#使用 margin(向外)、padding(向內) 來推擠距離
css:
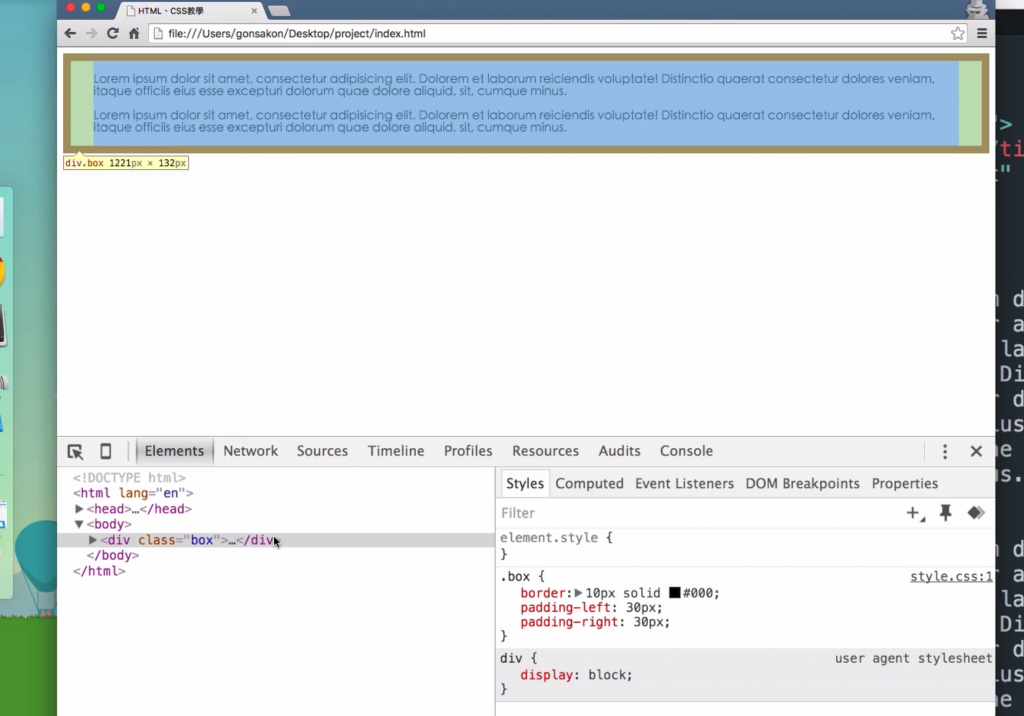
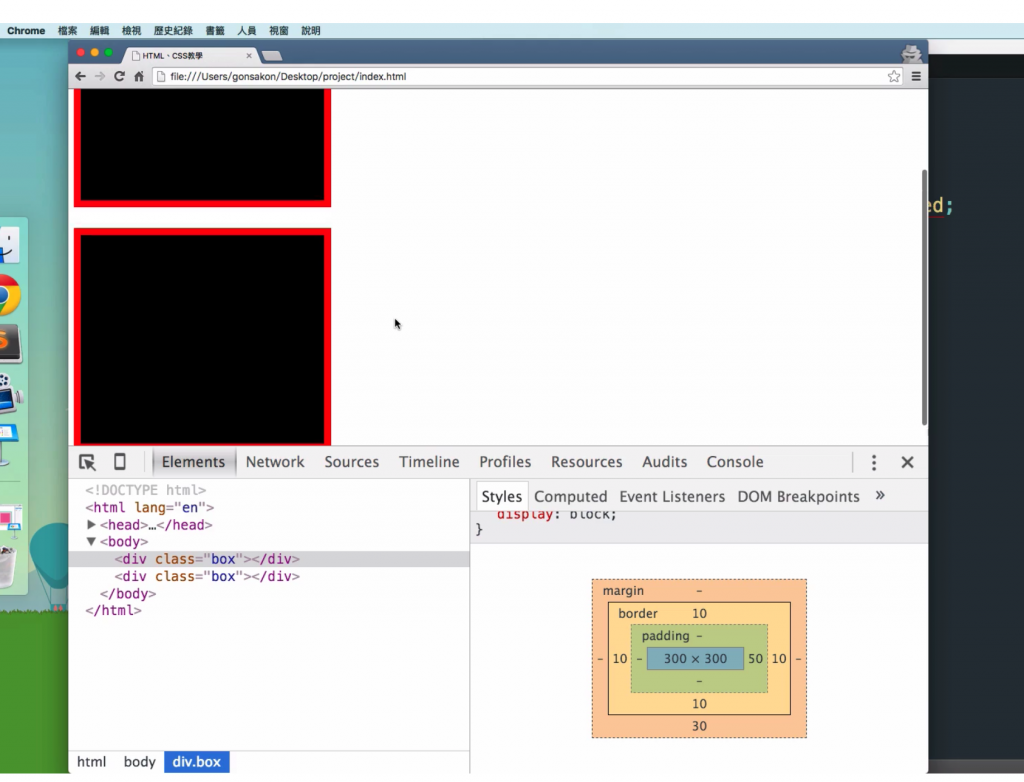
.box{border:10px solid #000;
padding-left:30px;
padding-right:30px;}
向內留白30px
!
