#使用 CSS 變更 HTML 標籤特性
#補充教材:不想算盒模型的推擠?試試 CSS3 box-sizing 吧!
一分耕耘,一分收獲
課程重點:box-sizing他可以自動計算用出預設的長寬高box
css3的語法之前教的事css2。原本叫做content box 現在用box-sizing他可以自動計算
功能: 不用每次都記下,寬度padding的數字,讓他變成預設固定的值

用這個網站來測試語法可否使用,檢測是否有問題,在各種瀏覽器上是否可以用!
https://caniuse.com/
*{box-sizing:border-box;
-mox-box-sizing:border-box; 這個叫做前綴詞,讓firefox瀏覽器可以看得懂
-webkit-box-sizing:border-box; 舊的chorme可以使用
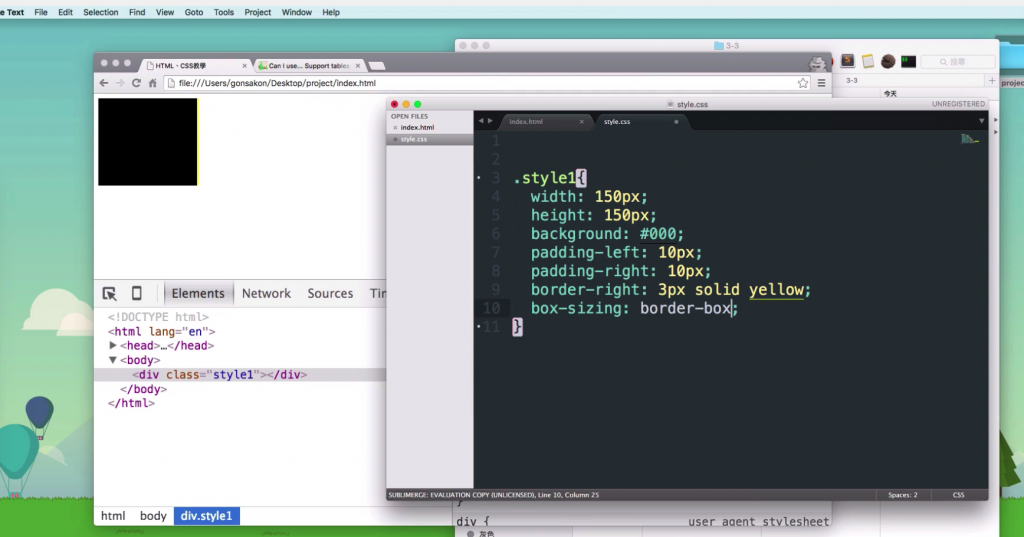
.style1{
width:150;
height:150;
background#000;
padding-left:10px;
padding-right:10px;
border-right:3px solid yellow;
}
方便不用算數學
看兼容性是否足夠?
