在讓機器人變聰明之前,得先知道讓機器人變聰明的方法!
所以先讓我們來了解一下什麼是JSON格式吧。
在了解JSON格式時,我找了不少資料,其中這篇文章我認為寫得特別好,以下內文的架構是參考這篇文章下去寫的,如果有興趣了解更多的也可以點選以下這篇文章。
瞭解JSON格式
JSON(JavaScript Object Notation) 是個以純文字為基礎去將結構化資料 (structured data) 呈現為 JavaScript 物件的標準格式。
JSON 常用在web開發,可以用在網頁程式從伺服器端傳送資料給瀏覽器,
也可以透過POST 或 GET方法將 JSON 資料傳到伺服器端。
NoSQL資料庫也是利用JSON作為資料儲存的格式。
接著就正式進到JSON字串的寫法啦,
其實只要記住以下幾個規則就很好懂了:
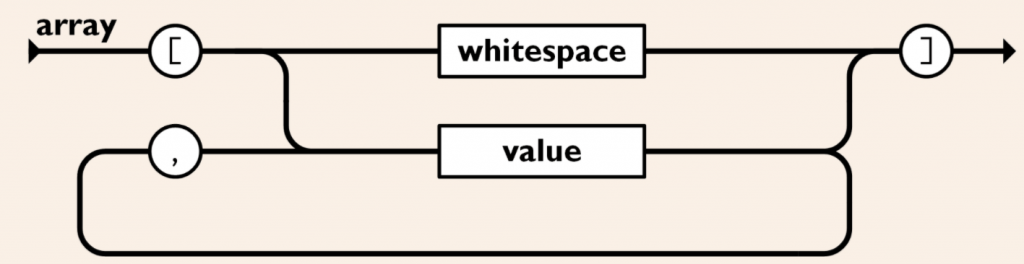
