在介紹今天的內容之前
推薦一個不錯的東西
那就是 CodePen啦
https://codepen.io/your-work
可以先上撰寫程式碼
連 Sass也支援 非常方便
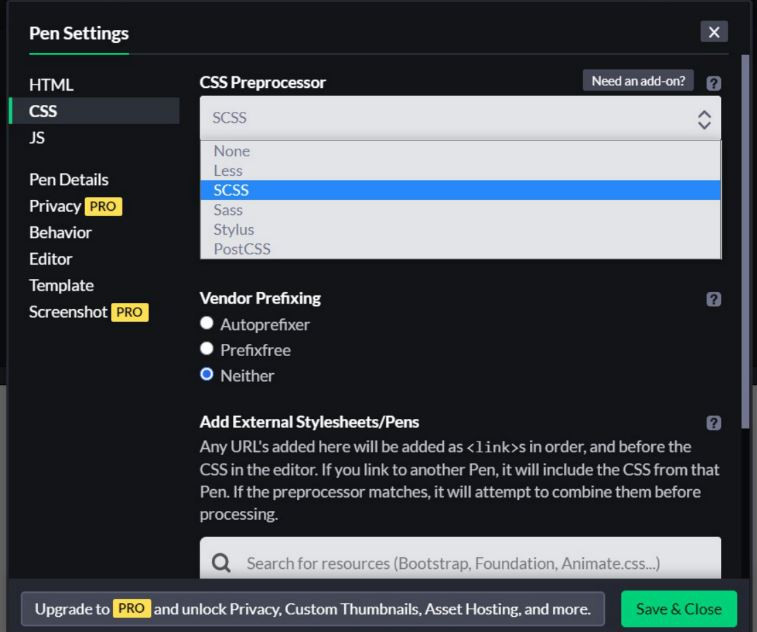
這裡點選小齒輪
會跳出
就可以選擇自己想要的格式啦
那麼就開始介紹到底怎麼寫Scss啦
css
.menu li {
font-size: 20px;
}
.menu li a {
color: #EA0000;
}
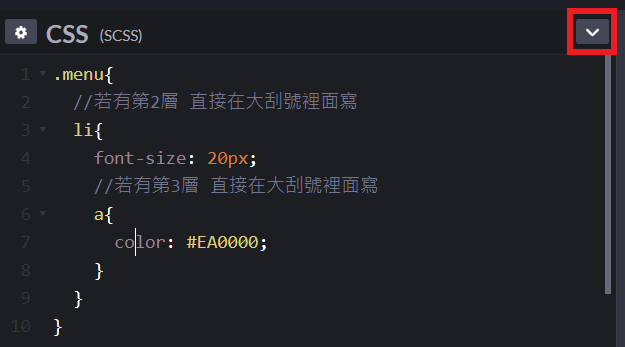
Scss
.menu{
//若有第2層 直接在大刮號裡面寫
li{
font-size: 20px;
//若有第3層 直接在大刮號裡面寫
a{
color: #EA0000;
}
}
}
CodePen:https://codepen.io/wemyferb/pen/LYZYMZB
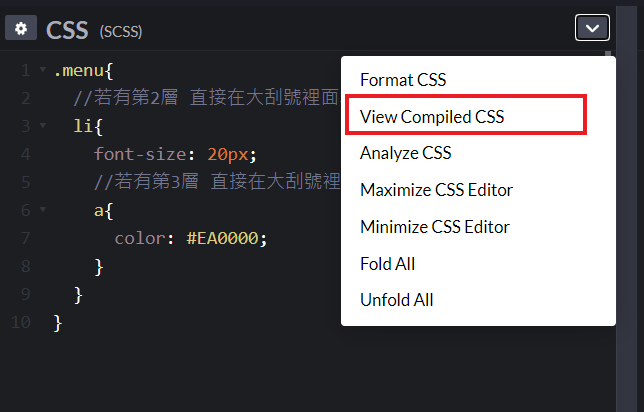
可以點擊
再點擊
就可以看到編譯後的Scss(也就是css)
Sass 寫法
https://codepen.io/wemyferb/pen/gOMOZjp
它並沒有大括號
而是利用 兩個空白 或 一個tab 來區隔
且樣式不能加分號
注意
color: red
冒號後面也必須加個空白
Sass 編譯方式
& 連結詞
編譯前
.header{
height: 500px;
.logo{
background-color: #37523d;
a{
color: #000;
&:hover{
color: pink;
}
}
}
}
編譯後
.header {
height: 500px;
}
.header .logo {
background-color: #37523d;
}
.header .logo a {
color: #000;
}
.header .logo a:hover {
color: pink;
}
& 代表上一層結構是誰
CodePen: https://codepen.io/wemyferb/pen/qBNBgEG
那今天 Sass 介紹就到這裡啦
明天將介紹 Sass 變數
敬請期待囉~~
