在我們學習寫程式的時候,
不管是甚麼是學甚麼程式,
在學習過程中可能常常都會學到,
寫程式的過程中要好好的寫註解,
不過呢...
自己寫程式註解寫好寫滿當然是件好事情,
不過如果今天你的程式是上線的應用程式的話~
註解當中滿滿的資訊赤裸裸地攤開給大家看,那可能就不太好了。
今天講的是Burp當中一個還算不錯的功能,
但主要還是強調的是去發現與觀察註解這件事情,
這是做安全測試的一個知識,一個技巧,
基本上這是網站弱點掃描工具不能掃出來的風險,
即使可以找到註解,也沒辦法利用工具幫你判斷嚴重程度的風險,
有可能嚴重到直接讓你入侵伺服器,也有可能根本沒屁用。
這邊會強調的當然是HTML與JS的註解,
畢竟這兩個是前端的內容,所以你的註解一定也是會讓使用者可以看到的。
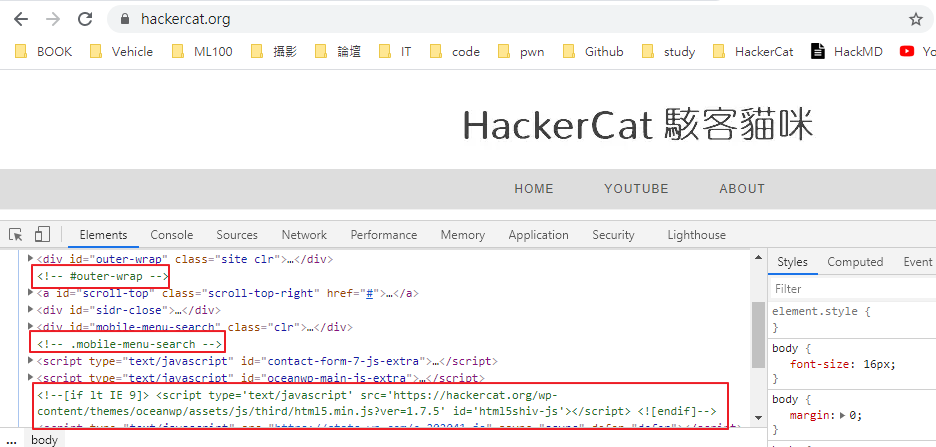
一般來說查看註解方式,
也就是透過瀏覽器F12去查看,或是右鍵檢視網頁原始碼。
如果用Burp的話,當然也是可以從Response當中去手動觀察。

在Burp當中其實有個功能可以更快速的幫你去標示出註解,