看舊版的firefox\chorme是否需要用前綴詞來做。
另外
google他 看國外的網站是否認為他是和使用box-sizing,看開發者提出來的建議,思考是否套入我的專案、客戶是否是和使用。
#CODEPEN:線上撰寫網頁服務
課程重點:如何把你的程式碼轉交給其他人做瀏覽
webside:https://codepen.io/
#網頁排版技巧 Part I
##Float 浮動定位技巧
課程重點:如何設計多欄式的版型
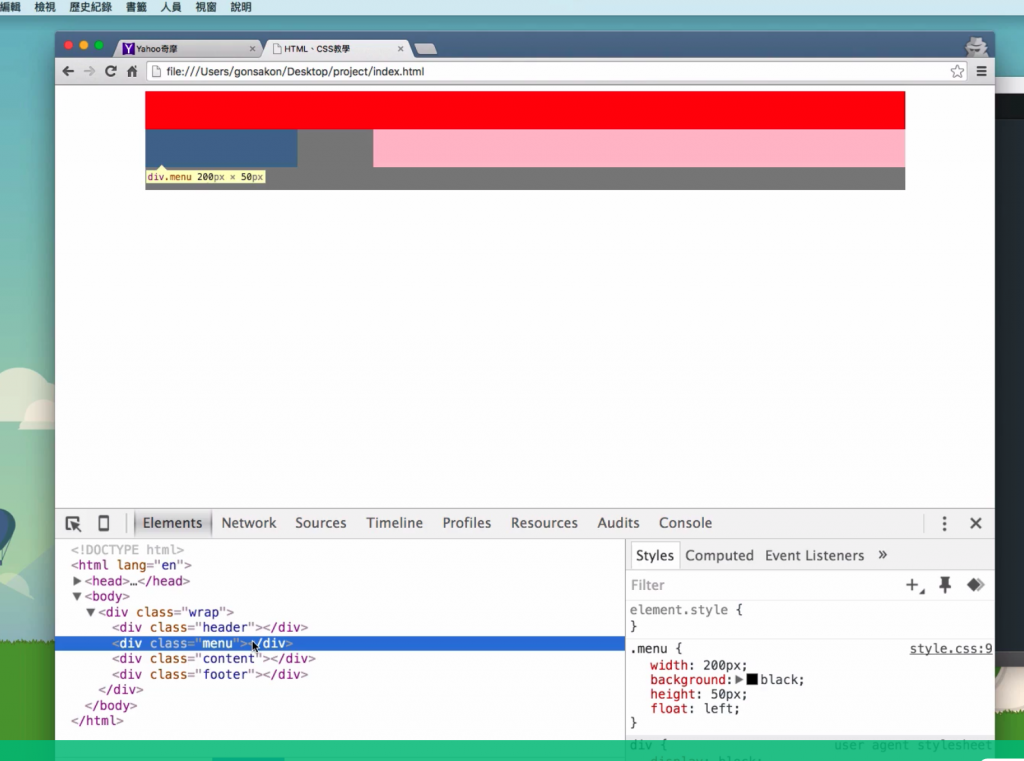
yahoo首頁 上面head
使用三欄 左邊 中間 右邊
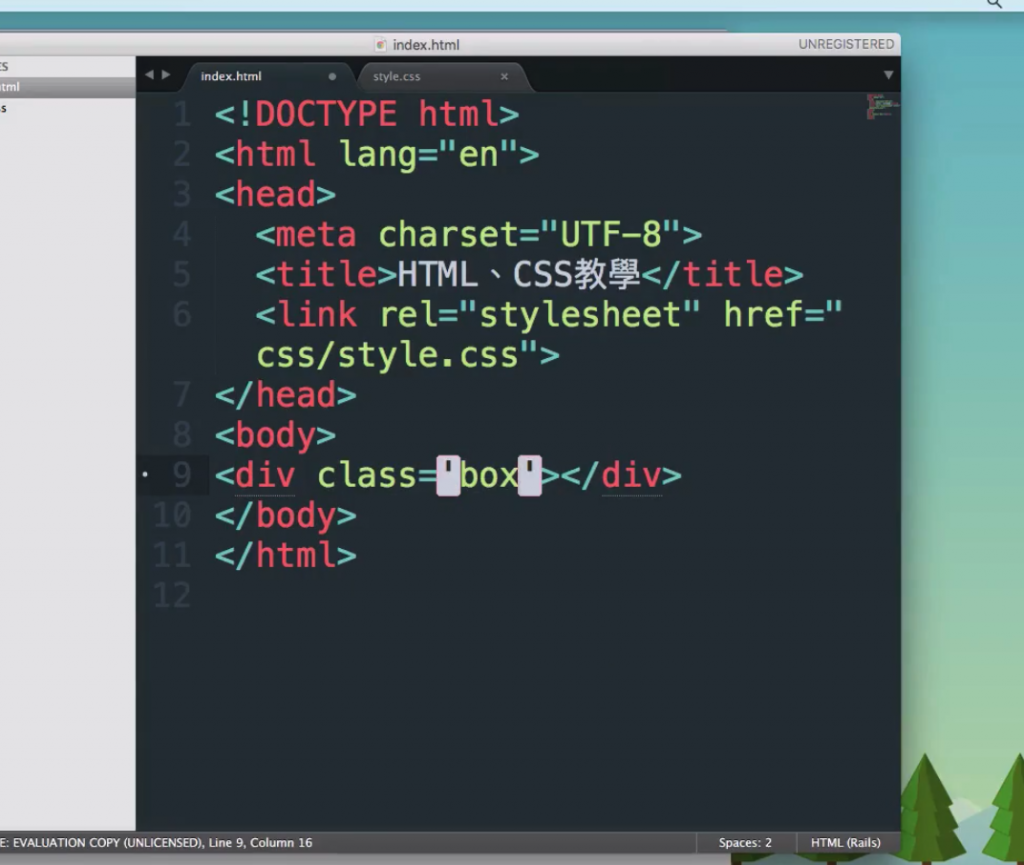
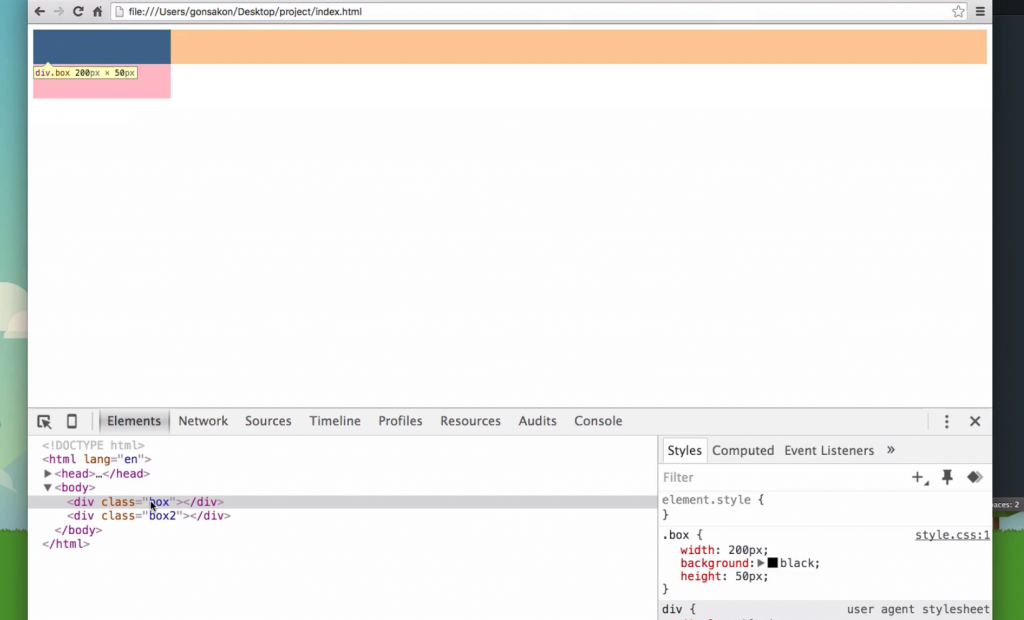