https://ithelp.ithome.com.tw/upload/images/20201105/20132398TPwEB4oEXZ.png
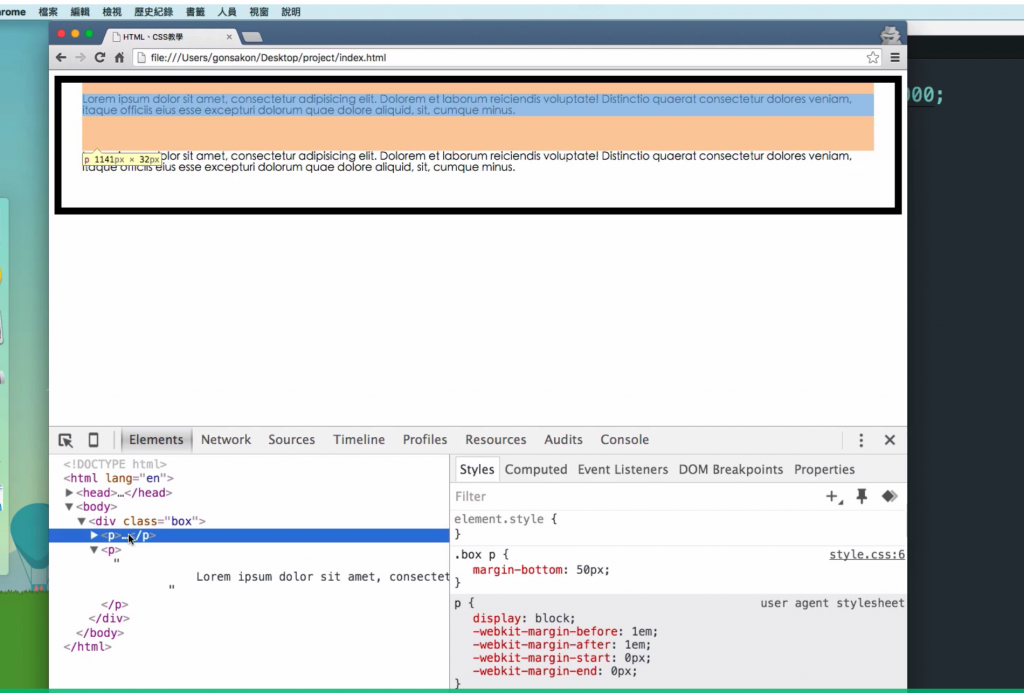
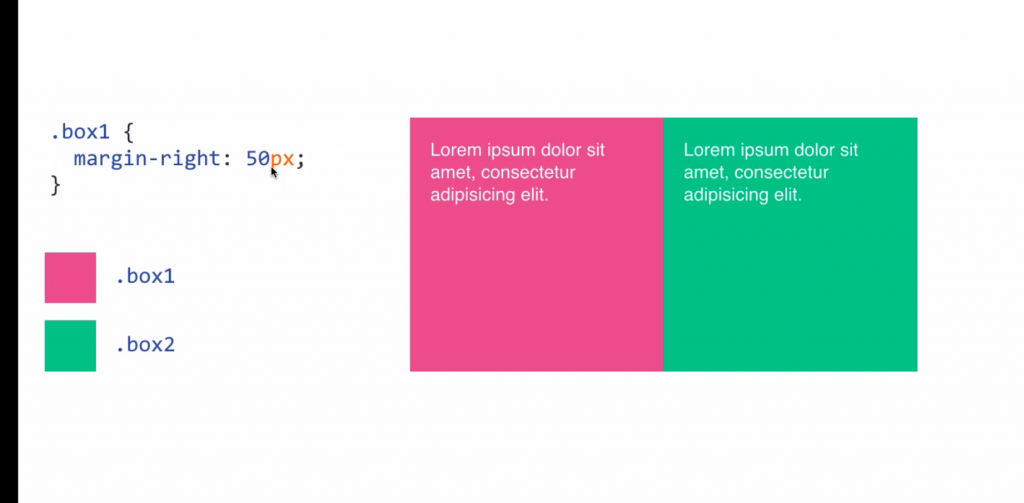
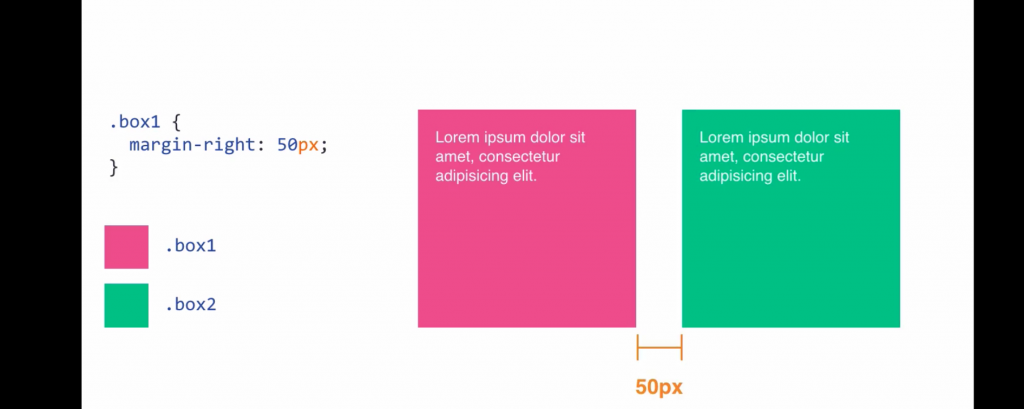
.box p{margin-bottom: 50px;} 推下邊界50pixal
向外留白50px
向外留白後box2被往外推
精誠所至,金石為開!大浪掏沙,是金子夠質量才能留下
