套的元素和屬性。由 Google 旗下的 Keyhole 公司發展並維護,用來表達地理標記。
本範例取得 土石流潛勢溪流基本資料 KML 資料,採用內建的 KML 分析器載入資料並顯示於 HERE 地圖,當用戶點擊顯示於地圖上的土石流潛勢溪流形狀時,將顯示出溪流的名稱。
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<meta name="description" content="Parse a KML file and display the data on a map">
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-data.js"></script>
<link rel="stylesheet" type="text/css" href="../template.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<style type="text/css">
.log {
position: absolute;
top: 5px;
left: 5px;
height: 150px;
width: 250px;
overflow: scroll;
background: white;
margin: 0;
padding: 0;
list-style: none;
font-size: 12px;
}
.log-entry {
padding: 5px;
border-bottom: 1px solid #d0d9e9;
}
.log-entry:nth-child(odd) {
background-color: #e1e7f1;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
JavaScript
function renderKML(map) {
// 建立 reader object 解析 KML 檔案
reader = new H.data.kml.Reader('https://246.swcb.gov.tw/download/Debris.kml');
reader.addEventListener("statechange", function(evt){
if (evt.state === H.data.AbstractReader.State.READY) {
// 從 reader object 取得 KML layer 並加到 map 中
map.addLayer(reader.getLayer());
reader.getLayer().getProvider().addEventListener("tap", (evt) => {
logEvent(evt.target.getData().name)
});
}
if (evt.state === H.data.AbstractReader.State.ERROR) {
logEvent('KML 解析錯誤')
}
});
reader.parse();
}
// Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
// Step 2: 初始化 map
var map = new H.Map(document.getElementById('map'), defaultLayers.vector.normal.map, {
zoom: 8,
center: {lat: 23, lng: 120},
pixelRatio: window.devicePixelRatio || 1
});
// 建立 resize 監聽器
window.addEventListener('resize', () => map.getViewPort().resize());
// Step 3: 建立互動式地圖
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// Step 4: 建立預設 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
// Step 5: 建立自訂的日誌記錄工具
var logContainer = document.createElement('ul');
logContainer.className ='log';
logContainer.innerHTML = '<li class="log-entry">嘗試點擊地圖</li>';
map.getElement().appendChild(logContainer);
function logEvent(str) {
var entry = document.createElement('li');
entry.className = 'log-entry';
entry.textContent = str;
logContainer.insertBefore(entry, logContainer.firstChild);
}
// Step 6: 主要邏輯
renderKML(map);
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
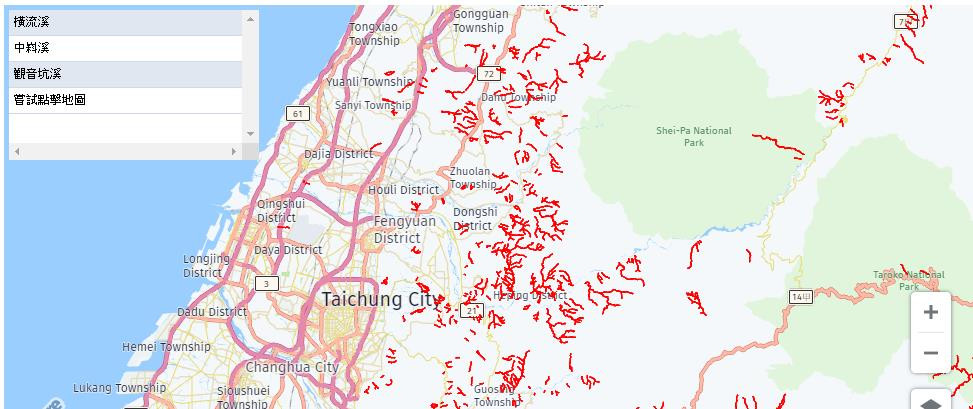
執行結果
參考文章
Display KML Data