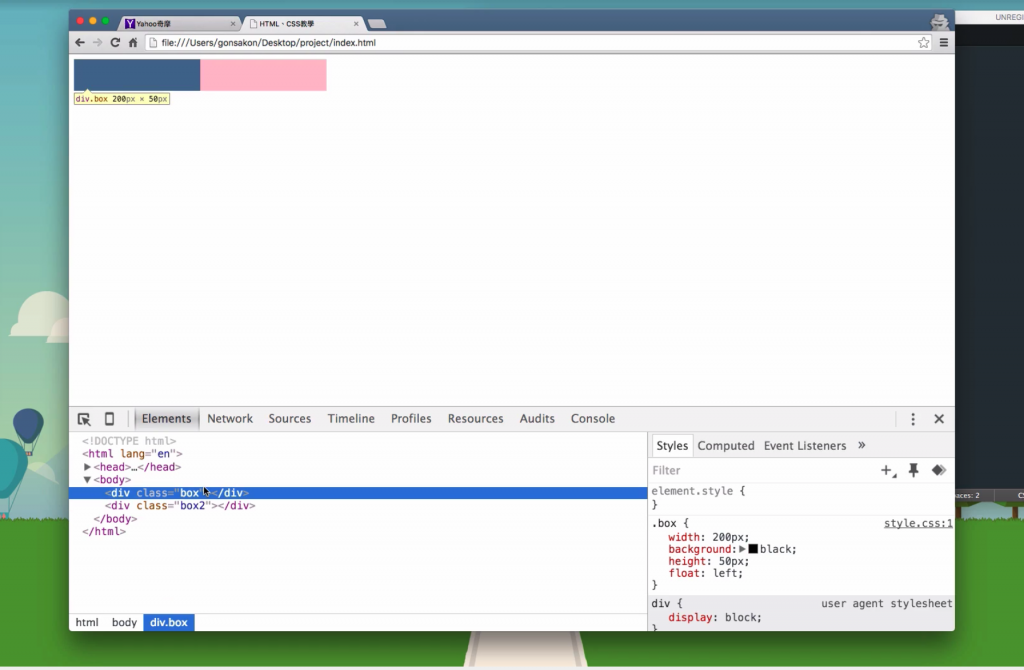
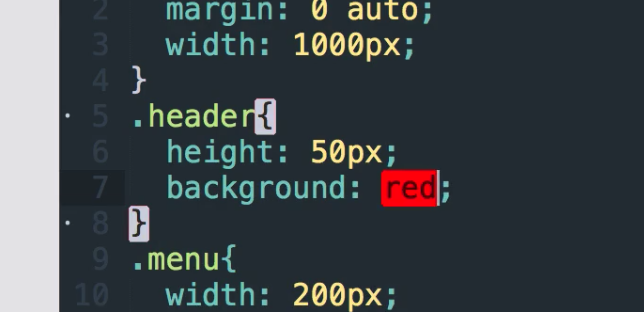
.box{width:200;background:black;height50px;}

html:<div class="box2"></div>
