動態型別
// JS屬於 動態型別
// 執行階段才會賦予確立型別
// typeof 檢視型別
var name = '皮傑先生'
console.log(name); // 型別 string
console.log('皮傑先生'); // 型別 string
// 會發現 值的本身就具備型別
// 而我們是把值賦予到變數上
// 變數的型別式來自於值的
型別轉換
分為 顯性轉換 (Explicit conversion) 與 隱性轉換 (Implicit conversion)
// 顯性轉換
// 一個變數的值 直接被賦予另一個型別的值
var a = 1;
console.log(typeof a); // number
a = '1'
console.log(typeof a); // string
//隱性轉換
var a = 1;
console.log(a , typeof a); // 1 number
a = a + '';
console.log(a , typeof a); // 1 string (number 轉 string)
a = a * 5;
console.log(a , typeof a); // 5 number (string 轉 number)
原始型別及物件型別
原始型別列表
上述這些原始型別都有各自的方法(ex:字串英文字轉大寫)
那為什麼他們有各自的方法呢???
因為他們有額外的包裹物件
這裡來看 null 與 not defined 的型別
var d = null;
console.log(typeof d); // object
// JS長久以來的錯誤 但無法修正 因有的網站透過此錯誤來完成網站應用
console.log(name);
// name is not defined
console.log(typeof name);
// undefined
// 是 typeof 針對 not defined的保護措施
剛剛我們有稍微提到包裹物件
這邊先舉個例子
var a = 'Jay ';
console.log(a.length); // 4
console.log(a.toUpperCase()); // JAY
console.log(a.trim()); // 去頭尾空白
那 a 究竟還有那些方法??
這時我們就可以利用包裹物件來查詢
// 建構式宣告字串
var a = 'Jay';
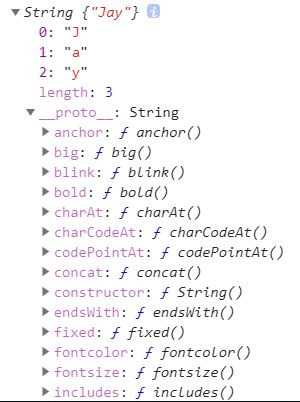
var e = new String(a);
console.log(e); //請看下圖
console.log(typeof e); // object

這裡的 proto 就是包裹物件的原型(方法皆在這)
但要注意
當我們宣告原始型別,要避免用建構式宣告
因為型別會是物件(object)
那今天的介紹就到這裡
若有任何問題 或 內容有誤
請跟我說唷![]()
