此Vue.js系列到現在也過了20天了,這裡就針對幾個可以增加Vue效能的說明吧!
Vue在template模板容易遇到渲染的元素比陣列中的元素還要多,這是因為我們都習慣使用javascript宣告變數後,並且渲染在頁面上。但Vue不允許在template模板直接寫javascript。
e.g. {{ 'String' }}、{{ new Date() }}
e.g. 將users用v-for渲染在頁面上
<div id="app">
<div v-for="user in users" :key="user.id">
{{ user.name }}
</div>
</div>
如users添加了新資料,Vue會重新渲染。
以下做法可以解決重新渲染問題:
<div id="app">
<div v-for="user in users" :key="user.id">
{{ message }}
{{ user.name }}
</div>
</div>
let app = new Vue({
el: '#app',
data: {
message: 'Hi',
users:[
{
id:1,
name:'Terr
},
{
id:2,
name:'Ming'
}
]
}
})
render
Hi Terry
Hi Ming
message 並不會影響users用v-for渲染在頁面上,而是當message的資料有更新時,才會重新渲染在頁面上。
我們為了確保只針對message變數的資料做更新時,需要利用key屬性,才會知道目前第幾筆資料,建議在另存一個component,可以很彈性的使用變數
<user
v-for="user in users"
:key="user.id"
:userValue="user.name"
>
</user>
假設當component指定的user物件做更改時,例如使用Vue.set,這時component會整個更新。
<To-List
:item="item"
v-for="(item, index) as items"
:key="index">
</To-List>
template內容
<template>
<div>
<div>{{ user.status }}</div>
<div>{{ item.value }}</div>
</div>
</template>
以上範例,輸出item.value的資料,假設To-List元件改更user.status是由父元件傳遞過來的資料,只是資料不改就不會重新渲染。
這裡要注意的是任一個屬性,在做計算時都會重新渲染。
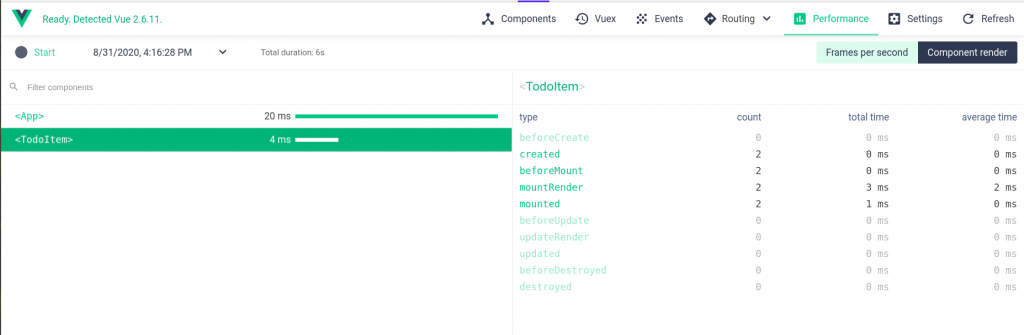
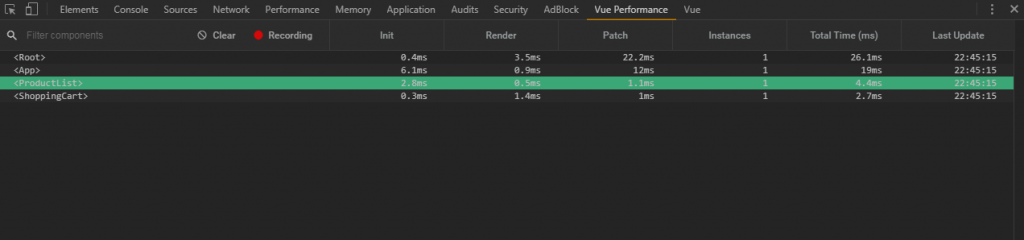
要如何識別屬性是否有重覆渲染? 可以利用Vue.js開發工具
所有的事件中,必須要確認好每個事件做優化。
例如@mouseover 和window.scroll,這兩個事件可以多次觸發事件。如果事件處理中要計算複雜的運算,需要每秒多次執行,會導致應用程式卡住,可以用debounce做延遲,限制執行事件的時間。
建立新的元件時,使用父子元件關聯,需要確保它們的流程、速度。
可以使用Vue.js開發工具,確認每個元件的渲染時間,當再新增元件時,可以看到與自己的元件的差了多少時間。
如果比自己的元件花更多,要檢查能不能替換元件,或直接刪除元件/減少該元件時間。

假設Component其中一個內容不會變更資料,可以用v-once指令,只針對那個內容僅渲染一次。
在網頁上看到很多豐富的內容時,會用網頁上的滾軸,往下看更多內容,一直滾動頁面就會一直渲染當前頁面的內容,不會降低速度,但是使用Vue渲染的話,會非常耗時。
推薦兩個套件使用:
Resource
6 Ways to Speed Up Your Vue.js Application
