階層連結(Breadcrumb)通常是置於網站的最上層,主要目的是方便使用者可以快速的回到上一層或是首頁。而通常網站的根目錄也就是首頁,會在最左邊,接著一般會是分類名稱,最右邊具體想要呈現的頁面。
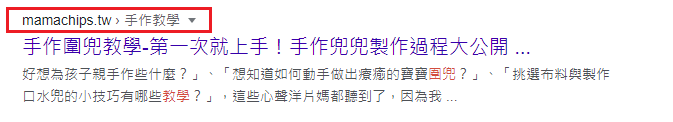
搜尋引擎的查詢結果
而設定階層連結,除了在瀏覽網頁時可以讓用戶快速切換之外,還能在搜尋引擎的查詢結果中,秀出階層結構,如果分類的關鍵字設定清楚的話,可以讓訪客確認文章是否符合需求,也許就可以提升點擊率。
Breadcrumb的兩種設定方法
Astra佈景主題預設功能
Yoast SEO的麵包屑
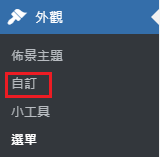
登入WordPress控制台=>外觀=>自訂
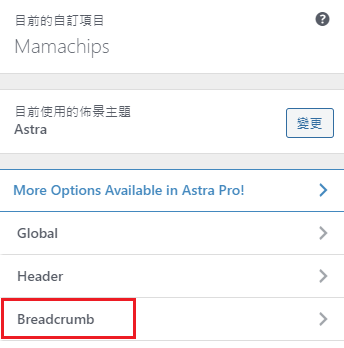
開啟Breadcrumb
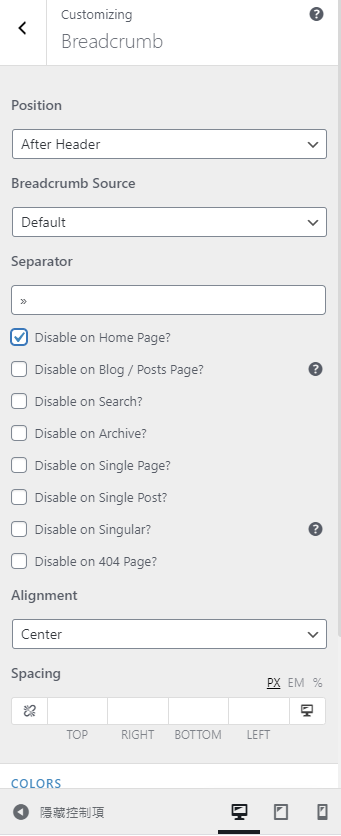
設定階層連結,Position設定為After Header, Breadcrumb Source選擇Default, Separator設定為>>,其他為預設值
以下是預設階層連結的呈現結果
開啟SEO=>搜尋外觀
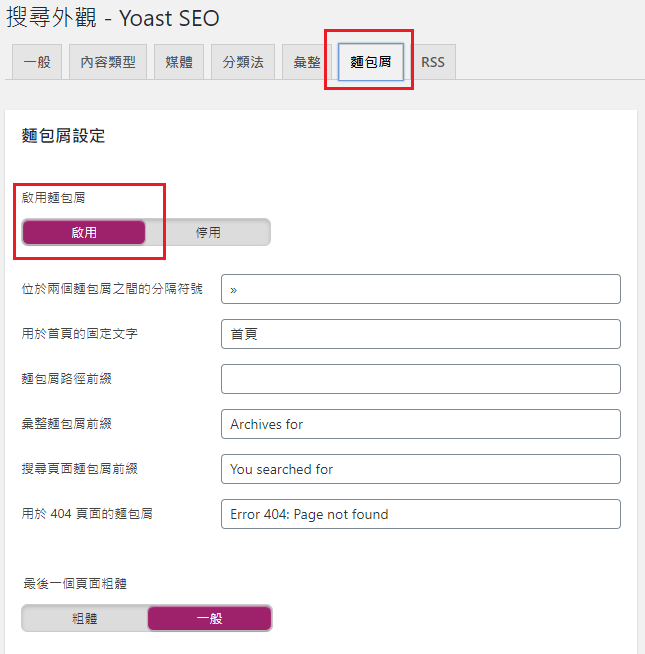
點選麵包屑=>啟用麵包屑=>其他都是預設值
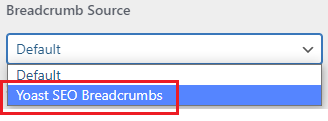
回到控制台中, WordPress控制台=>外觀=>自訂=>Breadcrumb,將Breadcrumb Source切換成Yoast SEO Breadcrumbs
以下是Yoast SEO Breadcrumbs的呈現結果
這兩種設定方式的結果幾乎一樣,所以無論是哪種設定方法都可行