陣列(array)用 [ ]
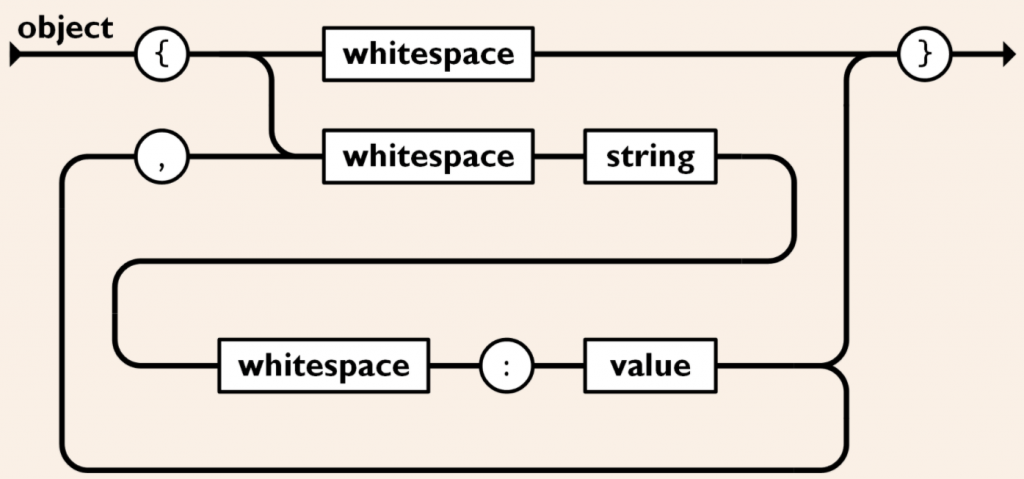
物件(object)用 { }
Key-value方式儲存資料
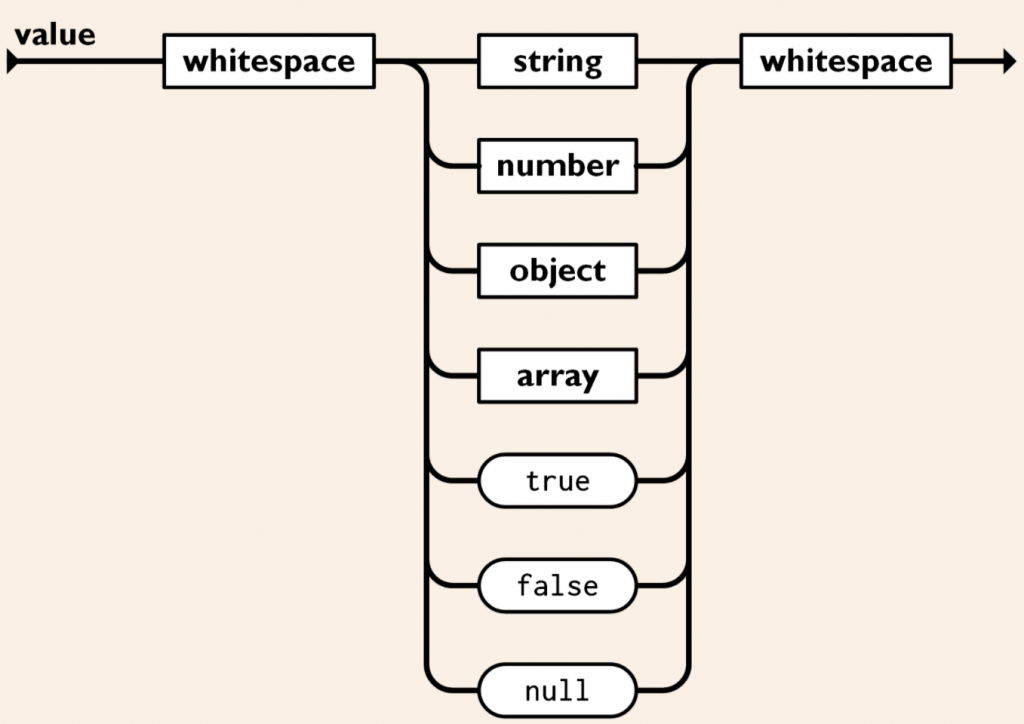
官方的網站有幫助理解的迷宮圖。
https://www.json.org/json-en.html
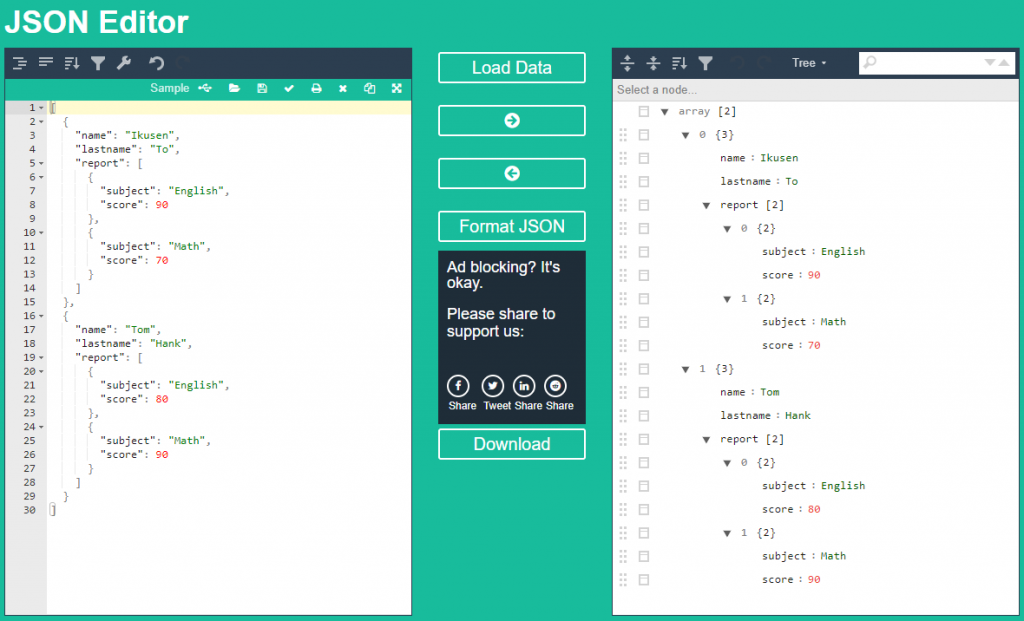
網路上也有許多JSON的線上格式化網站,可以幫助理解JSON格式。
https://jsonformatter.org/json-editor
OK,接著馬上來舉個例子吧。
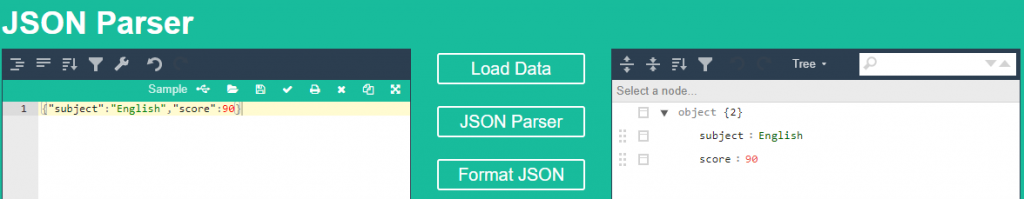
{"subject":"English","score":90}

