作為一個地圖SDK,最基礎最重要的功能首先是地圖呈現, 那麼今天我們仍然以 HERE mSDK (Premium Edition)為例一起了解下。在 HERE Location Services 中有一個 Interactive Maps Service ,用於訪問服務器端預渲染的tile map, 這就是今天要用到的原料。
Let』s get our hands dirty !
今天這篇我們先從最基礎的 Map Rendering 和 Map Schemes 開始。 AndroidXMapFragment 類提供了交互式地圖體驗支援, 例如縮放、平移等等。AndroidXMapFragment初始化之後,可以通過Map map = mapFragment.getMap(); 獲取 Map 。
Map 類中提供了很多 map attributes 幫助開發者確定地圖的展示方式,例如:map center,zoom level, tilt, orientation, map projection, map animation ……
詳情請見開發檔:Map
HERE Interactive Maps 提供了很多樣式的地圖外觀(Map Scheme)可供選擇,以滿足不同審美和專題的需求。簡而言之,地圖數據是一套,皮膚可有很多種
在開發者文檔中,有一頁圖文可供參考:Map Scheme
HERE 在 Github上有官方的範例程式庫,這篇的相關示例可以在這個連接中找到:Map Attribute
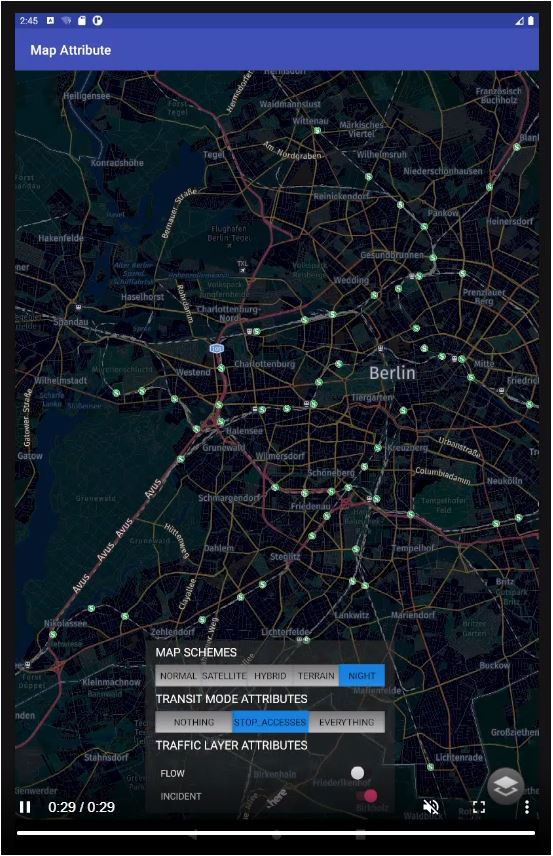
我在這個工程中稍作修改,增加了 Satallite Mode 和 Night Mode, 因為後者是最近備受歡迎的一種呈現方式,這麼好看的地圖不做在範例裡覺得有點可惜。 Night Mode 一方面可以作為夜晚時段的地圖展示,另一方面可以作為設備暗色主題搭配的地圖顯示。
另外,這個示例工程中,還包含了公共交通/Transit 主題地圖的展示(None/公交站/公交線路),以及路況/Realtime Traffic Service 的展示 (Traffic Flow / Incident)。
Happy testing ^^

如下是在 Nexus 10模擬器中的示意:

• 作者: Xiaoyan Mu
• 部落格連結: https://www.kikitamap.com/2019/03/05/Icecream_Part1_Basemap_Setup/
• 著作權: The author owns the copyright, please indicate the source reproduced.
