大家好,我們是 AI . FREE Team - 人工智慧自由團隊,這一次的鐵人賽,自由團隊將從0到1 手把手教各位讀者學會 (1)Python基礎語法 (2)Python Web 網頁開發框架 – Django (3)Python網頁爬蟲 – 周易解夢網 (4)Tensorflow AI語言模型基礎與訓練 – LSTM (5)實際部屬AI解夢模型到Web框架上。
自由團隊的成立宗旨為開發AI/新科技的學習資源,提供各領域的學習者能夠跨域學習資料科學,並透過自主學習發展協槓職涯,結合智能應用到各式領域,無論是文、法、商、管、醫領域的朋友,都可以自由的學習AI技術。
AI . FREE Team 讀者專屬福利 → Python Basics 免費學習資源
JQuery 是在開發 JavaScript 時常會使用到的方法,原本是在純 JavaScript 需要花一些時間撰寫的內容,在使用 JQuery 之後,就會變得相當方便,今天引入 JQuery 之後,就會去改寫昨天有寫到的部分程式碼,大家那個時候就可以感受看看了。
在 Google 上搜尋 JQuery CDN,應該馬上就能找到這個網頁(jQuery CSN),接著我們直接點選最新版本(jQuery Core 3.5.1 uncompressed),應該會看到如下畫面:
我們將內容複製起來,並貼在昨天花了很多心思的 index.html 原有的<script>上方。放在上方是因為我們希望可以先 load 進 JQuery 的 Library 再去跑我們自己寫的 main.js。
...
</div>
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script type="text/javascript" src="/static/main.js"></script>
</body>
</html>
如此一來,我們就能在 .js 檔內大方地使用 JQuery 幫我們寫好的方法了。接下來的內容都會需要我們先 run server,所以到與 manage.py 同個目錄的地方,執行
python manage.py runserver
打開 frontend/static/main.js,我們將要對其做編輯。在這邊會將昨天撰寫的程式碼註解掉,一方面算是把努力的紀錄留下,另一方面是大家可以在開發過程中比較純粹使用JavaScript的寫法和伴隨JQuery的寫法之間的差別。
/*
var button = document.getElementById("abutton");
button.addEventListener("click", function(){
alert("This is what will happen after clicking!")
})
var button2 = document.getElementById("show_school_btn");
button2.addEventListener("click", function(){
window.location.href="http://127.0.0.1:8000/demo_app/school_list";
})
*/
$(function(){
$("#abutton").on("click", function(){
alert("JQuery Ver. This is what will happen after clicking!")
});
$("#show_school_btn").on("click", function(){
window.location.href="http://127.0.0.1:8000/demo_app/school_list";
})
});
上面的程式碼中,位在/* ... */ 中的內容就是被註解掉的程式碼,JavaScript看到程式碼被註解就不會去執行它了。好,有了 JQuery 之後,大家可以注意到,原本要利用 getElementById() 才能取得 Web Element,現在只要利用 $("#target_id")就可以輕易取得。
首先,最外層的$(function(){...})代表的是等待 Document (也就是 index.html)都已經載入完成之後,才會開始讓裡面的 code 運作。其完整寫法是$(document).ready(function(){...}),在這裡我們使用到其簡便的寫法。
接著,我們來仔細的看$(function(){...})內部的程式碼,也就是:
$("#target_id").on("click", function(){
window.location.href="http://127.0.0.1:8000/demo_app/school_list";
})
大家已經了解取得 target_id 的方式了,而在其後,我們馬上看到一個on("click", function(){...}),這邊的 on表示監聽的行為,而它會監聽的事件是click 事件,後面的 function 描述了click事件被觸發之後會做的事情。
大致上是這樣,大家有沒有覺得 JQuery 相當方便好用呢?
