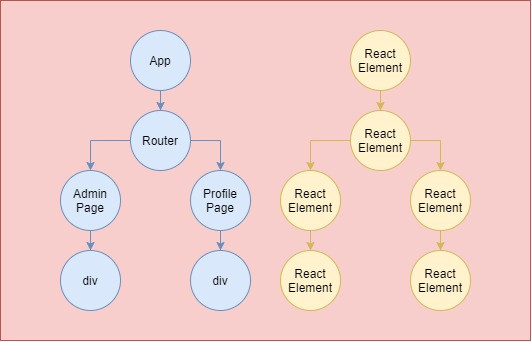
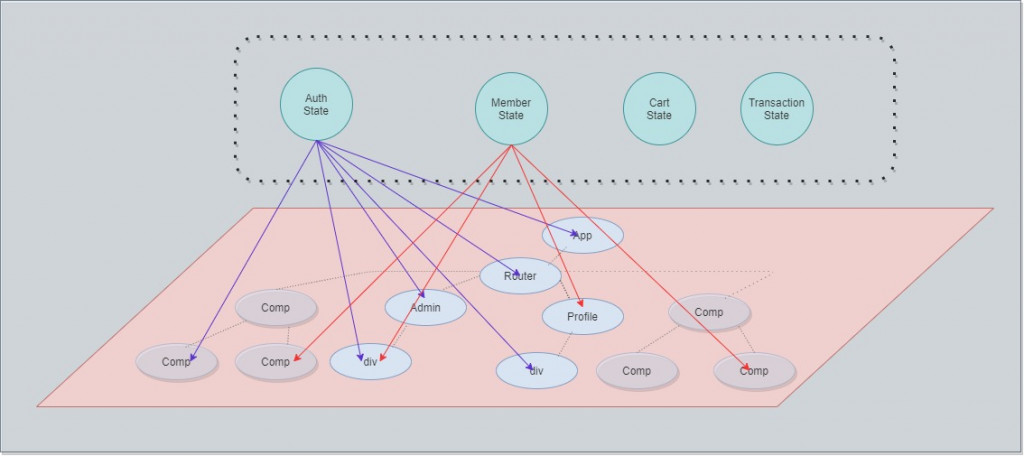
Recoil 定義了一個與我們 <App> 元件樹 ( React Tree ) 正交 ( orthogonal ) 有向圖 ( directed graph ),且附著在元件樹上。
Recoil defines a directed graph orthogonal to but also intrinsic and attached to your React tree.
正交是來自數學向量的名詞,但在這邊提供一些關於程式設計與正交的解釋。
「正交性」,意味著更高的內聚,更低的耦合。為此,正交性可以用於衡量系統的可重用性。...
正交設計 segmentfault
程式語言上的正交
用於表示指相互獨立,相互間不可替代,並且可以組合起來實現其他功能。...
正交概念 知乎
元件樹
正交
Recoil 具體的實作如下:
state 存取的方法跟 React API 一樣。 ( 如果有需要也可以把 state 封裝成 reducer )。 註解: boilerplate 像是我們可以透過 Create React App 的 Cli,快速幫我們建立專案基本設置。
state的元件,就可以透過導出資料( derived data ) 取代state。 註解:Derived data is data that can be computed from other base data. Be Careful with Derived Data
state的元件,導出資料( derived data ) 可以在同步 / 非同步中切換。App 的狀態。所以當 App 改變時,這些狀態可以被保留下來( persisted states )。Recoil 與 導出資料( derived data )
// 有個 To Do List 的狀態
const [todoList, setTodoList] = useRecoilState(todoListState);
// 導出資料( derived data ) ,透過 To Do List 導出的 Filter 狀態
const [filter, setFilter] = useRecoilState(todoListFilterState);
...
// 透過 Recoil API 包裝以下 fiter 實作:
switch (filter) {
case 'Show Completed':
return todoList.filter((item) => item.isComplete);
case 'Show Uncompleted':
return todoList.filter((item) => !item.isComplete);
default:
return todoList;
}
