在Grails 裡建立 controller 是一件很愉快、簡單的事情。基本上,你無須使用任何 annotation。
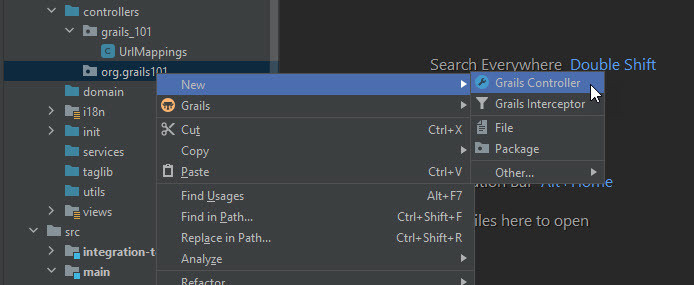
我們先在 grails-app/controllers 底下建立一個 package (這步驟不是必須) org.grails101 ,然後在於此 package 底下,建立一個 HomeController物件:
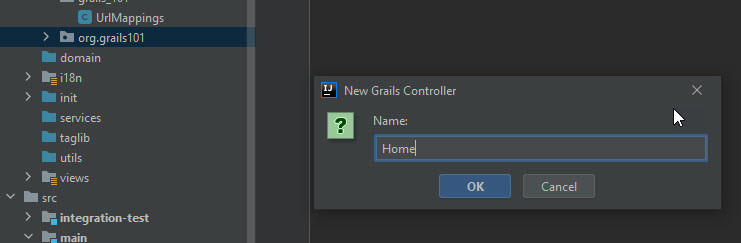
在彈出視窗中輸入 Home。
這裡要注意的是,你可以僅輸入 Home 或是 HomeController。如果你僅輸入 Home,則在產生出的 Controller時, Grails 會自動為你補上 "Controller" 結尾。注意,一旦你把一個物件以 Controller結尾,並且把他放到 grails-app/controllers 裡,他就是一個 Controller 了。你不需要加上任何 annotation。