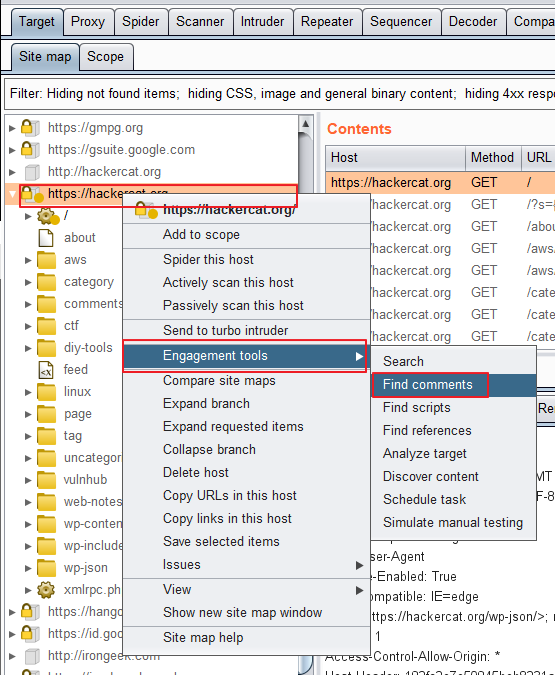
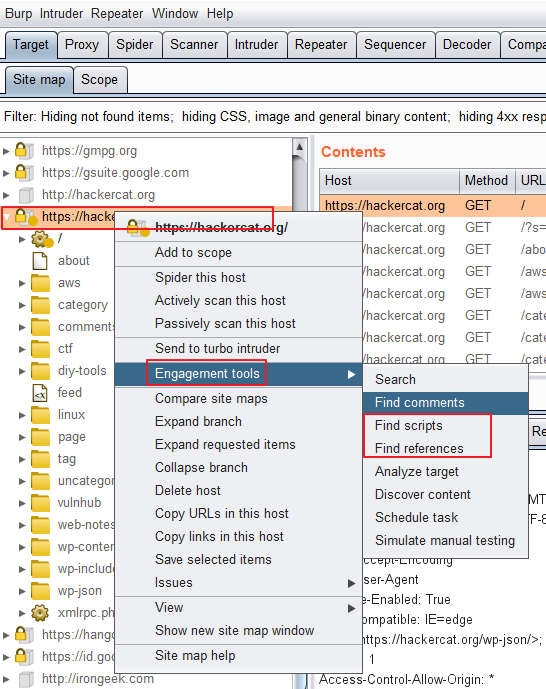
在Target -> Site map 的左側區塊的,
針對想要找到註解的網站、節點、頁面,直接點選右鍵,
在Engagement tools -> Find comments,
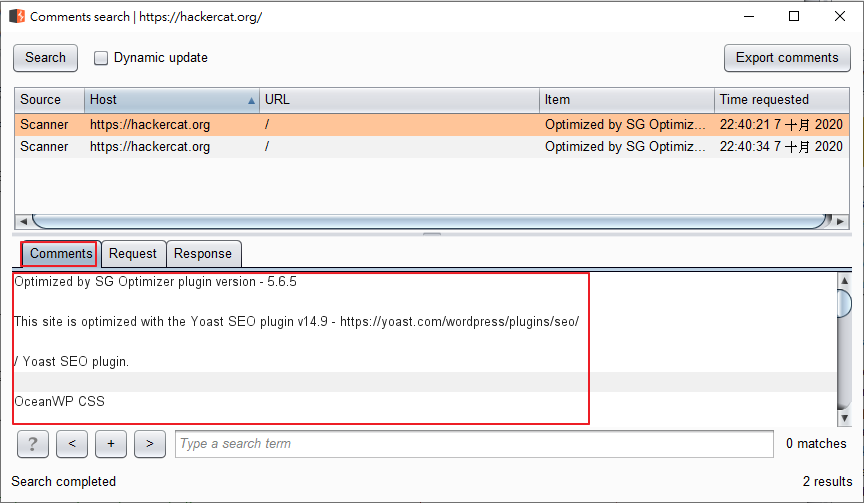
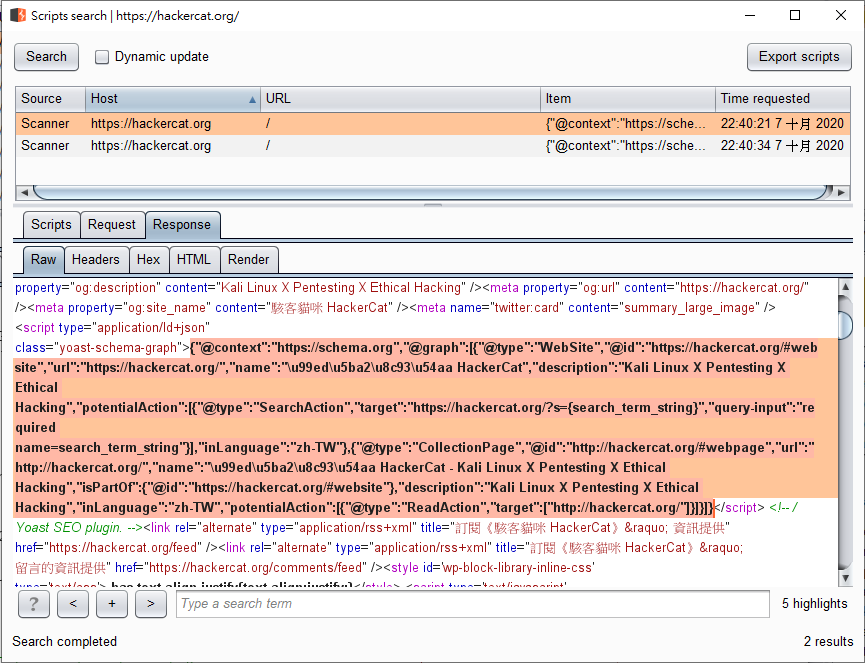
點下去就可以發現他會幫你抓出每個頁面中的註解內容,
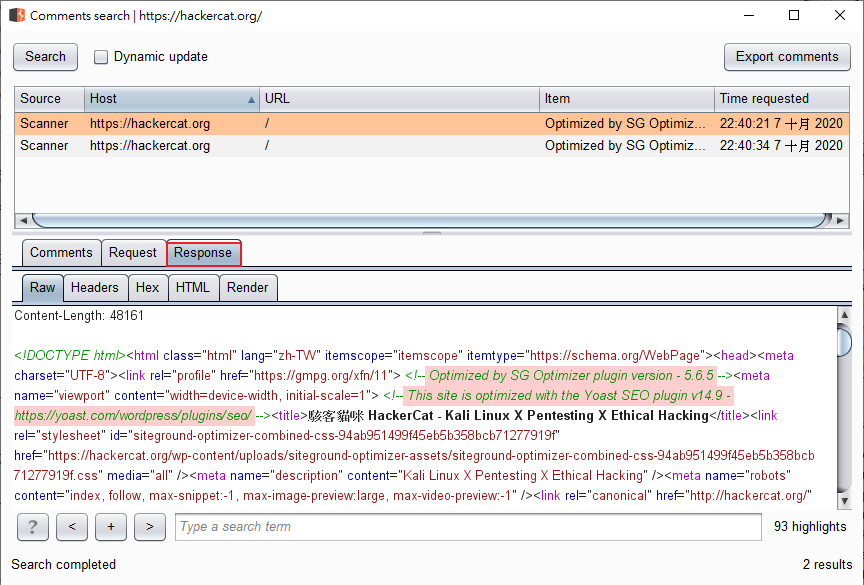
如果點選到Response的欄位的話,
也可以看到他幫你把註解highlight起來,是不是很不錯阿~



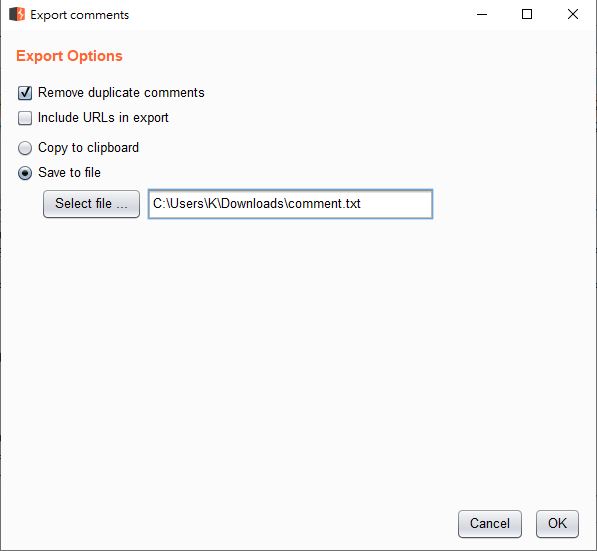
還有其實也可以點選右上角的Export comment,
有一些進階選項可以讓你把註解複製到剪貼簿或是輸出到檔案,
或是有遇到有許多頁面當中都有大量的註解,
可能會派上用場,就是都抓下來再去做分析之類。