AJAX 的全名是:Asynchronous JavaScript and XML(中文翻譯是:非同步JavaScript和XML),它相較於傳統方式,查詢的速度是相對較快的,詳情可以點擊此以了解更多。前端工程師常會使用 AJAX 的技巧去 Request 伺服器提供的 API,然後再讓網頁進行呈現。我們在今天會使用到的是 AJAX 的 GET 與 POST,在GET當中,雖然不會進行到前端網頁的呈現,但是我們會做到於 console 中顯示回傳的資料內容;而在 POST,我們則會利用昨天建立的 form 去建立一個新的學派。
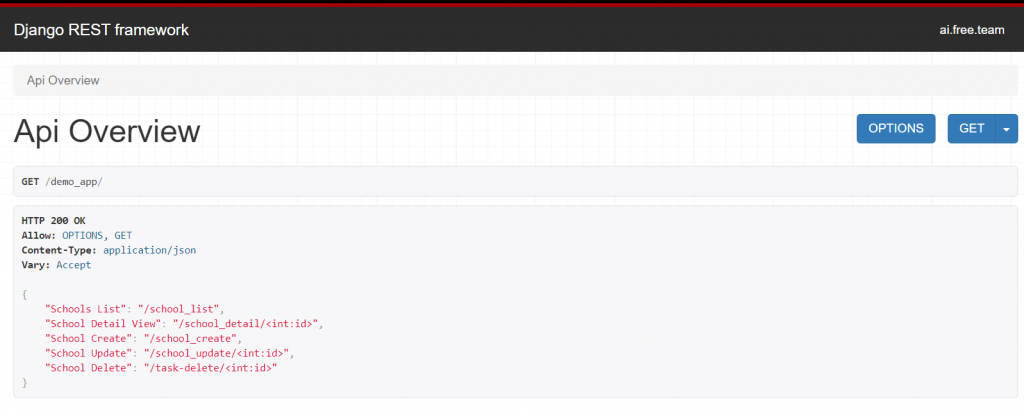
另外,大家還記得我們自己有開發一些API嗎? 我們現在準備就要對自己寫的API利用AJAX發出 Request了! 如果有忘記自己曾經開發過的API有哪些的話,可以到 http://127.0.0.1:8000/demo_app/ ,我們當初有做一個 API Overview,見下圖。
好的,我們繼續編輯 frontend/static/main.js,將 AJAX 的部分加到原本的 button 監聽下方,
$(function(){
$("#abutton").on("click", function(){
alert("JQuery Ver. This is what will happen after clicking!")
});
$("#show_school_btn").on("click", function(){
window.location.href="http://127.0.0.1:8000/demo_app/school_list";
