今天我們要來學習如何把Sass切分支許多檔案
這樣會使我們比較容易管理
@import(匯入)
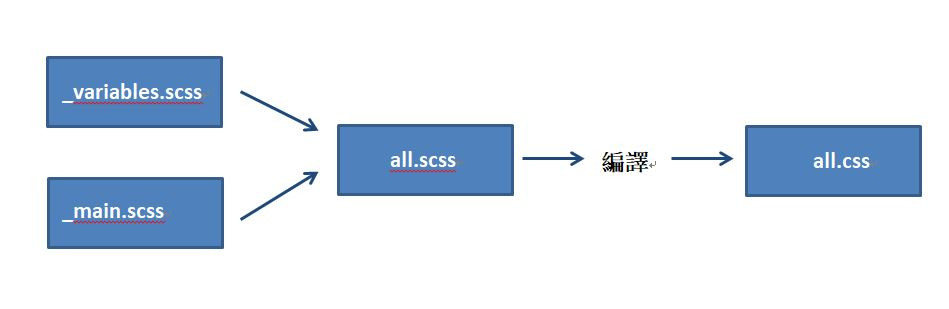
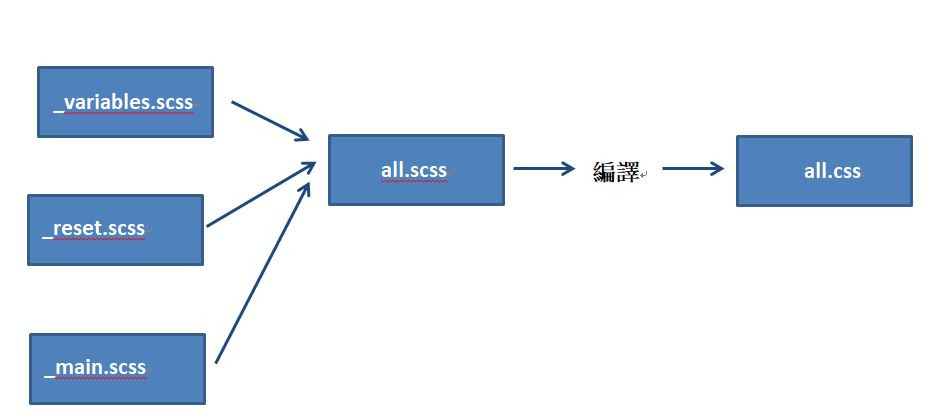
可將 Scss檔案彙整成一支 css檔案
簡單來說
就是我們可以把 Scss變數拆成一支檔案 或 一個功能(可能為header 的 Scss)拆成一支
最後再彙整成一支 css檔案
這裡舉 Bootstrap 來作範例
https://github.com/twbs/bootstrap/tree/main/scss
可以發現它有許多 Scss檔 且最後會由 bootstrap.scss 這支檔案彙整
現在我們就來實作啦
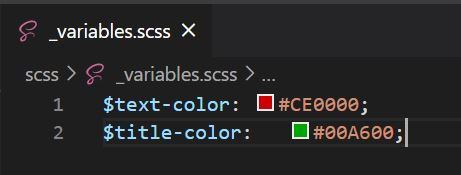
首先我們把 Scss變數拆開放在一支檔名叫 _variables 的 Scss檔
注意:
這裡必須要加 下底線(不會編譯出實際的css出來 , 拿來合併用的)
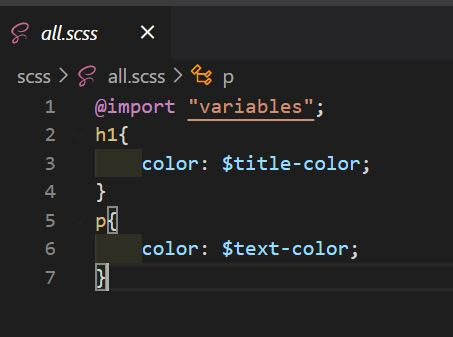
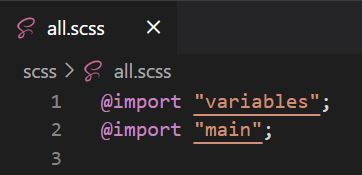
再來別忘了 就是要用 @import 來載入這支 Scss檔
這樣變數就拆分成功啦~~
由於我們剛剛只有把變數拆開
所以 all.scss檔案 還有我們自己寫的css
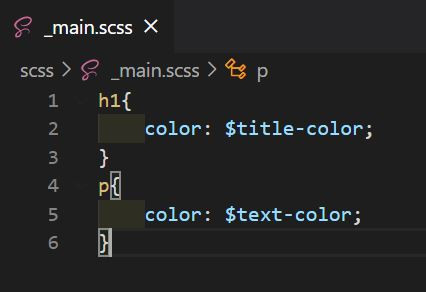
這時候我們要把我們自己寫的css 歸類在 _main.scss


結論:
通常我們的 all.scss 只會拿來import用
常見問題
import的時候 要記得加分號
載入的順序也是必須注意的
若 main 放比 variable 前面
@import "main";
@import "variables";
是會出錯的
因為這時候main裡面的變數不知道要指向誰
整合 Reset 流程
css reset 可選擇
MeyerWeb
https://meyerweb.com/eric/tools/css/reset/
或是
Normalize
https://necolas.github.io/normalize.css/
這裡我使用的是 MeyerWeb
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
@import "variables";
@import "reset";
@import "main";

那今天的 Sass基礎教學就到這裡啦
明天將介紹 Sass Mixin
若有任何問題 或是 內容有誤
請不吝嗇的跟我說唷![]()
