作者:蔓蔓雒轩
連接:https://juejin.im/post/6844903607968481287
來源:掘金
主要解決了兩大問題
- 回調地獄
- 解決異步問題(記得不能說Promise是異步)
Promise 是一個構造函數,自己身上有all、reject、resolve這幾個方法,原型鍊上有then、跟catch兩種方法
let p = new Promise((resolve, reject) => {
// 一些異步操作
setTimeout(() => {
console.log('執行完成');
resolve('成功!!');
}, 2000);
});
Promise接受唯一參數(函數) ,且這個函數需傳入兩個參數
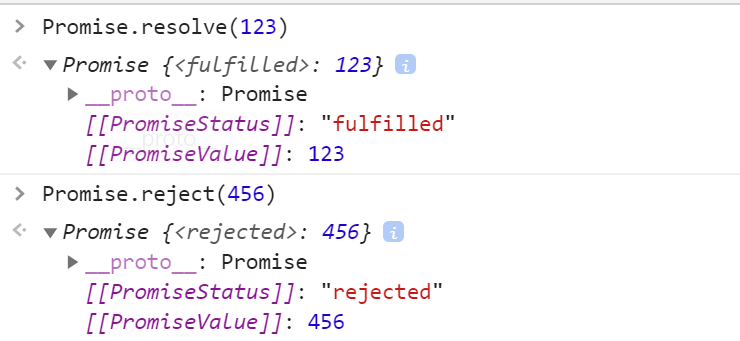
注意!正常來說是resolved,但chrome有些版本有bug會變fulfilled

// 注意一但Promise狀態改變就不可再變 new Promise((resolve, reject) => { ... })
// 通常會長下面這樣
p.then((data) => {
getUserData(data) // 這也是一個異步
}).then((userData) => {
// 操作數據
})
傳入兩個參數(都是函數),分別處理resolve以及reject傳來的訊息
then((data) => {...}, (err) => {...})
把Promise的狀態設置為rejected,這樣我們在then中就能捕捉到,然後執行“失敗”情況的回調
let p = new Promise((resolve, reject) => {
//做一些异步操作
setTimeout(function () {
var num = Math.ceil(Math.random() * 10); //生成1-10的随机数
if (num <= 5) {
resolve(num);
} else {
reject('数字太大了');
}
}, 2000);
});
p.then((data) => { // data為resolve傳入的訊息
console.log('resolved', data);
}, (err) => { // err為reject傳入的訊息
console.log('rejected', err);
});
效果和then的第二個參數一樣
p.then((data) => {
console.log('resolved',data);
}).catch((err) => {
console.log('rejected',err);
});
但有一個附加功能,如果then裡面的函數有問題,會將報錯傳給catch
其實根本原因也是因為then會返回一個Promise對象
p.then((data) => {
console.log('resolved', data);
console.log(someData); // someData未定義
})
.catch((err) => {
console.log('rejected', err);
});
// 或是then
p.then((data) => {
console.log('resolved', data);
console.log(someData); // someData未定義
})
.then((data) => {}, (err) => {
console.log(err)
})
具體實現可參考底下這篇文章,個人覺得講得非常好 (如果大家需要之後可能會開一篇出來講)
