var globalVariable ='全域變數';
var obj = {
aFunction: function(para) {
var localVariables ='區域變數';
console. log(para, localVariables, arguments, this, globalVariable)
}
}
//包含傳入的參數
obj.aFunction('一段描述',2,3); //執行物件內的函式,並帶入參數
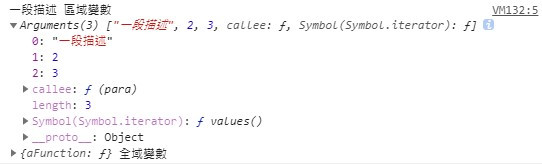
執行結果
'一段描述'。arguments是會把傳入的參數全部接收,是一個類陣列(陣列相關指令無法用ex.foreach)function callName(a) { // a 已經定義好,就是 callName('小明') 傳入參數中的'小明'
console. log(a);
var a; // 宣告變數如果本身已經存在,此宣告是沒有任何作用
console. log(a);
a = '花道';
}
callName('小明') //把參數帶入執行
// 輸出結果 小明 小明
function callName(a) {
console. log(a);
var a;
console. log(a);
a = '花道'; // 重新定義傳進來參數的變數,並重新賦值 '花道'
console. log(a);
}
callName('小明')
// 輸出結果 小明 小明 花道
function callMore(d, c, b, a) { // 參數是看順序進來的,參數的名稱內的只是接收過來的參數
console. log(d, c, b, a);
}
var a = 'a';
var b = 'b';
var c = 'c';
callMore(a, b, c);
// 輸出結果 a b c undefined
function callObject(obj) {
obj.name = '花道家';
}
var family = {
name:'小明家'
}
callObject(family);
console.log(family);
// 輸出結果 花道家
function functionB(fn){
fn('小明');
}
functionB(function(a){
console.log(a);
})
// 輸出結果 小明
function callSomeone(name, a) {
console.log(name +'你好', a)
}
function functionB(fn) {
fn('小明', 666);
}
functionB(callSomeone)
// 輸出結果 小明你好 666
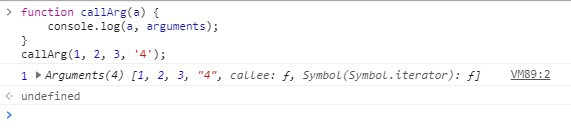
function callArg(a) {
console.log(a, arguments);
}
callArg(1, 2, 3, '4');
執行結果
類陣列
