「工欲善其事,必先利其器」是亙古不變的道理,而 emmet 也是前端開發者必學的項目,除此之外,編輯器上的熱鍵也少不了要研究一些。
這裡筆者分享一部自己操作 emmet 的影片,全程 3 分半,同時講解自己用到的 emmet 語法與熱鍵,以及一些上稿的小撇步。
!
link:css
h1
<div class="profile"></div>
h2.title{中文標題}>span{英文標題}
Cmd+Enter
Cmd+L
Cmd+Tab
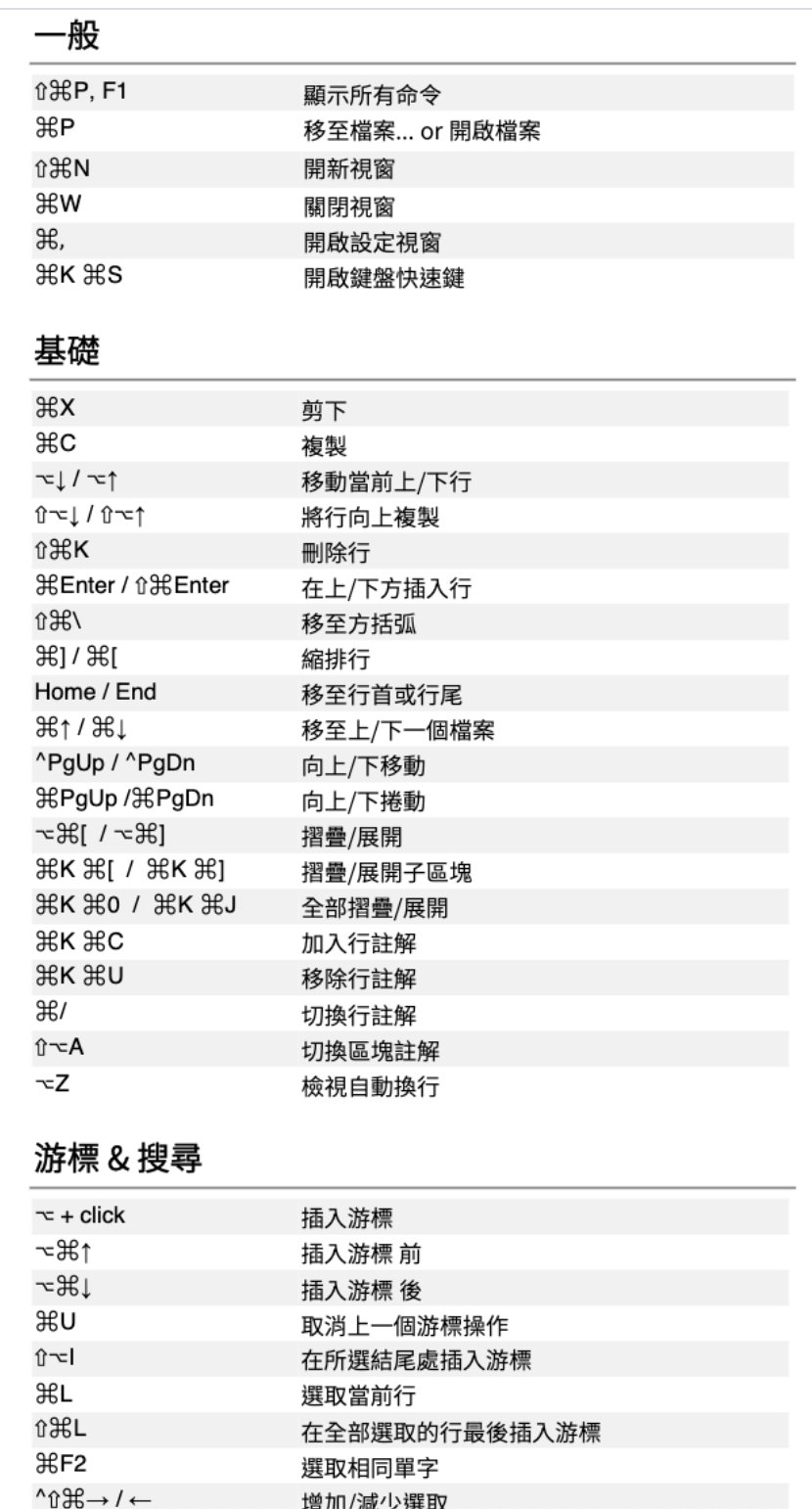
一開始不用學太多,先將左側欄學一些就很實用了,如下圖,像是基礎跟游標搜尋基本上都必學

老師好~
請問在VScode使用
先輸入文字列表,最後再上 HTML 標籤,是用 Wrapping individual lines 技巧,相當適合拿來多行上稿使用
選取完純文字後,按shift+ctrl+A 沒有輸入框 是少什麼步驟嗎
是要安裝嗎Emmet嗎?
但應該有內建了 用ul>li這種語法是正常的