晚安 今天要開始時架出我們的第一個javascript庫,
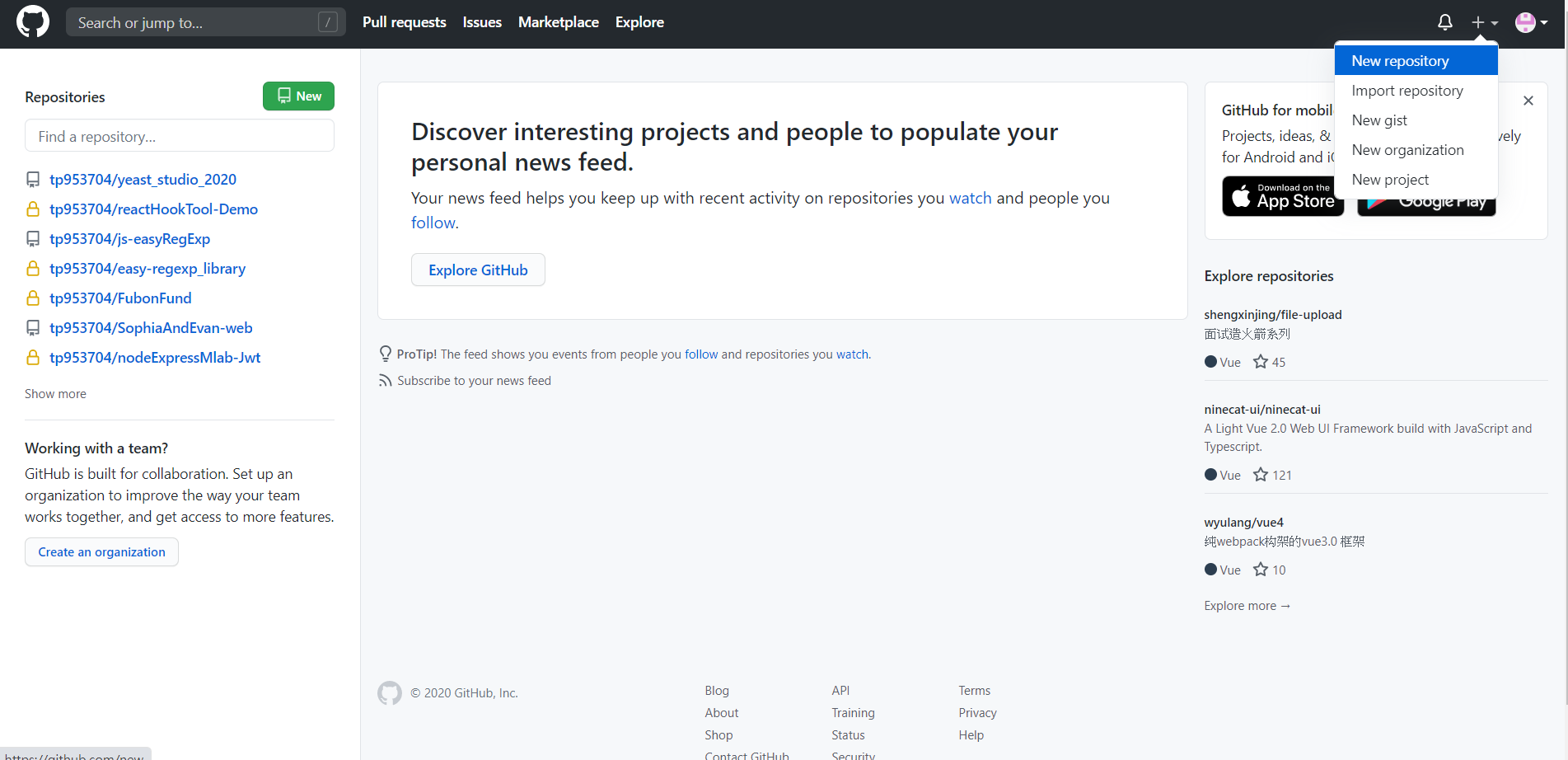
那麼首先我先以github作為我們的版控工具喔,第八天有講過喔,這裡我們先稍稍複習
如果對github熟習的朋友可以直接跳過


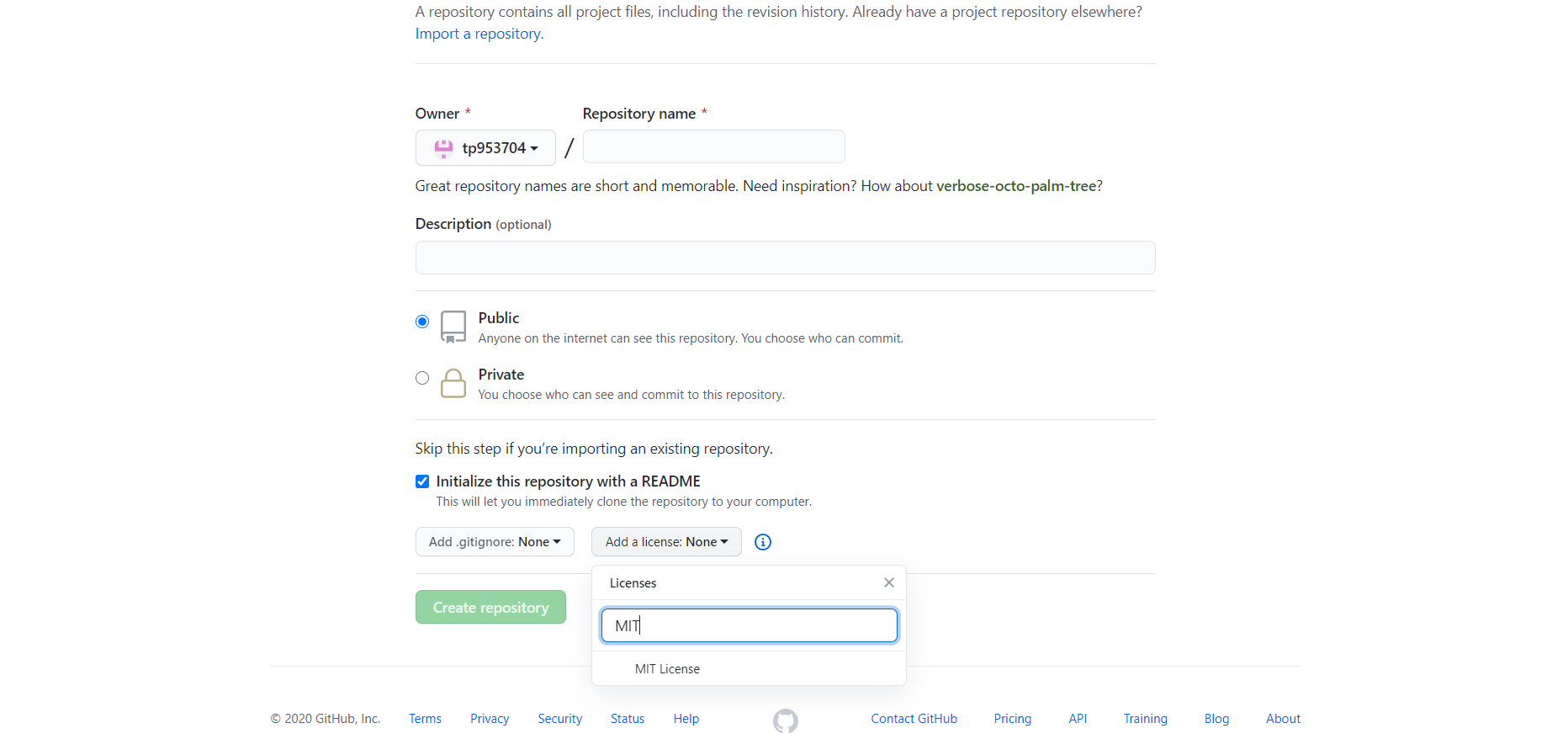
輸入專案命字,這裡我會先點開初始化read.me的選項
然後在Licenses這裡輸入MIT,點選第一個選項,如附圖

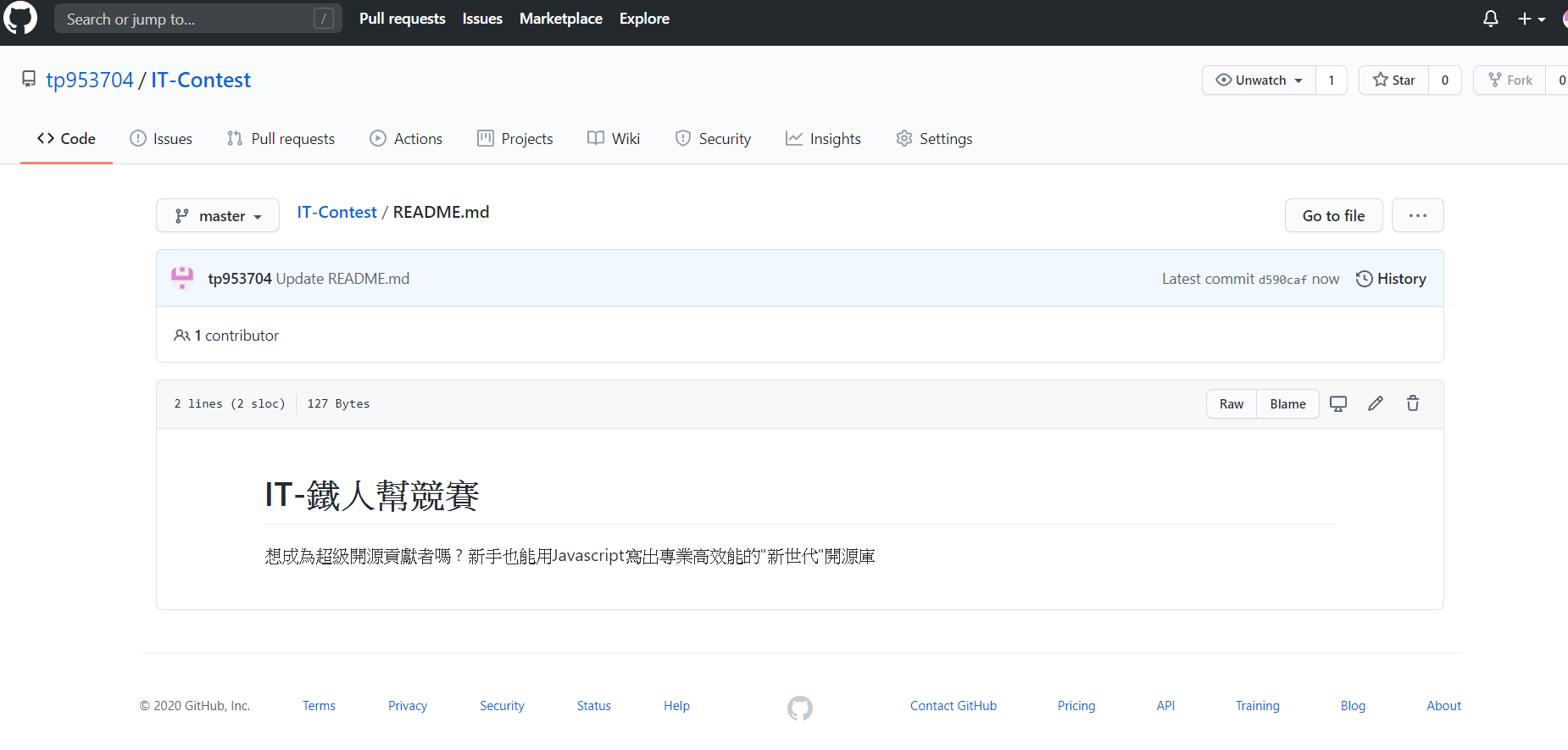
點擊創建

複製自己的github 位置
然後到本地端創建一個資料夾,並開啟終端機 輸入 git clone <自己的github位置>

小心不要跑錯目錄喔
npm init
node_modules,(這樣node_modules就部會一起push上去喔)node_modules/
src/
.gitignore
.npmignore
(等等會用到喔)
- src
-module - index.js
-index.js
~/src/module/index.js
export const sayHello = ()=>{
return 'hello';
}
~/src/index.js
