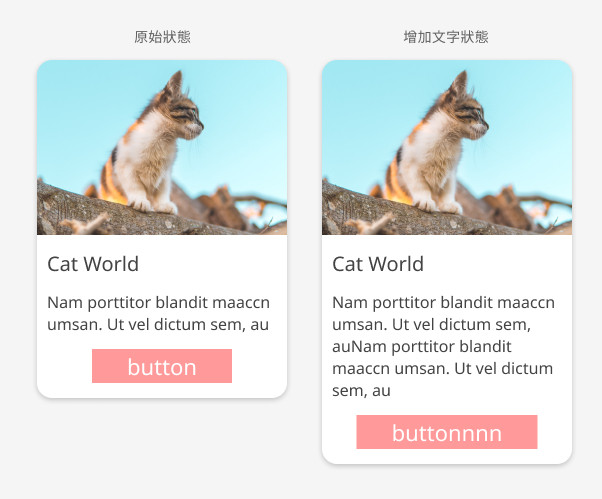
昨天我們提到也Auto Layout可以做到這種卡片式效果:
今天我們要進一步探討實做,在實作的過程中我們會發現有些小問題
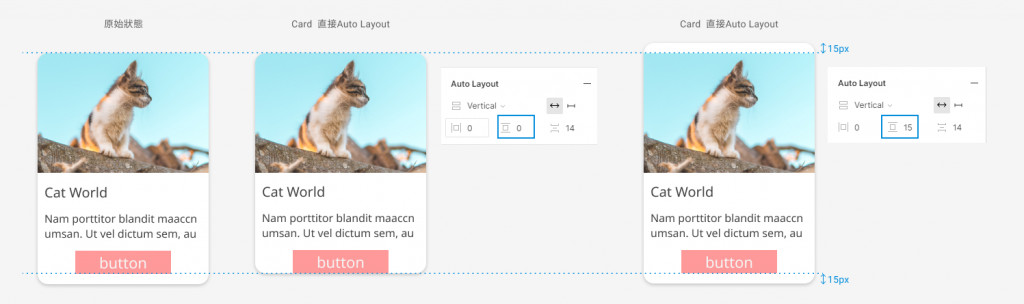
如果我們像之前Sketch篇那樣直接在Components上就設定Auto Layout可能會變成這樣:
因為Auto Layout的上下距離是必須一致的,所以我們設定好以後下面的距離會自動消失,如果我們加回去又會變成第三個狀態這樣上下都有距離,但是我們想要上面沒有距離下面有距離要怎麼做呢?
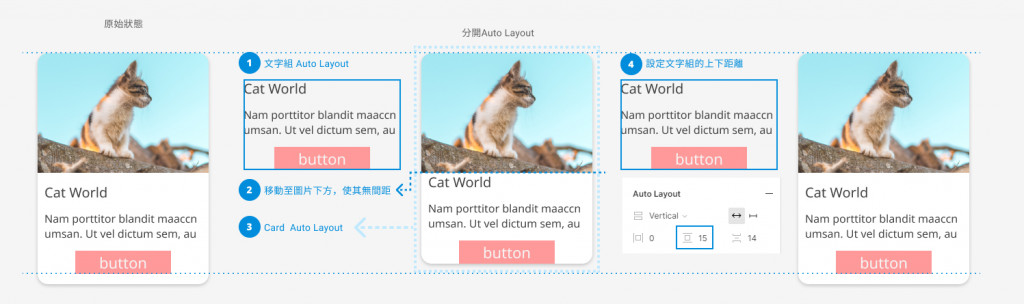
我們可以發現下面的文字組區塊是上下都有距離的,所以我們可以改成這樣設定Auto Layout:
除了設定文字組的Auto Layout,Card也要設定Auto Layout,這樣我們整個卡片才會跟著文字彈性變長喔~