})
// AJAX PART
$.ajax({
type: "GET",
url:"http://127.0.0.1:8000/demo_app/school_list",
success: function(data){
console.log("success", data);
}
});
});
注意到我們每次只要使用到 $字符 就表示我們在使用 JQuery 內已經定義好的方法。以下一一介紹在 $.ajax() 內 {} 裡面的內容:
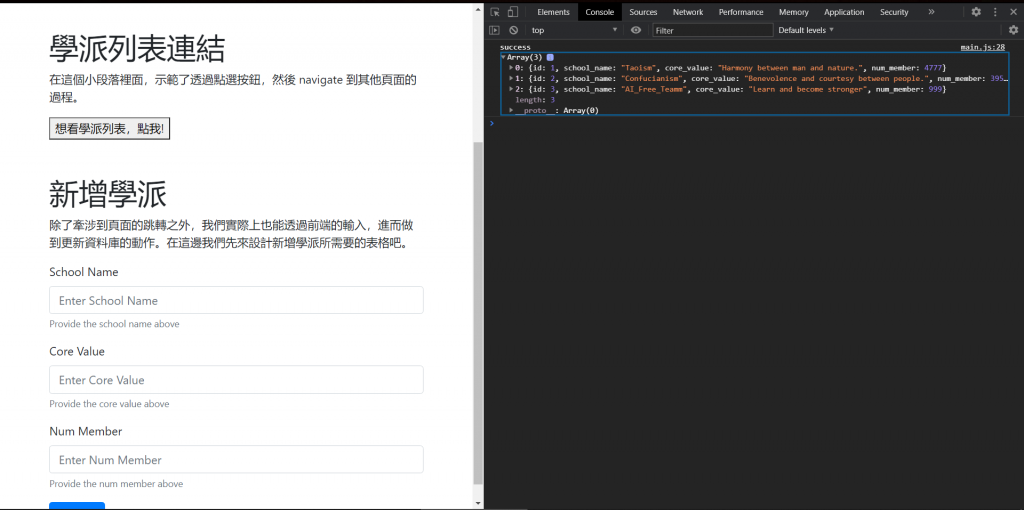
Ctrl+Shift+I,看到以下畫面
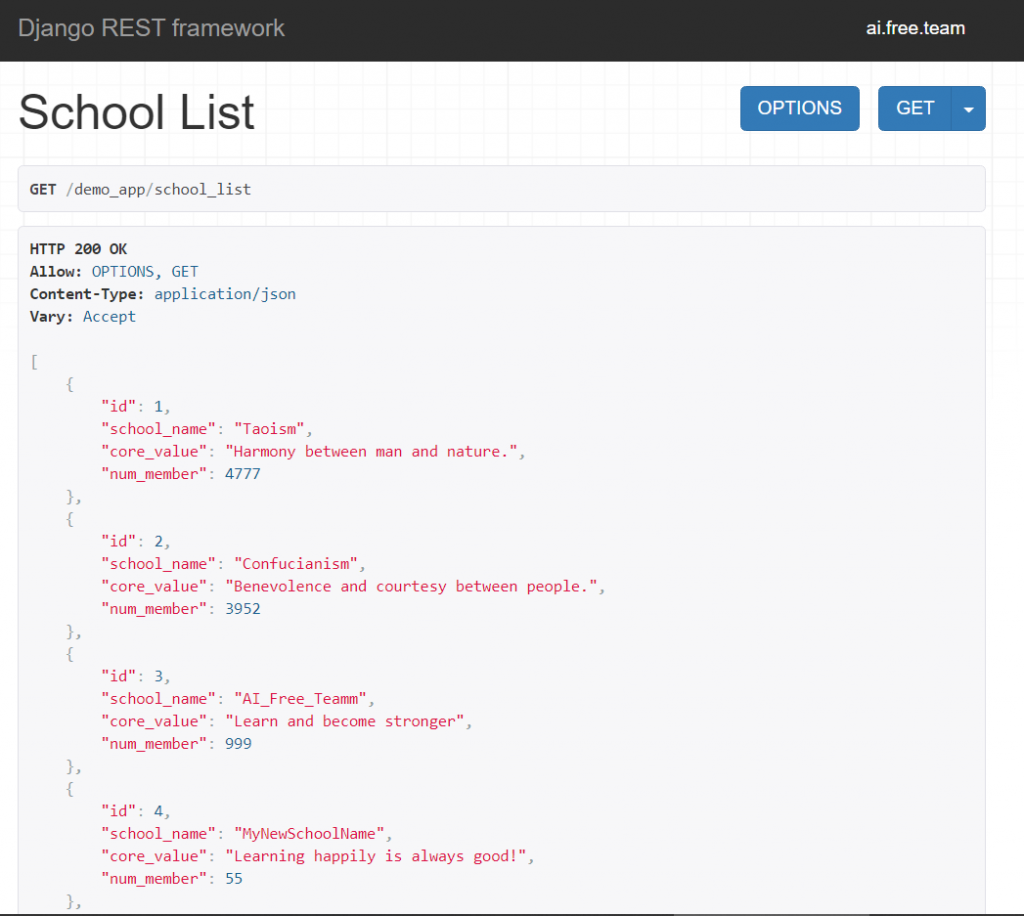
上面提及的 console.log() 就會把訊息貼在右側console的頁籤底下,如果已經將 AJAX GET的程式碼加入,並且也有把server run起來了,那麼大家應該就都有看到目前的 console 裡面確實有看到幾個學派的資料。通常當前端開發人員在得到這樣子的資料之後,就會再將這些資料漂亮的 render(渲染) 在前端網頁上。
完成 GET 之後,相信大家對於 $.ajax() 的結構已經有初步的認識了,接著,我們往今日的第二個目標前進,利用 AJAX POST 建立起一個新的學派。繼續編輯 frontend/static/main.js 並將下方程式內容(//AJAX POST)加入。
$(function(){
...
// AJAX PART
$.ajax({
type: "GET",
...
