前呼萬喚使出來,先前曾多次提及liff.shareTargetPicker(),今天終於要來揭開它的面紗惹。
讓用戶能在LIFF APP中,透過開啟的好友選單頁面,以用戶身分,分享LIFF APP中的訊息給指定好友。
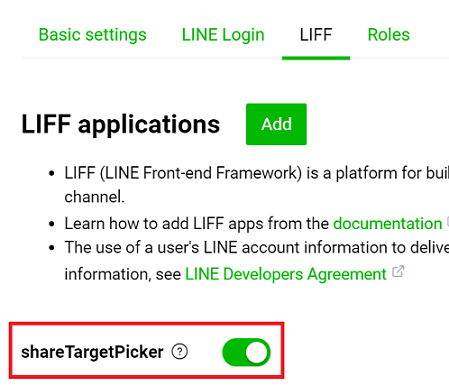
先來了解liff.shareTargetPicker()能否被使用,是與Line Developers Console中的設定shareTargetPicker 有關。開發者須在後台開啟這項設定,才能在LIFF APP使用這個方法。
版本限制
liff.shareTargetPicker()只能執行於Line 10.3.0以後的版本,如果執行於10.3.0以前,會得到錯誤訊息。
記得之前有提過可以用liff.isApiAvailable的方法,可以檢查用戶當前的版本,是否符合API版本要求。除此之外,在[Day 22] LIFF OpenWindow]這篇,我們也認識到透過 liff.openWindow()來開啟外部瀏覽器,能讓用戶利用別的方式來使用這個功能。
liff.shareTargetPicker([
{
'type': 'text',
'text': 'Hello, World!'
}
])
.then(function (res) {
if (res) {
// succeeded in sending a message through TargetPicker
console.log(`[${res.status}] Message sent!`)
} else {
const [majorVer, minorVer] = (liff.getLineVersion() || "").split('.');
if (parseInt(majorVer) == 10 && parseInt(minorVer) < 11) {
// LINE 10.3.0 - 10.10.0
// Old LINE will access here regardless of user's action
console.log('TargetPicker was opened at least. Whether succeeded to send message is unclear')
} else {
// LINE 10.11.0 -
// sending message canceled
console.log('TargetPicker was closed!')
}
}
}).catch(function (error) {
// something went wrong before sending a message
console.log('something wrong happen')
})
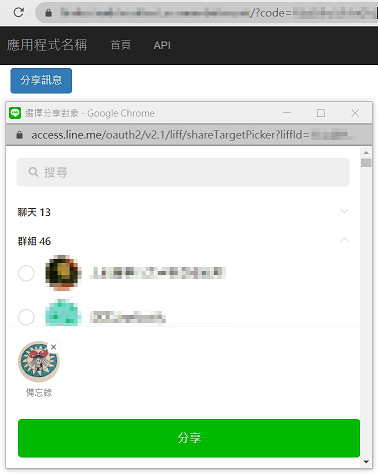
以電腦用Chrome瀏覽器實測:
不僅可以將訊息分享給單一好友,也能傳到群組或聊天室內。
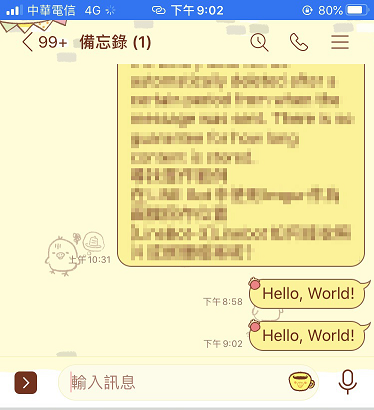
以Line App內部瀏覽器實測: