今天的主角是 Sources 面板的 Workspace 功能,主要提供當前頁面中各個 Context 的資源瀏覽和修改,上方可以看到五個頁籤,分別是:
本篇文章將會走個頁籤的功能,推薦開啟 Demo 網站 Sources - Workspace 實際操作一遍來理解應用流程情境,閱讀本篇文章前建議先了解 Source map 的觀念,可以參考 Sources - Source Map & File Editing。
在瀏覽器上開啟網頁時,請求的各種檔案如 HTML、CSS、JavaScript、圖片都可以在 Sources 面板找到:

檔案會以資料夾的形式呈現,方便觀察架構,除了網址列開啟的 Domain 之外,還可以看到
iframe
另外也可以透過右上角的選項把所有檔案攤平,檔名會以 a 到 z 排序,如果這樣還不夠,按下 Command+P 就可以直接用檔名來搜尋。

除了主動開啟 Source 面板,之前介紹過的 Elements、Console 面板中的 CSS、JS 以及 Network 面板內的各個檔案請求都能透過點擊或是右鍵選單選擇 Reveal in Sources panel 直接在 Sources 面板開啟檔案,反之也能從 Page 連結到其他面板。
還記得在上一篇文章中的 Demo 網站中修改程式碼並存檔後,檔案名稱旁多了一個驚嘆號圖示嗎?
Changes to this file were not saved to file system
由於直接編輯資源後存檔只在當次瀏覽有效,重整頁面就沒了,如果要保留修改的部分,勢必要提供一個儲存空間來記錄修改的部分。