}
});
// AJAX POST
$("#submit_button").on("click", function(){
$.ajax({
type: "POST",
url: "http://127.0.0.1:8000/demo_app/school_create",
data: {
"school_name": $("#exampleSchoolName").val(),
"core_value": $("#exampleCoreValue").val(),
"num_member": $("#exampleNumMember").val()
},
success: function(){
console.log("success")
},
error: function(){
console.log("error")
}
});
})
});
在做 AJAX POST 這邊一樣一開始是透過 JQuery 找到該網頁元素(id是submit_button的按鈕),大家可以和 index.html 裡面的內容比對看看,然後再利用on監聽click事件。
而 POST 這邊的設定和 GET 類似,但是多了 data 這個選項,此 data 描述的是一個 JSON 的資料格式,而內容相信走到現在的大家都不會感到陌生了,也就是在設計 model 時就已經決定的 school_name, core_value, num_member。另外,像是 $("#exampleSchoolName").val() 就是利用 JQuery 去取得文字欄位裡面的值。
最後和 GET 一樣,會去設定 success 之後會做的動作,這邊比較不一樣的是,除了 success 之外,還有多了設定 error 的內容,畢竟在 request server 之後不一定每次都會成功,所以在這裡也可以多加上若是error的話,那要做什麼事情。
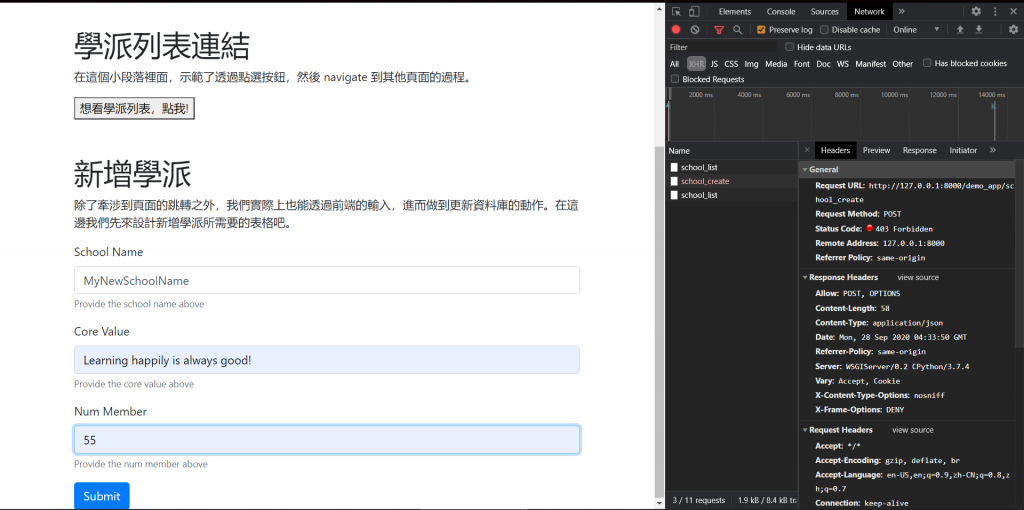
編輯完 main.js 之後就可以回到 http://127.0.0.1:8000/ 嘗試去做建立學派的動作了。在這邊,請大家同步利用 ctrl+shift+I 將 cosole 打開,然後選擇 Network 頁籤,接著還要勾選 Preserve log。
都準備完成之後,就可以在文字欄位處依序輸入 school_name, core_value, num_member(這邊我是分別輸入:MyNewSchoolName, Learning happily is always good!, 55),接著按下 submit 按鈕。會失敗。
這邊可以發現在 Network 頁籤這邊出現了紅色的訊息,並告知我們,剛才的動作(Request)得到 403 Forbidden 的回應,這是因為我們並沒有讓這個 POST Request 帶有 csrf 的 token,所以才會被禁止。
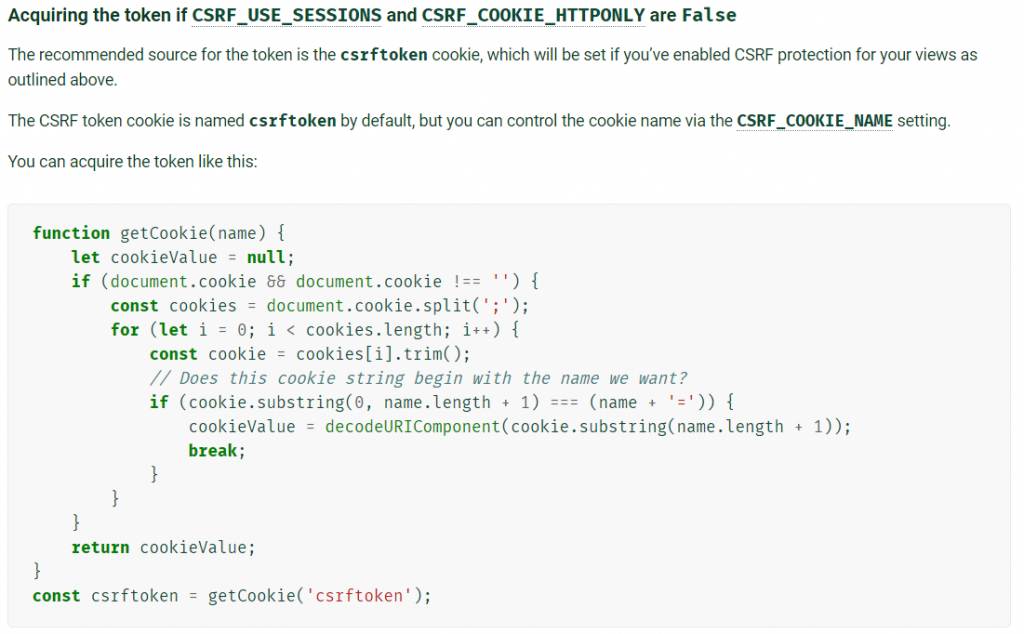
我們來參考了 Django 的這篇文章,它說明了我們剛剛發出的 POST Request 其實算是來路不明的一個Request,我們需要讓我們的 POST Request 同時帶有一個 credential,而這邊的 credential 就是 csrf token。所以我們還需要另外去取得 csrf token,很幸運地,Django 官方已經幫我們寫好取得 token 的程式碼了,點進上述連結,並且複製下圖的程式內容。
將它貼進我們的 main.js 裡面,然後在POST方法裡面多新增 headers 將 token 帶入,最後就會變成以下這樣:
// AJAX PART
$.ajax({
type: "GET",
...
}
});
// AJAX POST
function getCookie(name) {
let cookieValue = null;
if (document.cookie && document.cookie !== '') {
const cookies = document.cookie.split(';');
for (let i = 0; i < cookies.length; i++) {
const cookie = cookies[i].trim();
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
const csrftoken = getCookie('csrftoken');
$("#submit_button").on("click", function(){
$.ajax({
type: "POST",
headers: {'X-CSRFToken': csrftoken}, // remember add headers
url: "http://127.0.0.1:8000/demo_app/school_create",
data: {
"school_name": $("#exampleSchoolName").val(),
"core_value": $("#exampleCoreValue").val(),
"num_member": $("#exampleNumMember").val()
},
success: function(data){
console.log("success")
},
error: function(){
console.log("error")
}
});
})
完成之後 main.js 的編輯之後,基本上就不會再遇到 403 forbidden 的問題了! 我們再回到 http://127.0.0.1:8000/ 試試看。
一樣分別輸入:MyNewSchoolName, Learning happily is always good!, 55,這一次就會成功了。完成之後,我們點擊在 index.html 自己設計的第二個按鈕,大家應該都可以看到自己剛剛新建的學派。
我們今天主要 Focus 在 main.js 的開發,利用了 JQuery 以及 AJAX 做了 GET 與 POST 的 Request。這些內容不僅是網頁開發的基礎,其實在未來開發語言模型機器人的時候我們都會再看到一遍喔。至此,網頁前端的內容大致上就到這邊,明天開始我們會往 Django Chatterbot 前進,看看 Chatterbot 在 Django 當中是如何運作的。若是有興趣的話,可以先到 Chatterbot Documentation 看看喔!
自由團隊 官方網站:https://aifreeblog.herokuapp.com/
自由團隊 Github:https://github.com/AI-FREE-Team/
自由團隊 粉絲專頁:https://www.facebook.com/AI.Free.Team/
自由團隊 IG:https://www.instagram.com/aifreeteam/
自由團隊 Youtube:https://www.youtube.com/channel/UCjw6Kuw3kwM_il39NTBJVTg/
文章同步發布於:自由團隊部落格
(想看更多文章?學習更多AI知識?敬請鎖定自由團隊的頻道!)