import {sayHello} from './module/index.js';
export const sayHelloToSomeOne = (sName)=>{
return `${sayHello} ${sName}`;
};
npm i rollup -g
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "rollup -c"
}
...
npm install @babel/core @babel/preset-env --save-dev
npm install @rollup/plugin-babel --save-dev
npm install @rollup/plugin-node-resolve --save-dev
npm i rollup-plugin-terser --save-dev
import path from 'path';
import babel from '@rollup/plugin-babel';
import resolve from '@rollup/plugin-node-resolve';
import {terser} from 'rollup-plugin-terser';
const pathResolve = p => path.resolve(__dirname, p)
export default{
input :'./src/index.js',
output:[
{
file: 'dist/index-es.js',
format: 'es',
name: 'E$' // 指定檔名稱
}, {
file: 'dist/index.js',
format: 'umd',
name: 'E$'// 指定檔名稱
},
{
file: 'dist/index-cjs.js',
format: 'cjs',
name: 'E$'// 指定檔名稱
}
],
plugins:[
resolve(),
babel({
exclude: '**/node_modules/**',
babelHelpers: 'bundled',
presets: ['@babel/preset-env']
}),
terser()
]
}
即可看到編譯好的檔案
今天先到這裡,明後天我們將會完成我們第一支庫的設置,並且上傳npm喔。
也可以到這裡看範例文件喔(https://github.com/tp953704/IT-Contest/tree/master/%E5%AF%A6%E4%BD%9Cjavascript%E5%BA%AB)