若說直接編輯資源是把 DevTools 當成臨時 IDE 來修改程式碼改變網頁行為,那 Filesystem 就是真的把 DevTools 變成自己的 IDE,將程式碼修改的部分同步到電腦中。
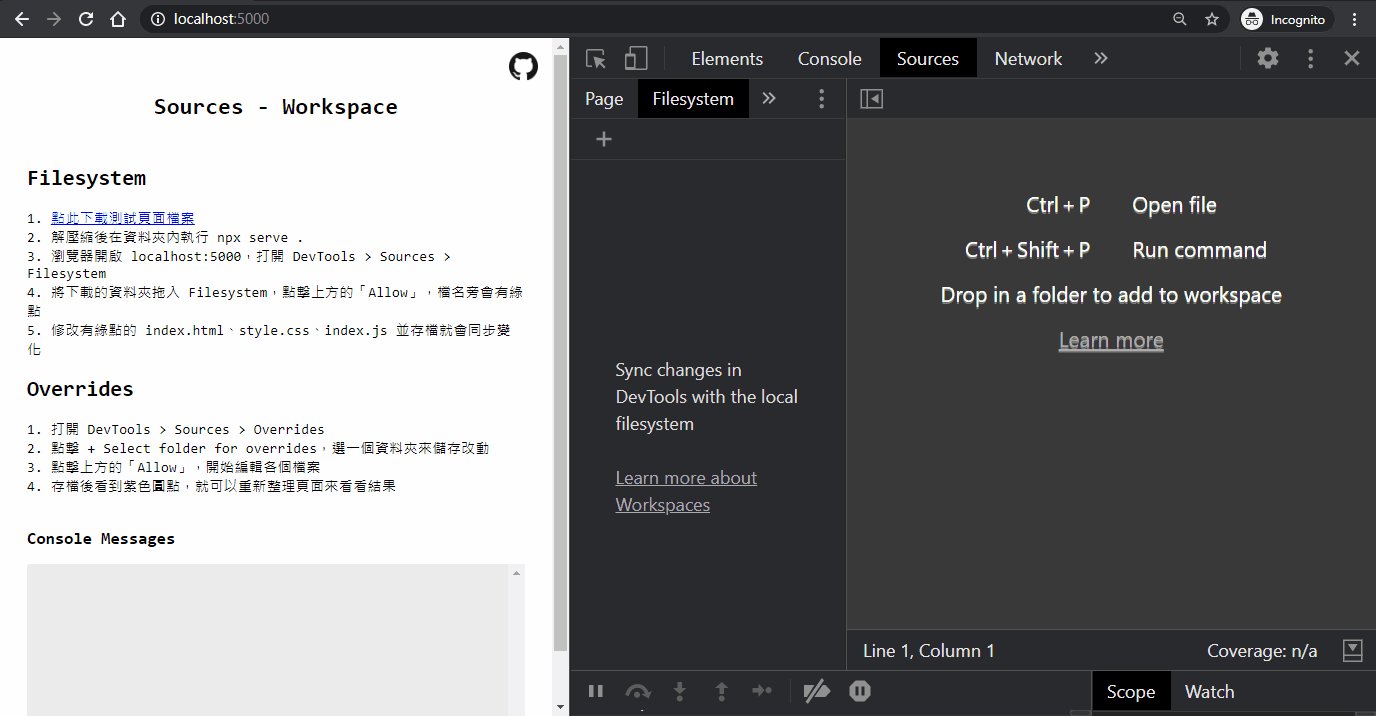
既然是一個真真切切的 IDE,就得準備檔案以及環境了,這邊幫讀者準備了一小包測試用頁面,利用 Node.js 和 npx serve . 指令可以啟動一個簡單的 Server,在瀏覽器的位址輸入 localhost:5000 就能看到網頁囉。
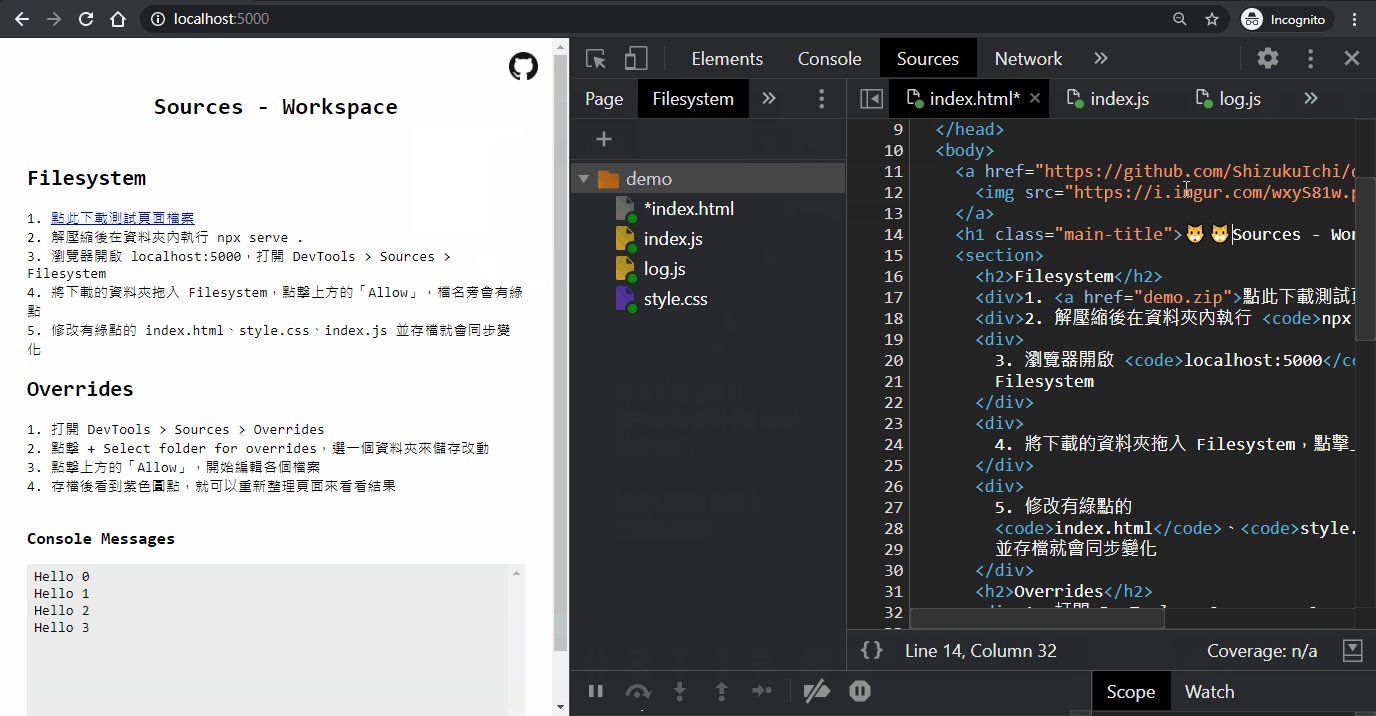
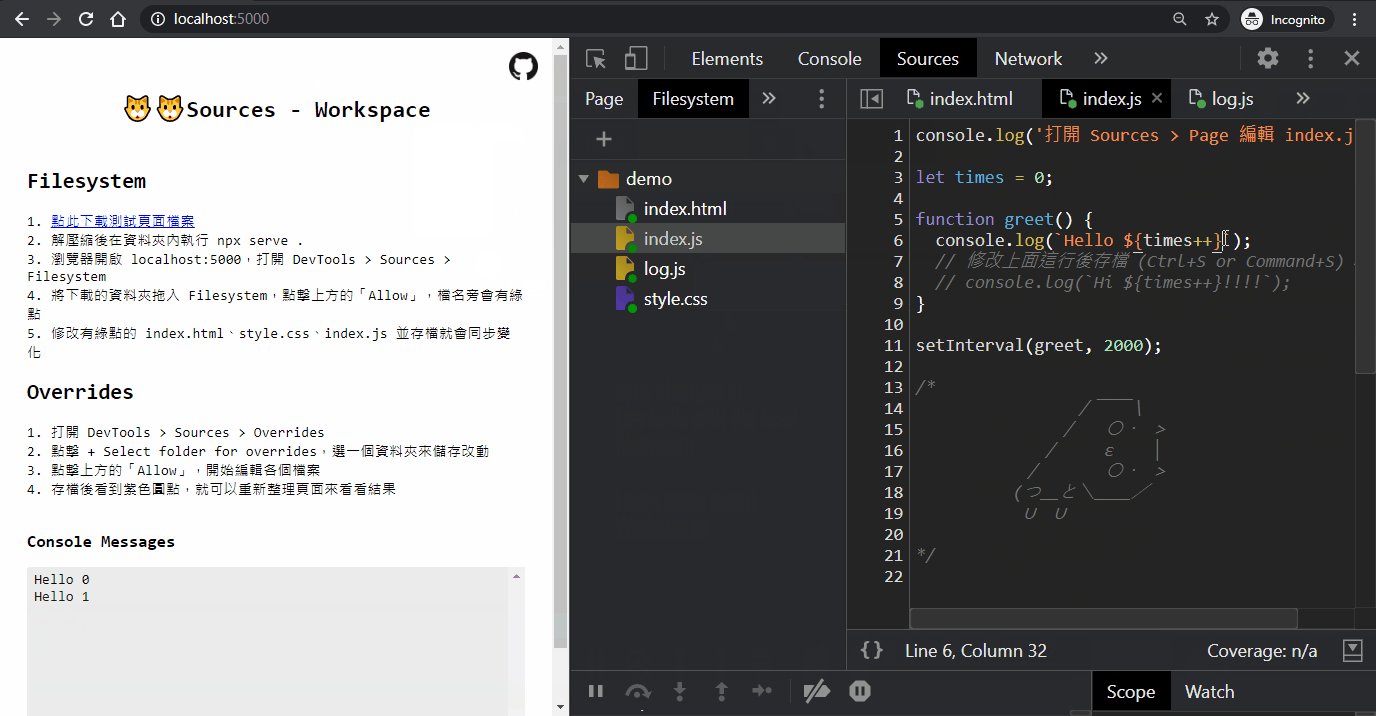
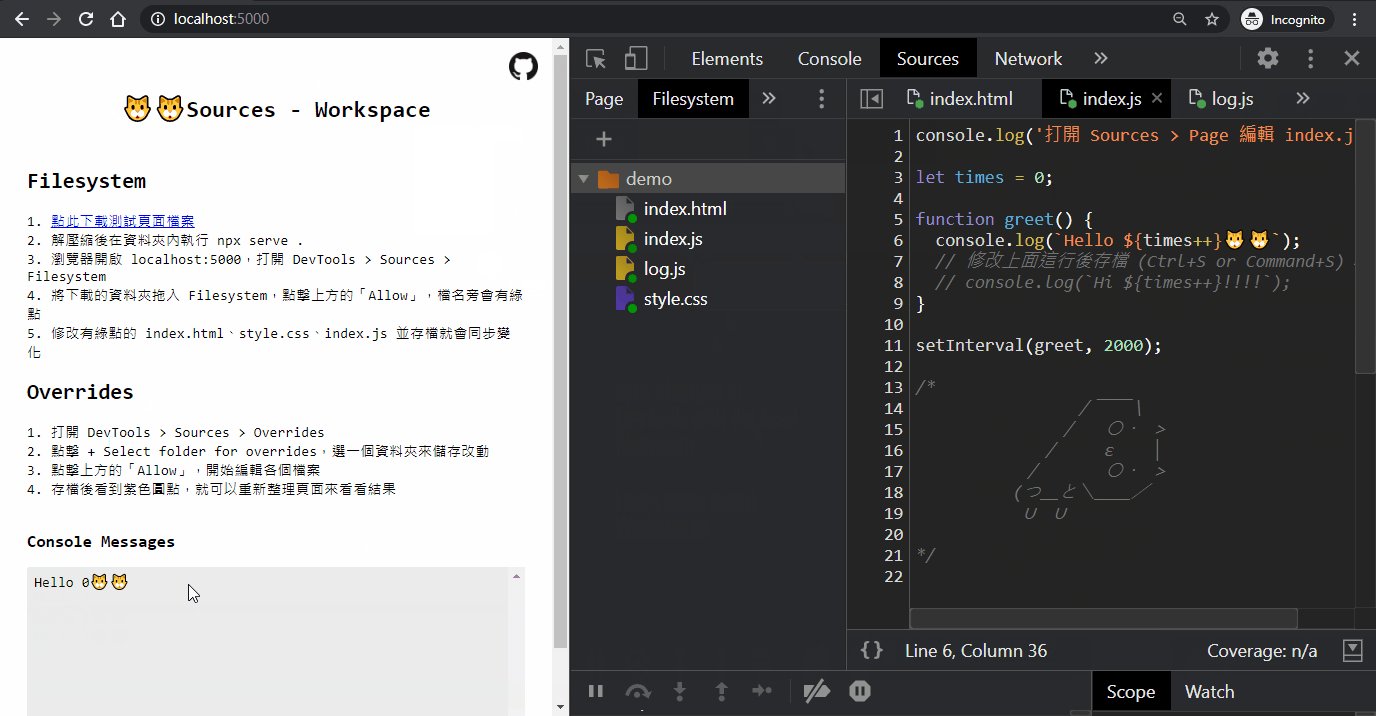
開啟測試網頁後,Sources 面板中編輯程式碼並存檔就會同步到電腦的檔案中,重整頁面就能看到變化,可以參考以下步驟
npx serve .

檔案旁的小綠點就是和電腦檔案連結成功,只要修改就會同步變化
雖然利用 DevTools 及時編輯 HTML、JS、CSS 超酷,尤其修改 CSS 真的非常好用,在瀏覽器中確定樣式就能同步到檔案中,快速製作 Demo 的時候很方便,搭配 Source map 就算 CSS 檔經過處理還是能夠正確編輯,省去了在 IDE 和瀏覽器中來回切換的時間。

在 DevTools 編輯的 CSS 直接同步到 VS Code 了
相較於 Filesystem 需要在本地端建立環境,Overrides 則是用在沒有網站原始碼或是網站超大一包不方便自己跑起來等等情況,做到編輯網頁內容並測試執行結果。
這次請開啟線上版的 Demo 頁面,先切換到 Overrides 分頁,並按下 Select folder for overrides,此時會跳出選擇資料夾的視窗,先隨意選一個資料夾。

剛才選擇的資料夾就是存放網頁修改內容的位置,這次一樣要按下網頁允許才能正常運作,直接修改 index.js,儲存後檔名旁會出現了一個紫色的小圓點。

此時重整頁面,神奇的事情發生了,Page 頁籤中的 index.js 依然是剛才修改過的檔案!不一樣的是上面的 Network 面板標籤多了警告圖示。

檔案請求可能被 Overrides 攔截了
其實就是在說剛剛進行的 Local overrides 覆寫了原本的 Request 行為,原本要去 sh1zuku.csie.io/index.js 取得的檔案被替換為剛才存進電腦的那份 index.js。
Overrides 和 Workspace 不同的是 index.html 也能夠修改,筆者曾經在瀏覽一個網站時發現有時候頁面會突然出錯,仔細觀察後發現是 JavaScript 引入順序的問題,利用 Overrides 快速測試後馬上就找到解法了。
當下頁面中 Chrome extensions 所引入的 Content Scripts 都會出現在 Content scripts 分頁裡,不過無法對 Content scripts 進行 Local overrides,想要修改 Content scripts 的行為得在第一行下斷點,重整後就能編輯來改變 JavaScript 行為了。
Snippets 就單純多了,透過 + New snippet 新增 Snippet,輸入程式碼後在 Snippet 的右鍵選單中按下 Run 就會執行 JavaScript。

用 Snippet 執行 JavaScript 能夠擁有 Console 的特性,如 User activation、Console utilities。
Snippet 用在執行一些自訂的小工具,例如列出目前頁面上所有圖片的 src 或是自動填入表格等等,不過比起另外開啟 DevTools 來執行 Snippet,筆者更傾向把 Snippet 放在書籤列,點一下書籤就會執行裡面的內容。
複製以下的程式碼再拖曳到書籤列,按一下試試效果吧!
javascript:alert(`Today is ${new Date().toDateString()} ?`)

今天完整介紹了 Workspace 的各個功能,不知道讀者是否有過想要修改當下瀏覽的網頁行為卻不知道怎麼下手的經驗呢?趕快用剛剛提到的技巧去試試看吧!
此外本篇文章提及了斷點的應用,下篇文章會有更加完整的斷點介紹以及實際應用例子哦。
