Day15
承接昨天的註冊App的界面設計好了,那就順着往功能發展囉!
那麼今天呢~
當然是來弄資料庫啦!這次使用的資料庫是Realm Studio!![]()

首先來編寫資料庫的訂單吧~
1.需要先加入 RealmSwift!
2.加入7項註冊資料!{
1-帳號
2-密碼
3-名字
4-生日
5-電子郵件
6-電話號碼
7-身份證號}
(!先簡單不限制資料輸入格式!)
import UIKit
import RealmSwift
class Order: Object{
@objc dynamic var account = UUID().uuidString // 帳戶
@objc dynamic var password = "" // 密碼
@objc dynamic var name = "" // 名字
@objc dynamic var birthday = "" // 生日
@objc dynamic var email = ""//email
@objc dynamic var phonenumber = "" //電話號碼
@objc dynamic var id = "\t" + "身份證號" //身份證輸入框
override static func primaryKey() -> String? {
return "id"
}
}
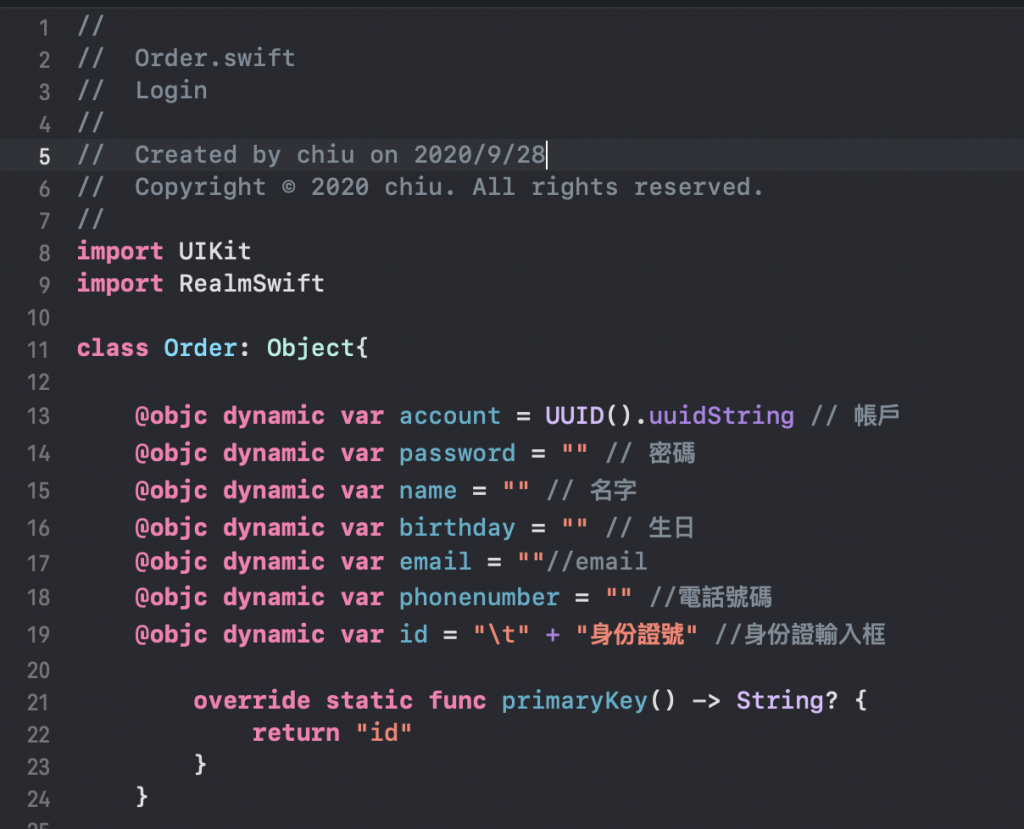
完整圖片~
![]()