對了,說到這邊其實好像忘了提到為什麼要這麼在意註解。
通常是有下列幾項原因
註解當中寫清楚每一段程式碼的功能與用途
滲透測試過程了解整個網站運作流程與邏輯其實是滿重要的,
如果註解寫清楚不僅僅可以幫助規劃測試,
有時候某些參數如果沒寫註解根本就不知道用意的,
也有可能透過註解就看出來了~
註解當中洩漏開發人員、開發框架、框架版本、更新日期等等資訊
簡單來說,也是可以利用這些資訊進一步進行攻擊的規劃。
洩漏機敏資訊
這個也是不罕見的事情,譬如直接註解中看到相關網站URL,
比較嚴重就是裡面有後台的連結或是與帳號密碼相關的資訊。
諸如此類等等的...
還有幾個差不多的功能就在這邊順邊提一下,
其實可以注意到在Find comments的下方,
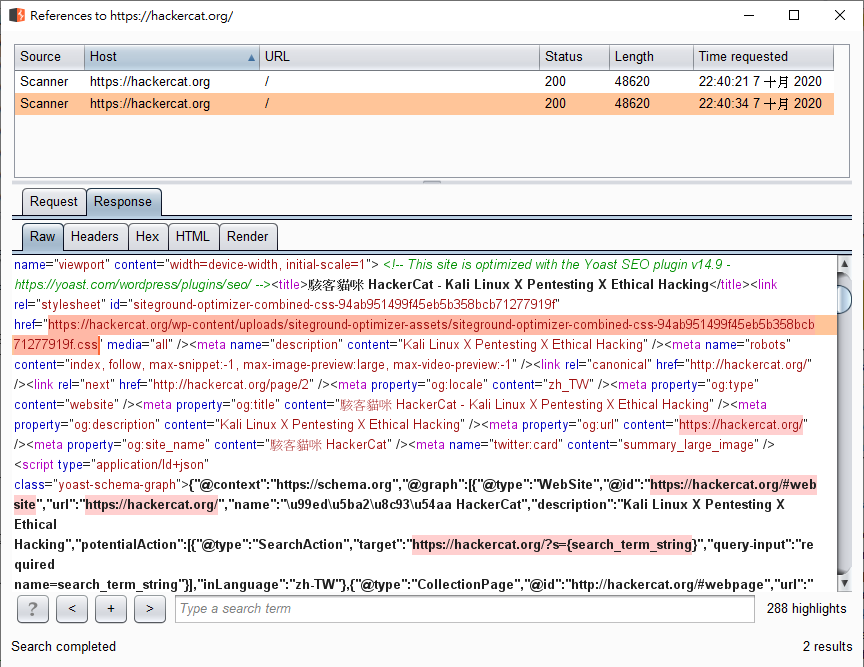
還有Find comments與Find references這兩個功能,
使用方法與用途基本上都差不多,都算是針對網站的資訊蒐集,
盡可能地去找到任何有用的資訊來協助策劃進一步攻擊。



今天就介紹到這邊啦!
再撐一天又要放連假了:D
