這裡先提供一篇
我之前介紹 樣板字面值 的基礎介紹
https://ithelp.ithome.com.tw/articles/10249053
巢狀結構
${} 可插入表達式
const person = {
nickname: '皮傑'
}
const str = `我是 ${person.nickname}, 我有 ${person.cash = 1000 }`;
console.log(str , person.cash);
// 此種方式並非表達式,為陳述式
const person = {
nickname: '皮傑'
}
const str = `我是 ${person.nickname}, 我有 ${ let a = 0}`;
console.log(str);
函式本身在呼叫它 也是表達式
所以可插入一個已定義好的函式 或 立即函式
const person = {
nickname: '皮傑',
cash: 100,
}
const str = `我是 ${person.nickname}, 我有 ${ (function(c){
return c * 3
})(person.cash)}`;
console.log(str); // 我是皮傑,我有 300
上述例子改成箭頭函式
const person = {
nickname: '皮傑',
cash: 100,
}
const str = `我是 ${person.nickname}, 我有 ${ ((c) => c * 3)(person.cash)}`;
console.log(str);
這裡要注意一點
樣板字面值 本身也是表達式
所以可以在${} 插入樣板字面值 (巢狀)
const person = {
nickname: '皮傑',
cash: 100,
}
const str = `我是 ${person.nickname}, ${`我有 ${person.cash}`}`;
console.log(str);
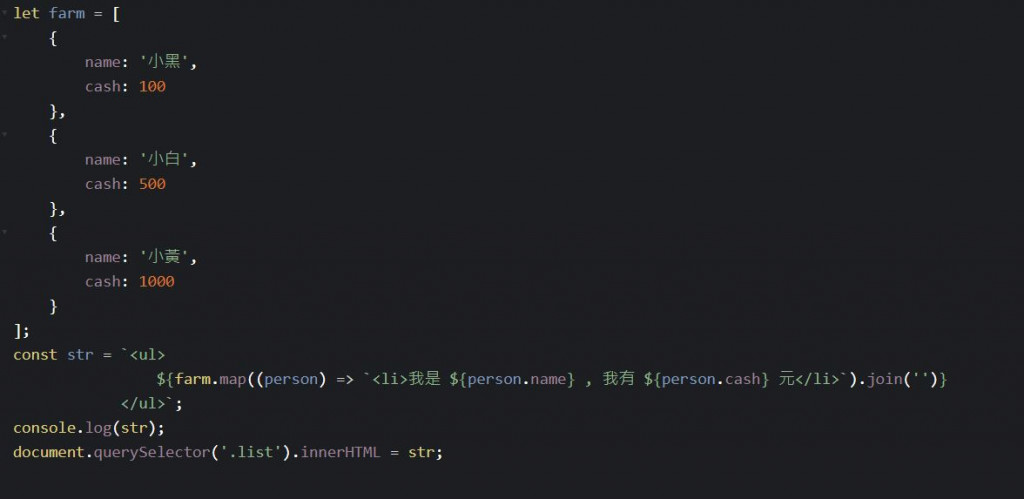
這裡再舉一個例子
CodePen: https://codepen.io/wemyferb/pen/zYBZzWB?editors=1010
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