.box2{width:200;background:pink;height50px;}


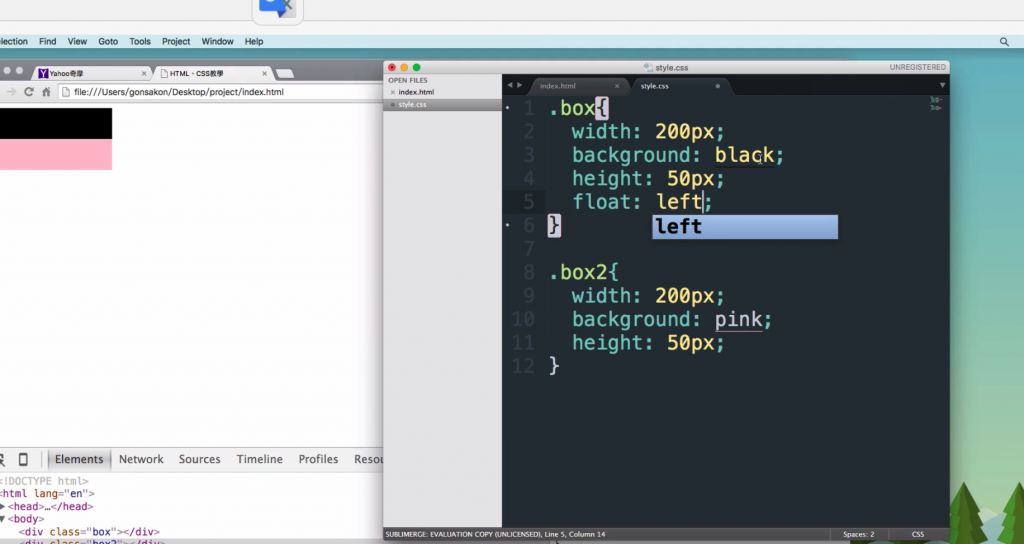
div是區塊元素,只會上下排列。想要他並排,要使用float浮動效果。
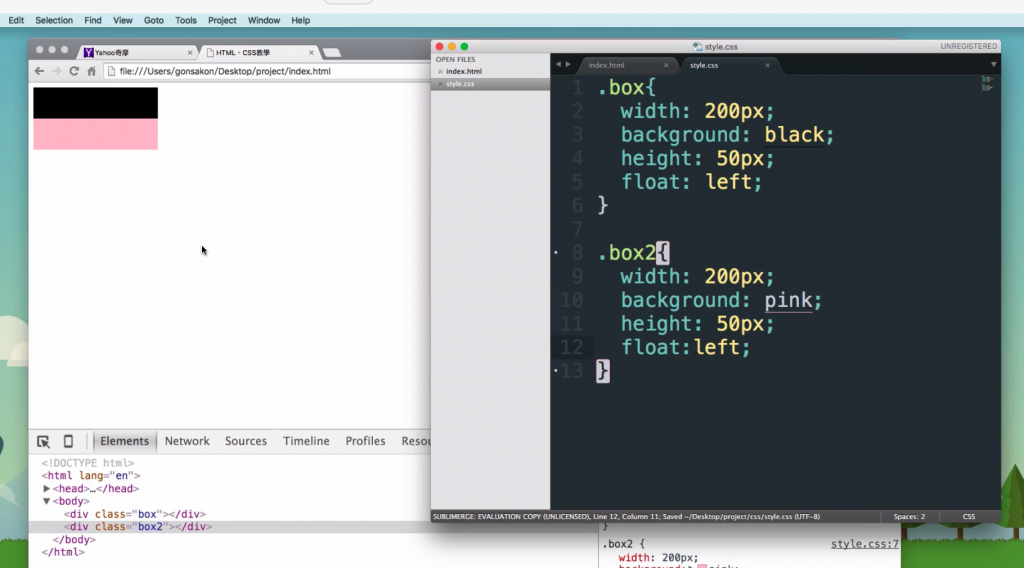
兩個box css 都寫靠左對齊

如果寬度不夠的話會被推擠到下一層去
