:first-letter:可以指定不同的值給標籤內文字的第一個字母。
:first-line:可以指定不同值給標籤內文章的第一行。
偽元素用法是放在選擇器結尾,並且給予CSS語法,範例如下:
CSS部分
p.intro:first-letter{
font-size: 200% ;
}
p.intro:first-line{
font-weight: bold ;
}
---------------------------------------------
內容
<p class="intro" >
CSS是用來製作網頁樣式的一種語法。
換句話說,只要關於顯示在網頁上的樣式、背景、文字、排版等等,都是使用CSS語法去控制寫成。
學習CSS最重要的是要了解撰寫規則,並靈活運用CSS的多種屬性來達到想要在網頁呈現出來的效果。
我們可以想像在每個HTML元素中的內容都視為一個框,而CSS可以製作並控制個別的框以及框的內容,
將想要呈現的畫面顯示在網頁中。
</p>
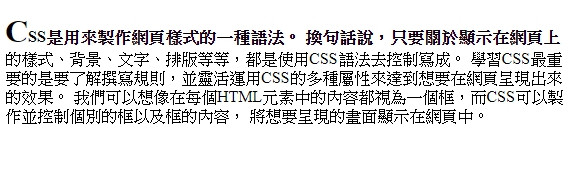
效果如下:
我們可以看到因為p.intro:first-letter內語法的關係,第一個單字較大,而p.intro:first-line內指定字體為粗體,所以範例第一行字體較粗。
瀏覽器預設值下會用藍色和底線呈現出連結,當連結點選後顏色會改變,以下兩種虛擬類別(偽類別)可以設定已點擊和未點擊連結的樣式,常會用在控制連結顏色與底線。
:link:可以用來設定未點擊的連結樣式。
:visited:用來設定點擊後的樣式。
:hover:這個偽類別使用在滑鼠指標等移動到一個標籤(元素)時的設定,需注意的是此用法不能用在觸控式裝置上,會無法判定。
:active:當該標籤被使用者啟動,例如點擊按鈕時即可觸發這個類別。
:focus:當聚焦時這個偽類別就會被套用,聚焦滑鼠指標移動到某個標籤準備要互動的狀態,舉例來說滑鼠指標移動到連結上,即為聚焦。
CSS 虛擬 (偽) 類別選擇器 (Selector) 教學範例
關於 CSS 偽元素的那些小事
