ㄧ開始對路由器完全沒概念
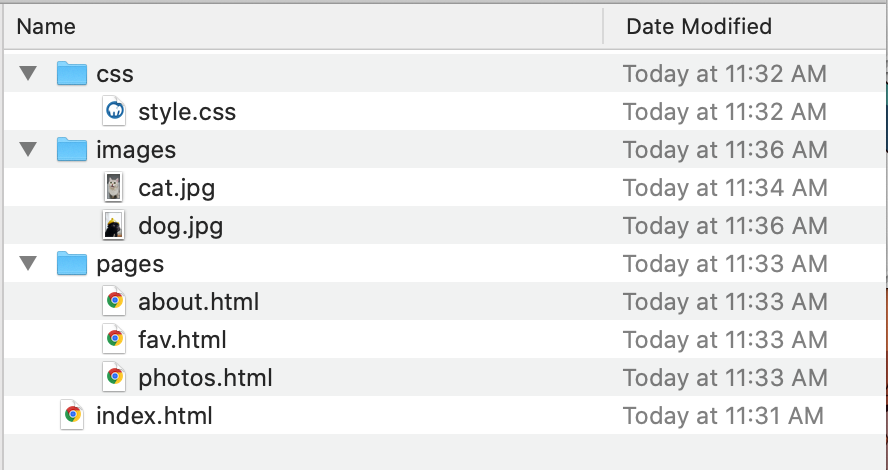
原本對網頁技術還是最陽春的理解,瀏覽網頁就是瀏覽遠端電腦的資料夾結構
假設我的域名(domain name)是myweb.tw
我在網址欄輸入http://myweb.tw會打開index.html
假設我想開啟cat.jpg
我就在網址欄輸入http://myweb.tw/images/cat.jpg

就會開啟cat.jpg那張圖了
原本在網址欄輸入的網址就像檔案路徑一樣,輸入哪裡的檔案就是開起那個檔案。
有路由器的話,就是不管輸入什麼網址,都一律導到router,由router決定要做什麼
不一定要開啟一個檔案,可以做很多複雜的處理。
Route::get('/', 'PageController@index');
Route::get('/articles', 'PageController@showArticles');
上面例子,假設我的域名是myweb.tw。Route::get('/', 'PageController@index') 這段意思是當我網址輸入myweb.tw/時會導到PageController做index的動作的內容,可能是秀出首頁;而Route::get('/articles', 'PageController@articles')則是當網址輸入myweb.tw/articles時,會導到PageController做showArticles的動作。
除了對應不同輸入做出不同動作,在面對未設定的輸入時,可以一律導到錯誤或無法開啟的頁面。例如最開始提到的,輸入貓咪圖片路徑http://myweb.tw/images/cat.jpg,因為/images/cat.jpg並不在路由器路徑清單中,所以即使這個檔案路徑存在,依然會顯示錯誤。
上面功能實現必須搭配伺服器的設置,不然預設會是最開始提到的檔案總管模式,直接輸入貓咪圖片路徑就可以看到貓貓。所以我們要做的是讓伺服器收到任何請求一律先導到路由(router)的檔案,再由路由判斷要做什麼動作。
之後會寫一篇Nginx設置的教學,或可以搜尋:Nginx conf的設置。
覺得router對於已經懂的就懂,但對於第一次接觸這概念的(像之前的我),即使看完本篇應該還是不懂。但別怕!先去感受他,多遇到幾次就會好像慢慢理解了!(應該啦)