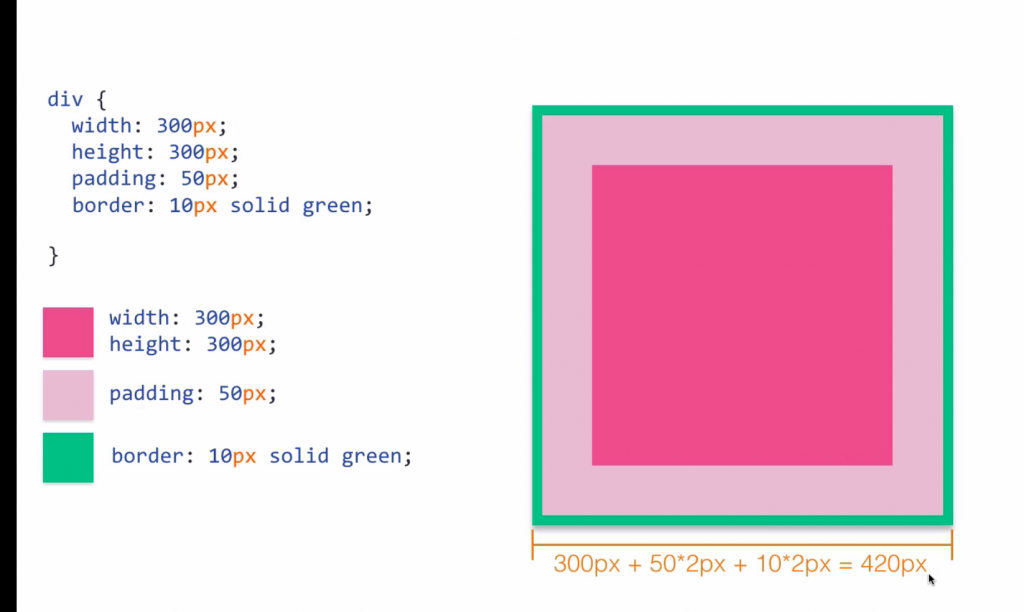
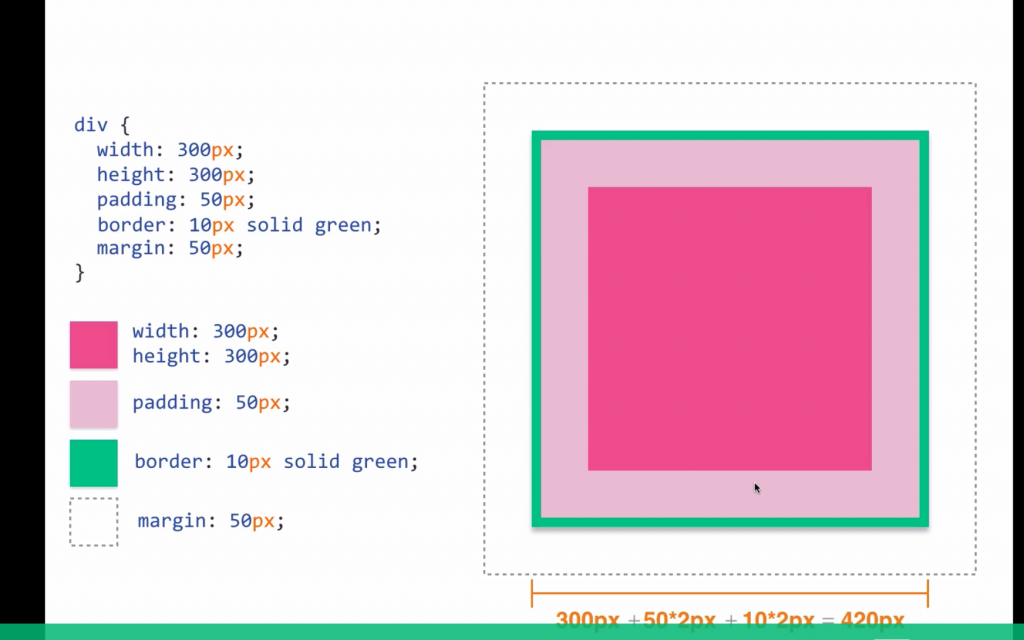
#Box Model(盒模型)
CSS:
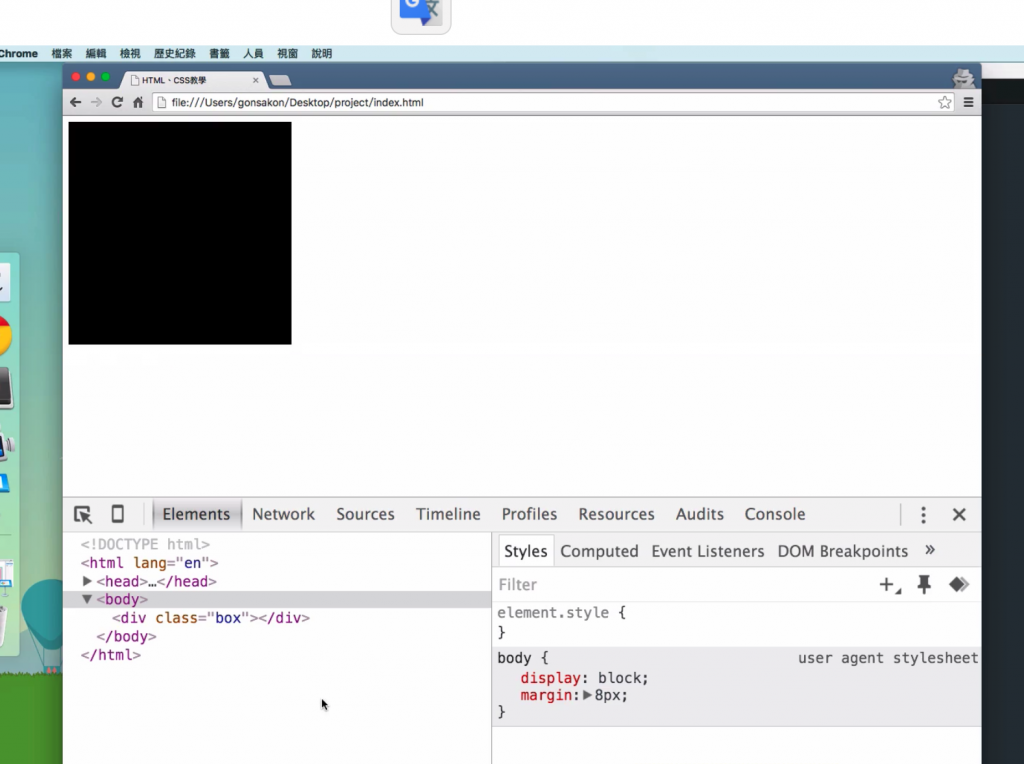
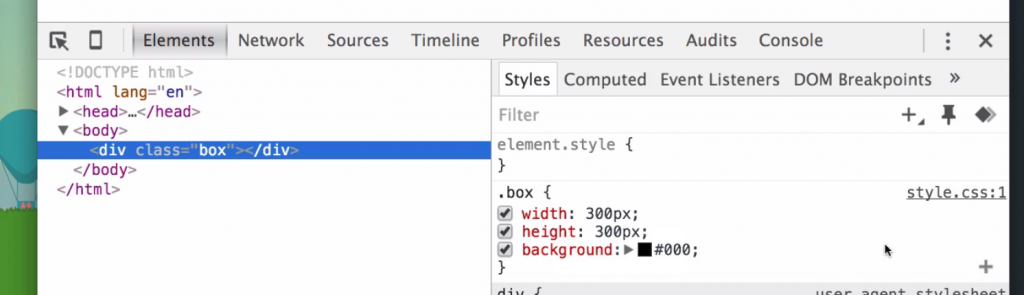
.box{width:300px;height:300px;background:#000}
*滑鼠滑到.box會看到對應高度是300px*
