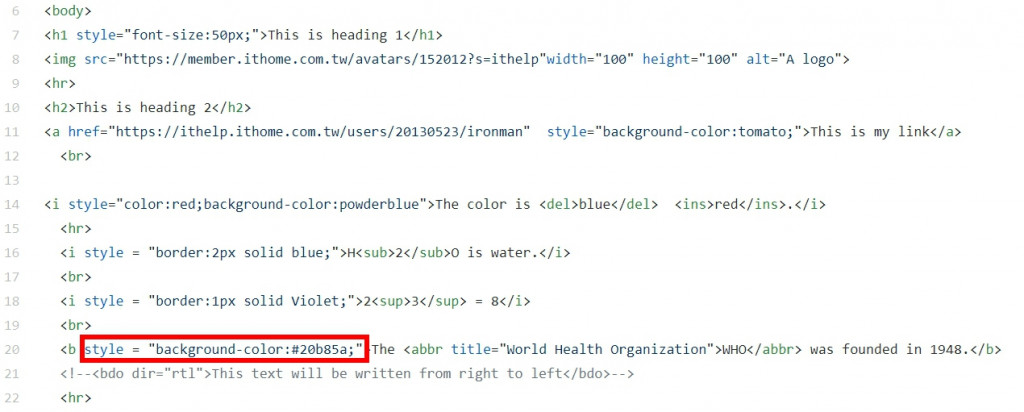
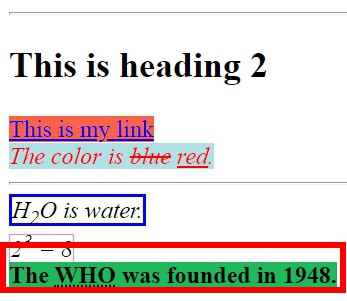
HEX
在HTML中,可以使用以下形式的十六進制值指定顏色
語法如下
#RRGGBB
RR(紅色),GG(綠色)和BB(藍色)是介於00和ff之間的十六進制值(與十進制0-255相同)

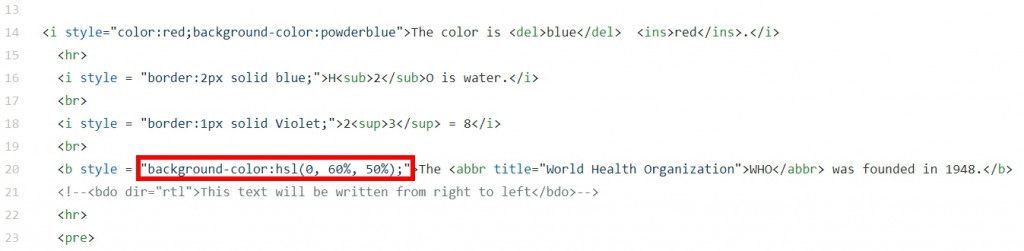
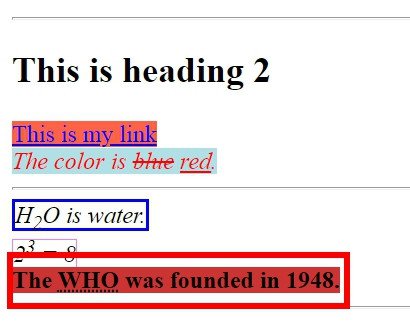
HTML HSL和HSLA顏色
HSL代表色相,飽和度和亮度。
語法如下
hsl(色相,飽和度,亮度)
色相是色輪上從0到360,0是紅色,120是綠色,240是藍色。
飽和度是一個百分比值,0%表示灰色陰影,而100%是全色。
亮度也是百分比值,0%是黑色,而100%是白色。

HSLA顏色值是具有不透明度的HSL的擴展

結語:
今天學了HEX、HSL和HSLA,結束了顏色的部分。
