之前我們有提過甚麼是持續部屬,那今天我們就來用 travis-c(https://travis-ci.org/) 配合 github 實做他巴

這裡我們先列出使用travis ci 這項服務前我們的行前準備
獲取路徑 先到自己的github主頁中,找到這個路徑 GitHub->Settings->Developer Settings->Personal access tokens
再來找到 Generate new token的按鈕 ,用力地按下去
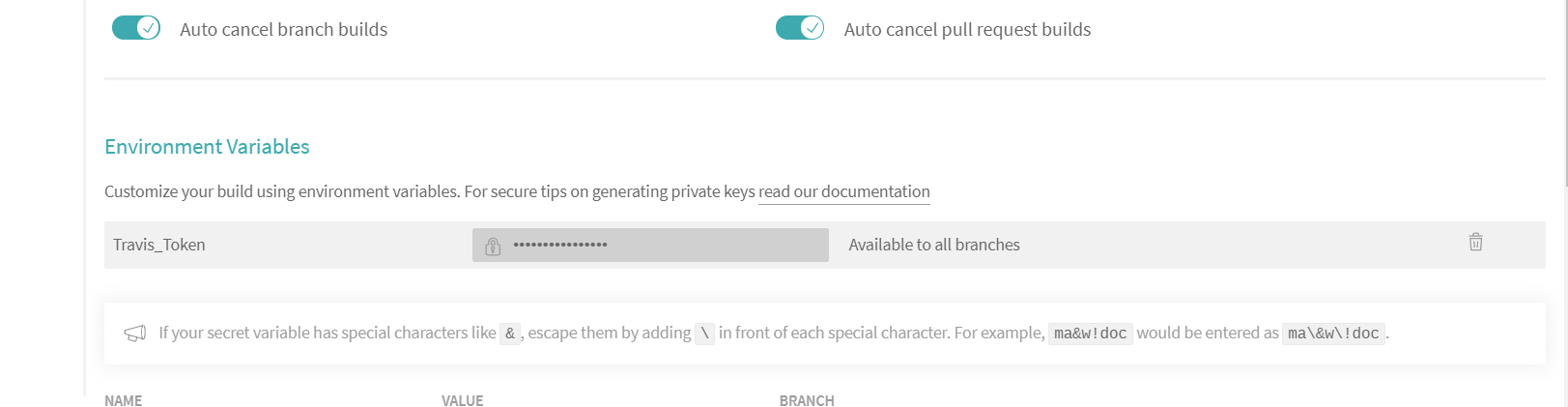
再來直接勾選repo下的所有項,以及user下的user:email後,直接生成一個token,並複製token值。(要複製存起 跳出去就看步道了)
再來可以直接進入 (https://travis-ci.org/) 官網,並且使用自己的github帳號登入
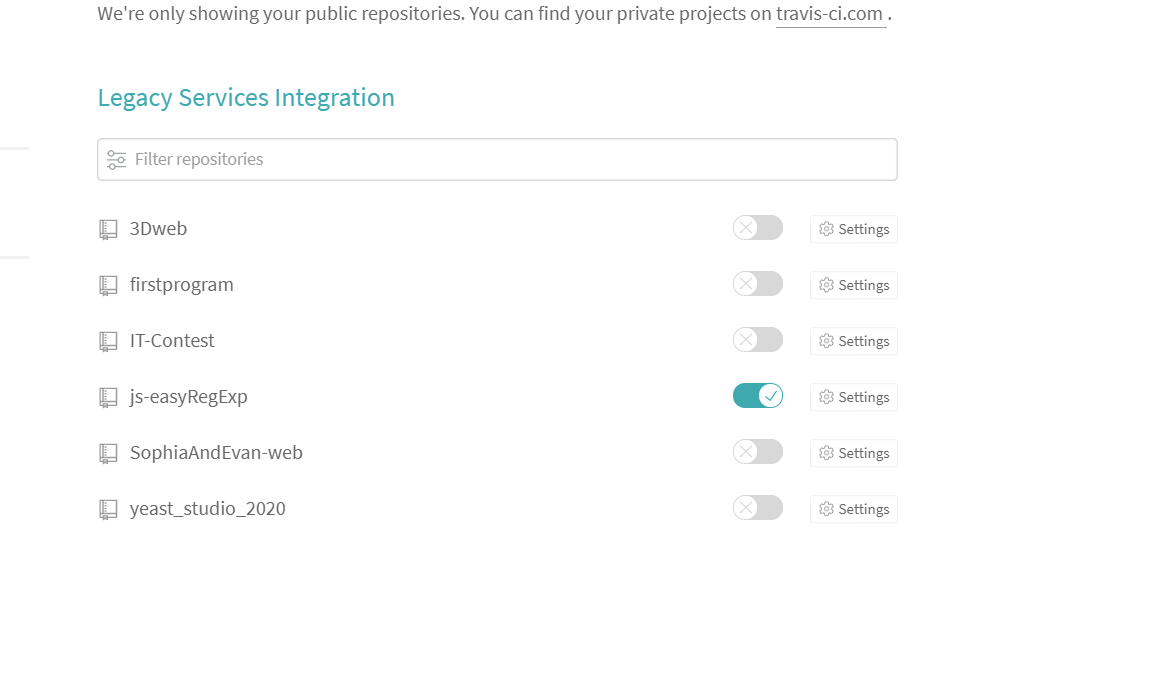
再來點擊 My Repositories 旁邊的 +




.travis.yml 配置文件這裡是我的配置
language: node_js
node_js:
- "12"
cache:
directories:
- node_modules #缓存依赖
# S: Build Lifecycle
install:
- npm i
script:
- npm run build
- npm run test
再來 配置好後將配置的 .travis.yml 檔案上傳
git add .
git commit -m "CI/CD"
git push ...
即可得到 build徽章喔

travis-ci官網 (https://docs.travis-ci.com/)
