先前提到Vue.extend()也使用Mixin同樣的策略進行合併,今天就來教大家怎麼擴增元件(有人說繼承)
當我們有幾個元件的內容很相似,只有少部分內容不一樣的時候,我們可以使用 extend 避免撰寫重複的部分。
或是我們有個基礎的元件雛形是通用的元件類型(抽象層),我們把它 extend 後進而再去覆寫(實例化)。
還記得第二天講的麥當勞的例子嗎?漢堡紙是抽象的元件雛形,他可以通用四種漢堡,我們把它 Extend 後再來覆寫成最終實例化的...麥克雙牛堡。
const BaseComponent = Vue.extend({
template: '<p>{{ message }}<p>',
data () {
return{
message: ' World'
}
},
methods: {
hola () {
console.log('Hello ' + this.message)
}
}
})
Vue.component('NewComponent', {
extends: BaseComponent
})
合併策略在Minxin介紹時有講過了,他們是相同的合併策略,今天來實做一個,有Mixin、Extend的情況
// Extend
export default {
data () {
return {
title: 'extend name'
}
},
created () {
console.log('extend created')
}
}
// Mixin
export default {
data () {
return {
title: 'mixin name'
}
},
created () {
console.log('mixin created')
}
}
// component
import MixinVue from './views/Mixin.vue'
import ExtendVue from './Extend.vue'
export default {
name: 'app',
extends: ExtendVue,
mixins: [MixinVue],
created () {
console.log('component created')
}
}

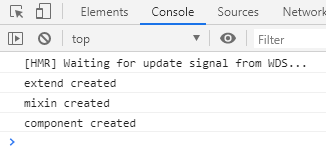
同名的生命週期鉤子都會被調用,只是extend會比mixin先調用,再來才是當前的component調用
而若是data、Methods、Components 或 Directives名稱衝突時,合併策略優先權:
component > mixin > extend
以下程式碼可以把它拿來註解玩看看,就來知道他的優先權了。
// Extend
export default {
data () {
return {
title: 'extend name'
}
},
methods: {
showTitle () {
console.log('extend title', this.title)
}
},
created () {
this.showTitle()
}
}
// Mixin
export default {
data () {
return {
title: 'mixin name'
}
},
methods: {
showTitle () {
console.log('mixin title', this.title)
}
},
created () {
this.showTitle()
}
}
// component
import MixinVue from './views/Mixin.vue'
import ExtendVue from './Extend.vue'
export default {
name: 'app',
extends: ExtendVue,
mixins: [MixinVue],
data () {
return {
title: 'component name'
}
},
methods: {
showTitle () {
console.log('component title', this.title)
}
},
created () {
this.showTitle()
}
}
有任何問題歡迎下方留言,如果喜歡我的文章別忘了按讚、訂閱追蹤加分享唷!!
---我是分隔線-----------------------------------------------------------
PollyPO技術-前端設計轉前端工程師-JS踩坑雜記 30 天
喬依司-實作經典 JavaScript 30
五百億-Vue CLI + Firebase 雲端資料庫 30天打造簡易部落格及後臺管理
eien_zheng-前端小嘍嘍的Golang學習旅程_The journey of learning Golang
