RHS(Right-hand-side)
取值來自右側的變數
EX:
// LHS
var name = '皮傑先生';
// RHS
console.log(name);
// RHS + LHS
// 先用 RHS 取得 name值 再利用 LHS 賦予到變數 man 上
var man = name;
RHS不會在編譯過程中出現錯誤
會在執行階段才發現
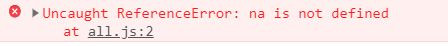
如下圖:
var name = '皮傑先生';
console.log(na);
這裡會顯示 na 未定義
LHS(Left-hand side)
用來賦予值到左側的變數
EX:
// 把值賦予到左側變數
var name = '皮傑先生';
若左側不是變數,則無法賦予值
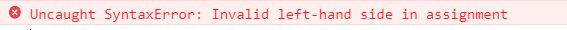
如下圖:
'皮傑先生' = 1;
屬於 編譯過程中發生的錯誤
那今天的介紹就到這裡
明天將介紹 執行環境、作用域
若有任何問題 或 內容有誤
可以跟我說唷![]()