border padding 內部 畫實線黑色;外部margin是在實線之外畫虛線所以上下兩個box中間白色的30px就是margin造成的


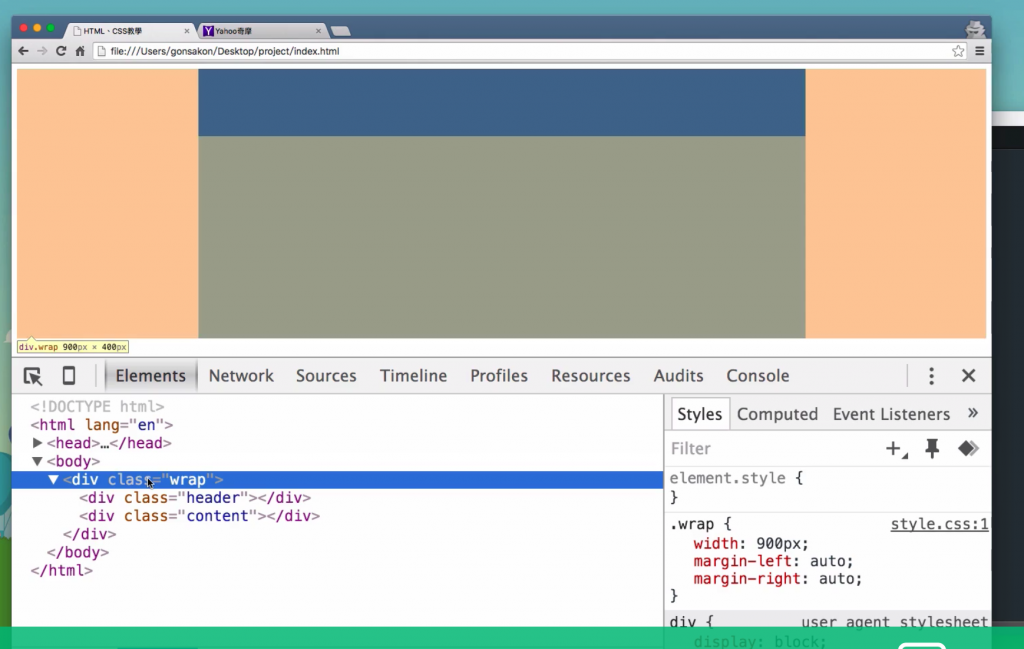
#使用 margin: auto 讓版型置中
yahoo首頁,視窗拉右,中間的內容會保持致中隨著視窗移動而變化還是保持致中
html:
<body>
<div class="header"></div>
<div class="content"></div>
</body>
CSS:
.header{width:900px;heith
}
.content{width:900px;}
