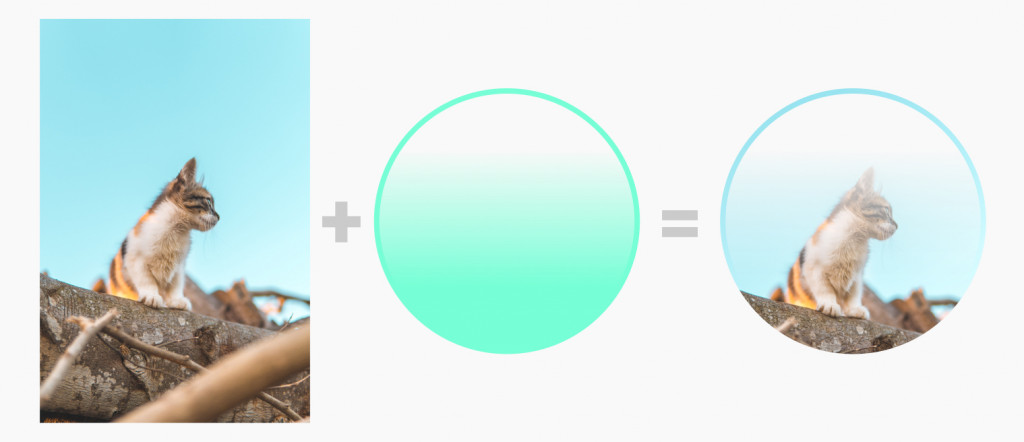
Figma的遮罩也很令人驚豔,我現在可以理解為什麼他是最備受期待的UI軟體了,最近真的很容易因為Figma的功能而處於亢奮狀態![]()
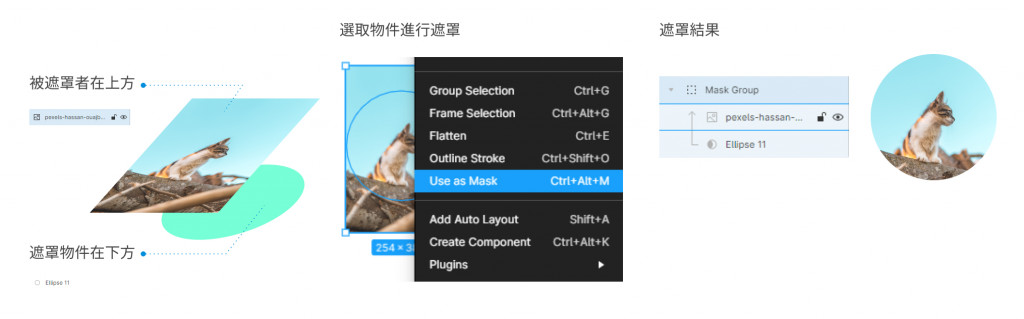
Figma的Mask跟Sketch的一樣,是被遮罩者在上方 遮罩者在下方,使用方式除了像這樣單獨對相關物件選取進行遮罩外 :
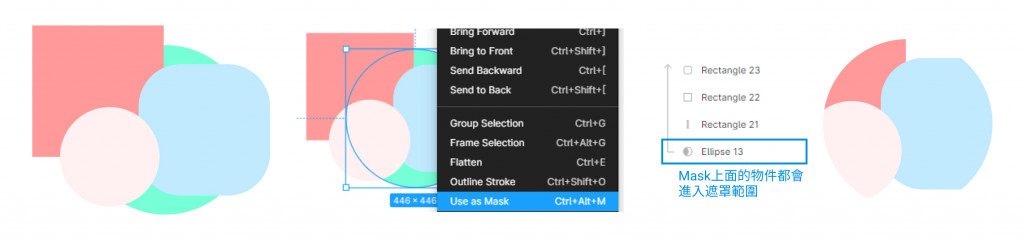
我們也可以單獨設定遮罩,Mask上面的物件都會進入遮罩範圍內 :
如果要區分遮罩範圍可以用Group的方式隔開
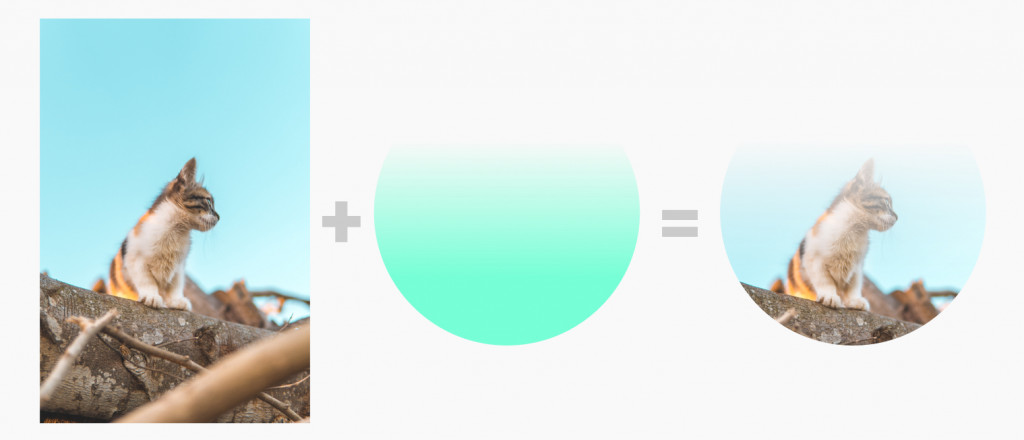
另外,Figma還可以有漸層的透明度遮罩,使用方式一樣就是在Mask物件設定漸層就好 :
我這邊是Fill用Linear的漸層
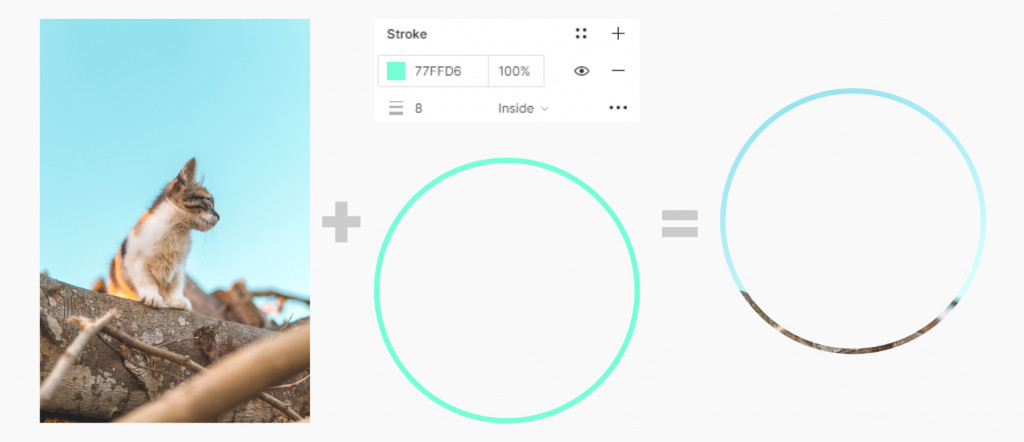
甚至Figma連外框線條(Stroke)都可以遮罩 :
完全不需要把Stroke轉成Fill
我們還可以結合漸層和Stroke做出這樣的遮罩 :