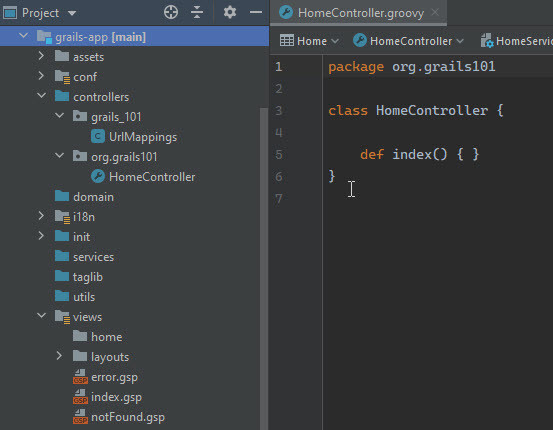
上圖中,你會發現 folder grails-app/views 底下,Grails 會自動為你建立 home folder。
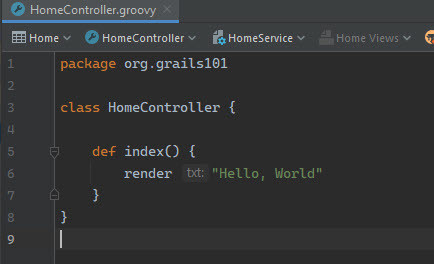
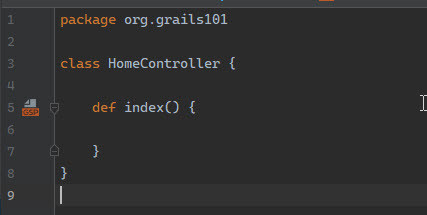
在 HomeController 中,我把程式調整一下
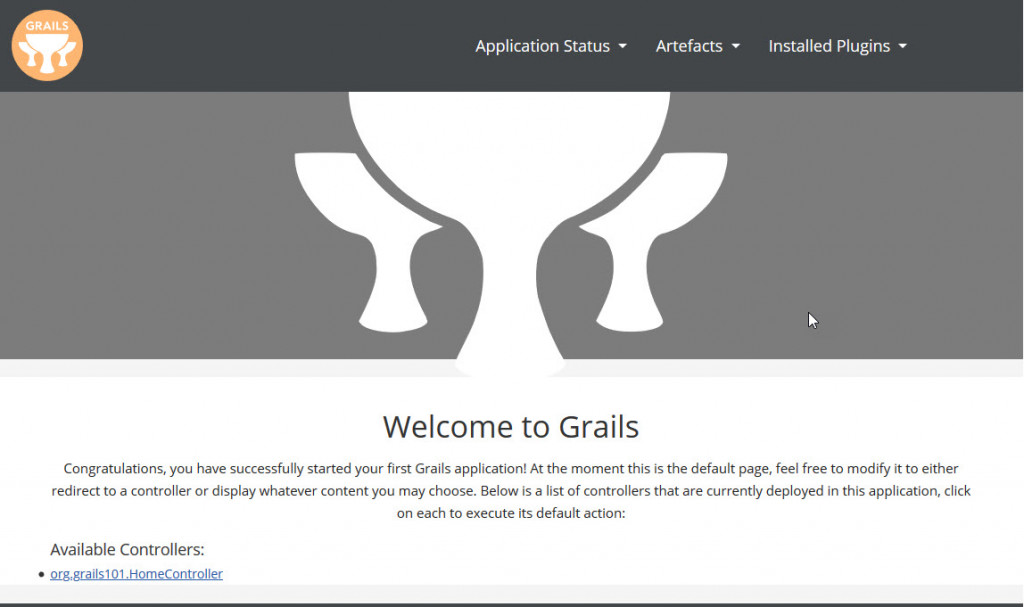
然後啟動 grails101 ,畫面如下圖:
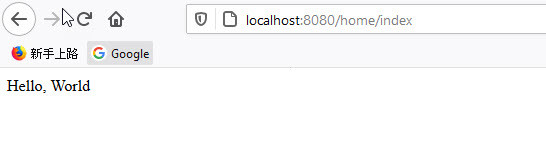
你注意到上圖中的下方,出現了 org.grails101.HomeController ,點擊該 org.grails101.HomeController 連結,畫面跳轉如下:
看到這裡,有人可能會懷疑,該不會網頁內容要直接寫在 index() 方法裡吧?別急,我在把程式改一下。

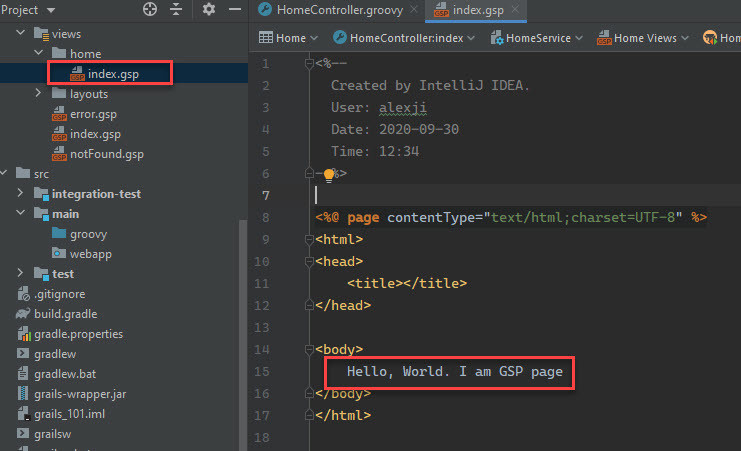
2.在 grails-app/views/home 底下新增 index.gsp ,並在 index.gsp 底下新增一些文字(參考下圖)

然後,再把 grails101 啟動。看到的畫面如下圖,沒有改變
點擊 org.grails101.HomeController 後,你看到的畫面如下
在這過程中,你發現了一件事,我沒使用任何的 annotation。因為我們把 HomeController 放到 grails-app/controllers folder 裡面,Grails 認定他是一個 Controller,所以我們不用作其他的動作。但我們仍舊可以因為自己的需要再補上需要的 annotation。