以上這樣是不夠的 不會致中
<body>
<div class="wrap">
<div class="header"></div>
<div class="content"></div>
</body>
CSS:
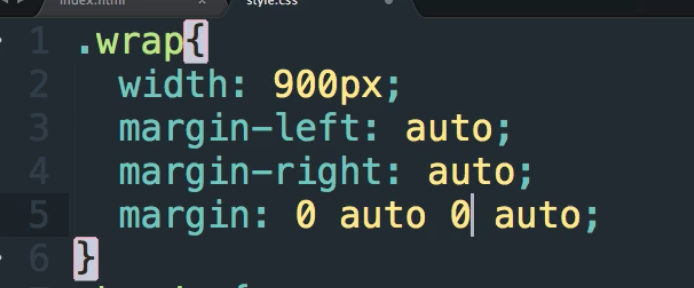
.wrap{width:900px;
margin-left:auto;
margin-right:auto;} 自動外推左右 就會自動致中了
.header{width:900px;heith
}
.content{width:900px;}
![https://ithelp.ithome.com.tw/upload/images/20201105/20132398gwcVgOcD8B.png]
*如果拿掉寬度,只有margin-left:auto;margin-right:auto是不夠的 (https://ithelp.ithome.com.tw/upload/images/20201105/20132398gwcVgOcD8B.png)
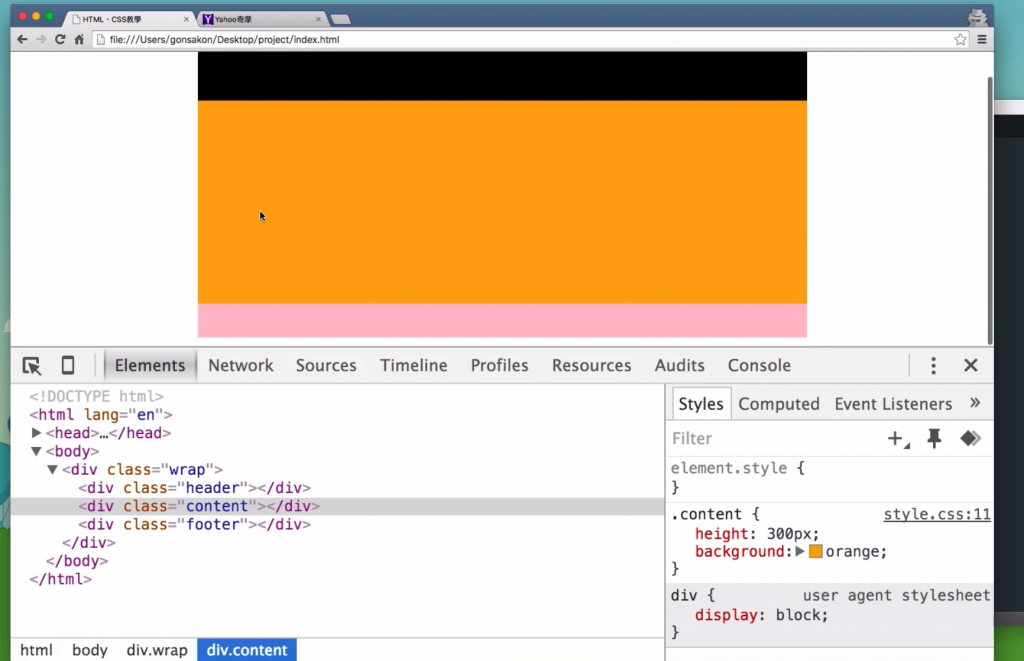
再加個footer
html:

margin:0 auto 0 auto 這個代表 上右下左