先前認識到,我們可以透過liff.getAccessToken(),取得用戶的user ID, name, picture URL,也可以利用liff.getIDToken(),取得用戶的user ID, name, picture URL, email。
除了上述的方法可以取得用戶資訊,今天要了解的liff.getContext(),也可以取得與用戶相關的不同資訊哦!
參考這篇將此方法寫作,取得用戶類型,
用戶未登入也可以執行。
執行liff.getContext()後,會回傳一個object。例如:
{
// utou 一對一、group 群組、room 聊天室、external 外部瀏覽器、none 不屬於前面四種(ex. Wallet tab)
"type": "utou",
// 一對一聊天ID,當type是utou,才會出現這個屬性
"utouId": "UU29e6eb36812f484fd275d41b5af4e760926c516d8c9faa35...",
// UserId
"userId": "U70e153189a29f1188b045366285346bc",
// 當type是group,才會出現這個屬性
"groupId": "...",
// 當type是room,才會出現這個屬性
"roomId": "...",
// Line內部瀏覽器視窗大小
"viewType": "full",
// access_token雜湊碼
"accessTokenHash": "ArIXhlwQMAZyW7SDHm7L2g",
// 能不能使用shareTargetPicker或multipleLiffTransition功能
"availability": {
"shareTargetPicker": {
"permission": true,
"minVer": "10.3.0" // 最低支援shareTargetPicker功能的Line版本
},
"multipleLiffTransition": {
"permission": true,
"minVer": "10.18.0"
}
}
}
剛有提到liff.getContext(),在用戶未登入的情況下也可以執行。
liff.init({
liffId: '後台取得的LIFF ID'
}) .then(() => {
const context = liff.getContext();
console.log(context);
}
}).catch((err) => {
console.log('初始化失敗')
});
用外部瀏覽器(Chrome)實測的結果:
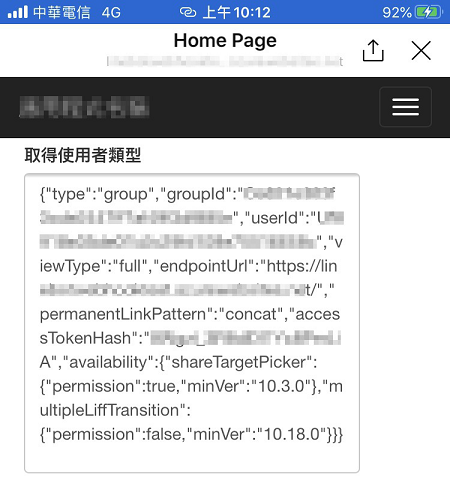
用Line內部瀏覽器實測的結果:
上述兩個實測結果,皆有成功取得物件。但官方文件有提到: 執行liff.getContext()後,可能會得到null。
之前曾玩過Line Messaging API,其中如果要主動push訊息給用戶的話,就會需要userId/groupId/roomId。可以透過liff.getContext()取得這類資訊的話,說不定可以結合Line Messaging API,瘋狂發送訊息給用戶!(但首先口袋要有充足的$$$,因為Messaging API中的pushAPI,粉貴)