以大括號包住,一個key(subject.score)會對應一個value(English.90)。
要特別注意的是key值一定要是字串,因此需要加上””,否則會出錯。

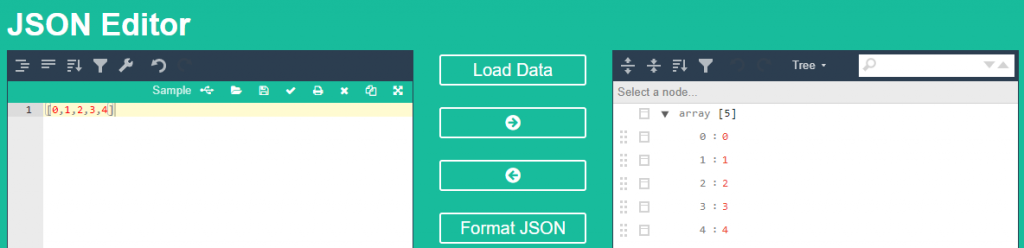
陣列則是以中括號[]包住,中間一樣用逗號,隔開
[0,1,2,3,4]


Value值不論放什麼都可以。

接著來看一個綜合的範例:
[{"name":"Ikusen","lastname":"To","report":[{"subject":"English","score":90},{"subject":"Math","score":70}]},{"name":"Tom","lastname":"Hank","report":[{"subject":"English","score":80},{"subject":"Math","score":90}]}]

看起來很複雜其實並不會,我們可以把這個成績單拆開來看。
從最外面開始看,整個成績單包含兩個陣列。
[{學生A},{學生B}]
學生資料裡包含姓名跟成績。
{"name":"Ikusen","lastname":"To","report":成績資料}
成績資料包含兩筆,因此用陣列包起來。
[{成績A},{成績B}]
成績資料也是物件。
[{"subject":"English","score":90},{"subject":"Math","score":70}]
全部組幾來就是上面看到的那樣。
轉成XML則像這樣:
<?xml version="1.0" encoding="UTF-8" ?>
<Data>
<Student>
<name>Ikusen</name>
<lastname>To</lastname>
<report>
<subject>English</subject>
<score>90</score>
</report>
<report>
<subject>Math</subject>
<score>70</score>
</report>
</Student>
<Student>
<name>Tom</name>
<lastname>Hank</lastname>
<report>
<subject>English</subject>
<score>80</score>
</report>
<report>
<subject>Math</subject>
<score>90</score>
</report>
</Student>
</Data>
這樣看下來JSON確實比較簡潔,也比較容易懂,在了解了JSON的基本格式後,對之後寫程式上理解會有很大的幫助,在下一篇我們馬上來寫一些有趣的機器人功能。
https://j796160836.pixnet.net/blog/post/30530326-%E7%9E%AD%E8%A7%A3json%E6%A0%BC%E5%BC%8F
