今天要來介紹 Sass Mixin
那究竟什麼是 Mixin呢??
簡單來說
Mixin能幫你記住 css技巧
讓你不用再因回想原理而去google
(把它想像成一個包裝好的功能只需要引入即可)
css技巧
EX: 圖片取代文字 或 清除浮動等等
那到底要怎麼撰寫 Mixin呢
@mixin greenText{
color: green;
font-size: 30px;
}
h1{
//引入的地方必須加 @include
@include greenText;
}
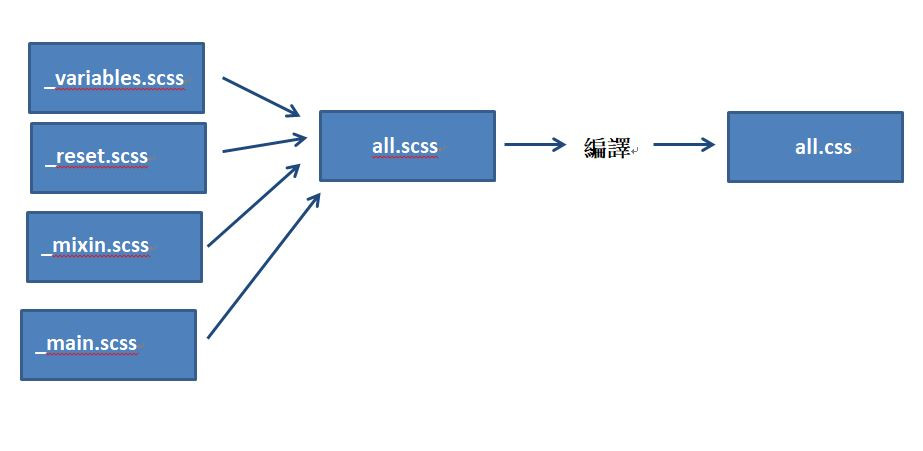
Mixin + import
@import "variables";
@import "reset";
@import "mixin";
@import "main";
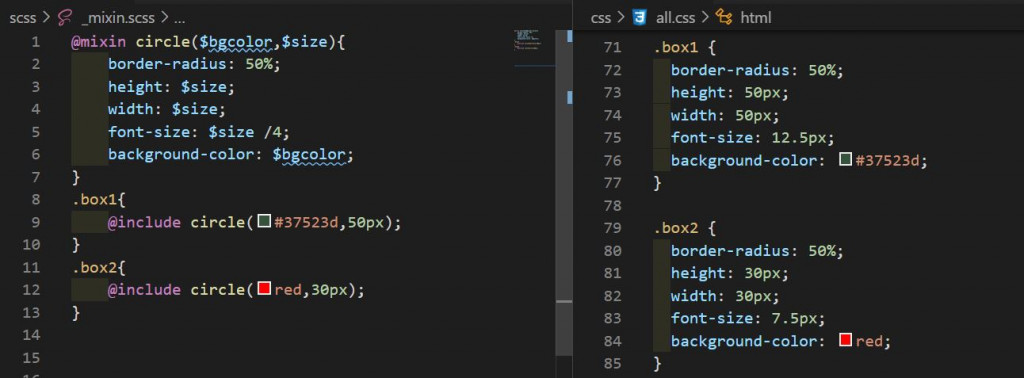
Mixin 搭配參數
是不是更靈活呢!!
那今天的 Sass介紹就到這裡啦
明天將介紹
Mixin 搭配 RWD
敬請期待啦~
