啊啊啊~ 不行了,我沒梗了 ![]()
只好讀讀一下同組鐵人參賽者的文章,看看自己的學習地習上缺漏了那些部分,儘快追上;這次學習了cURL的手法並簡單紀錄筆記:
Rest Client 進讓你快速進行 cURL 開發;還能把你寫好的 cURL 文件存檔,以備下次使用;在很多時候比起 PostMan 還要方便。
操作方式如下:
(1)先到 https://marketplace.visualstudio.com/items?itemName=humao.rest-client 進行安裝
(2)在 Visual Studio Code建立一個新文件,然後把副檔名設定為 http。
(3)貼上此文作者介紹的最簡單的 curl 寫法:
舉例來說,我要查詢 index books 有那些資料? 用作者建議範例微調:
### 查詢 index books 底下有那些資料 ?
curl -u elastic我是ID:我是密碼 https://我是EndPoint.asia-east1.gcp.elastic-cloud.com:9243/books/_search?pretty
不過在此增資料時,在語法略有不同:(1)無需在JSON中使用\轉義(2)JSON最外層要用單括號圍住:
curl -u elastic我是ID:我是密碼 https://我是EndPoint.asia-east1.gcp.elastic-cloud.com:9243/books/_doc/154?pretty -XPUT -H "Content-Type: application/json" -d '{"name": "Martin Freeman" }'
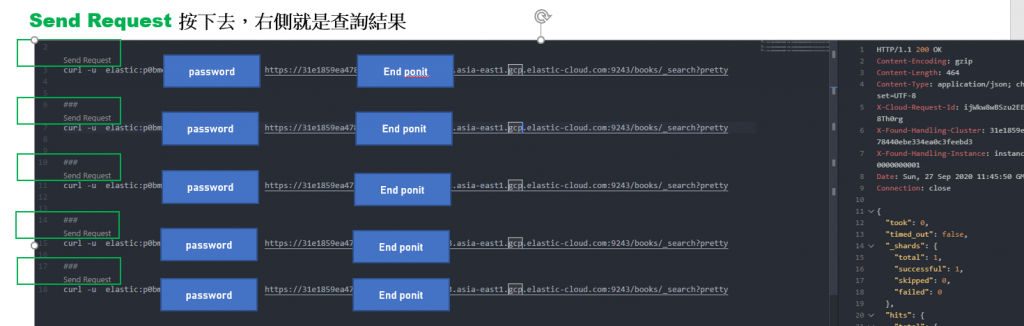
(4)此時在 Visual Studio code 中多出"Send Request"的字樣,此時你可以按下去。右側就會出現查詢結果。

(5)這樣對我有什麼好處啊? 有啊,因為這套外套支援多個 cURL 指令;你只需要在指令中間,使用 ### 隔開彼此就好。所以你可以寫個10個 cURL ,然後都存在同一份文件中。隨時進行調整測試。也就可以很輕易的達成我昨天在kibana 的 Console中 ,一次做完 刪除index -> 新增 idex -> 新增資料的動作囉。
curl -u elastic我是ID:我是密碼 https://我是EndPoint.asia-east1.gcp.elastic-cloud.com:9243/bank2/_bulk -XPOST -H "Content-Type: application/json" --data-binary @c:\Users\game_play\accounts.json
把原本的知識,重新用自己的手法實做,就這樣花掉不少時間了.... ElasticSearch 果然博大博精啊
