此頁為表單練習
會將前面所學習到的表單製作方式搭配簡單的CSS做一些簡單的練習
<style type=text/css>
.login{
color: #008B8B;
display: block;
border: 1px solid #A9A9A9 ;
width: 400px;
background: #F8F8FF;
}
.Center {
margin-left: auto;
margin-right: auto;
}
.lo-gin{
margin-left: auto;
margin-right: auto;
}
.profile{
width: 600px;
height: 150px;
}
.personaldata{
line-height: 50px;
}
</style>
<form action="#">
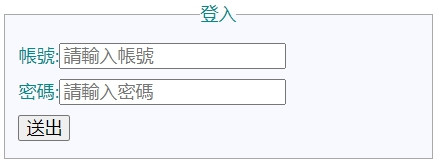
<fieldset class="login">
<legend class="Center">登入</legend>
<label>帳號:<input type="text" name="account" placeholder="請輸入帳號"/></label>
<br />
<label>密碼:<input type="password" name="password" placeholder="請輸入密碼" /></label>
<br />
<input class="log-in" type="submit" value="送出" />
</fieldset>
會顯示為以下(圖片示意圖)

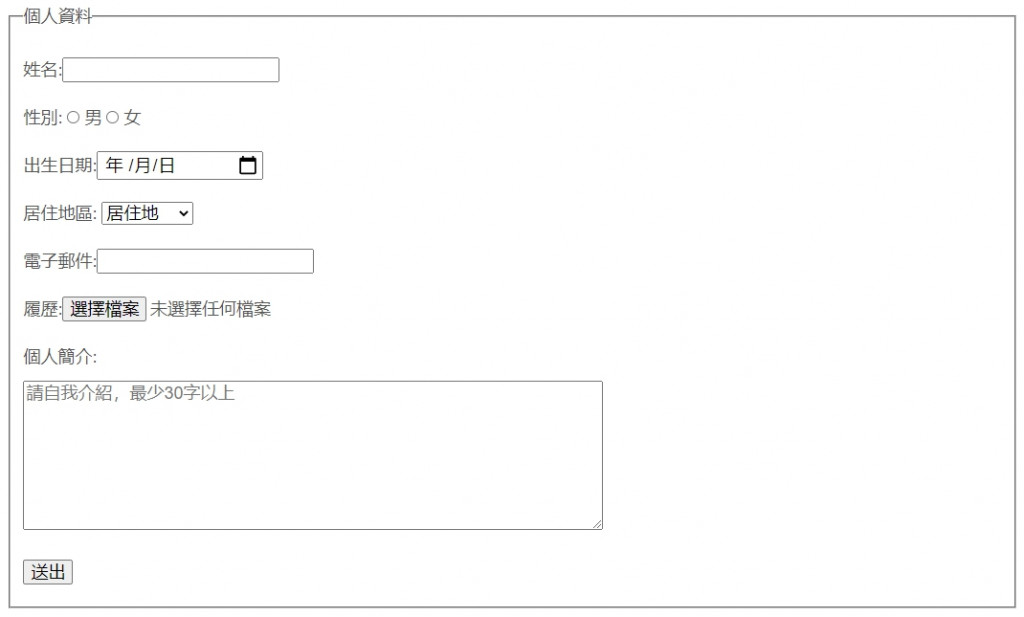
<form action="#">
<fieldset class="personaldata">
<legend>個人資料</legend>
<label>姓名:<input type="text" name="name"/></label>
<br />
<label>性別:
<input id="male" type="radio" name="sex" value="m" />
<label for="male">男</label>
<input id="female" type="radio" name="sex" value="f" />
<label for="female">女</label>
</label>
<br />
<label>出生日期:<input type="date" name="birthday"/></label>
<br />
<label>居住地區:
<select name="domicile">
<option value="0" selected>居住地</option>
<option value="Taipei">北北基宜</option>
<option value="Taoyuan">桃竹苗</option>
<option value="Taichung">中彰投</option>
<option value="Yunlin">雲嘉南</option>
<option value="Kaohsiung">高屏</option>
<option value="Hualien">花東</option>
<option value="Penghu">澎金馬</option>
</select>
</label>
<br />
<label>電子郵件:<input type="email" name="email" />
<br />
<label>履歷:<input type="file" name="Resume" /></label>
<br />
<label for="profile">個人簡介:</label>
<br />
<textarea id="profile" class="profile" name="personal-profile" placeholder="請自我介紹,最少30字以上"></textarea>
<br />
<input type="submit" value="送出" />
</fieldset>
</form>
顯示如下(圖片示意)