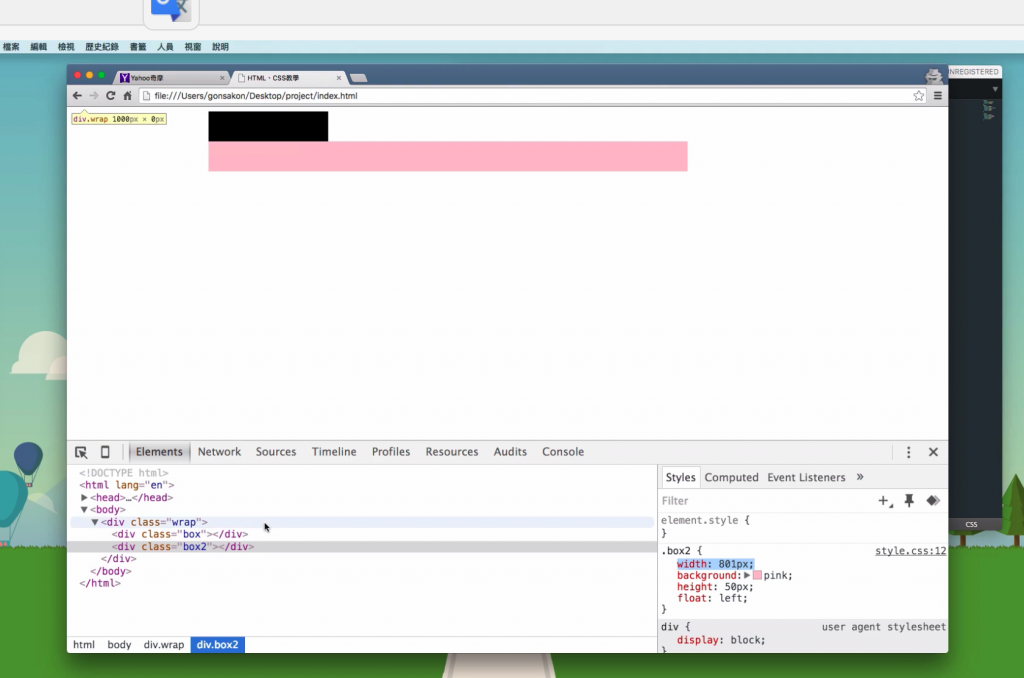
通常都會設計外圍wrap
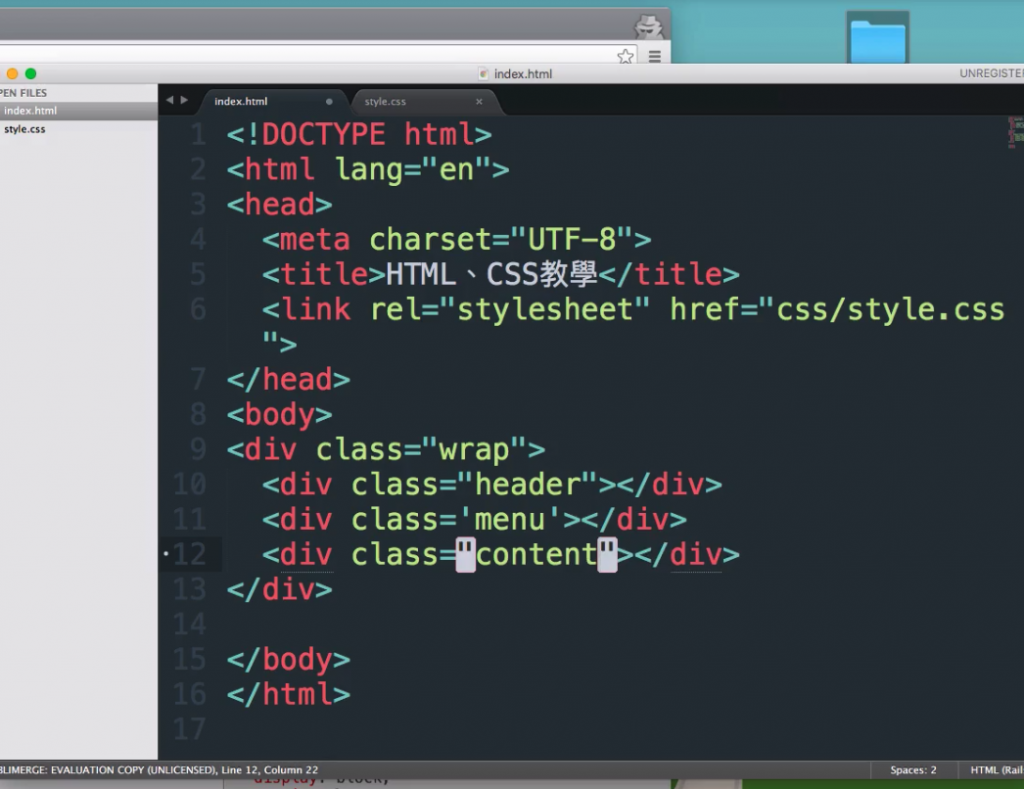
html:
<body>
<div class="warp">
<div class="box1"></div>
<div class="box2"></div>
css:
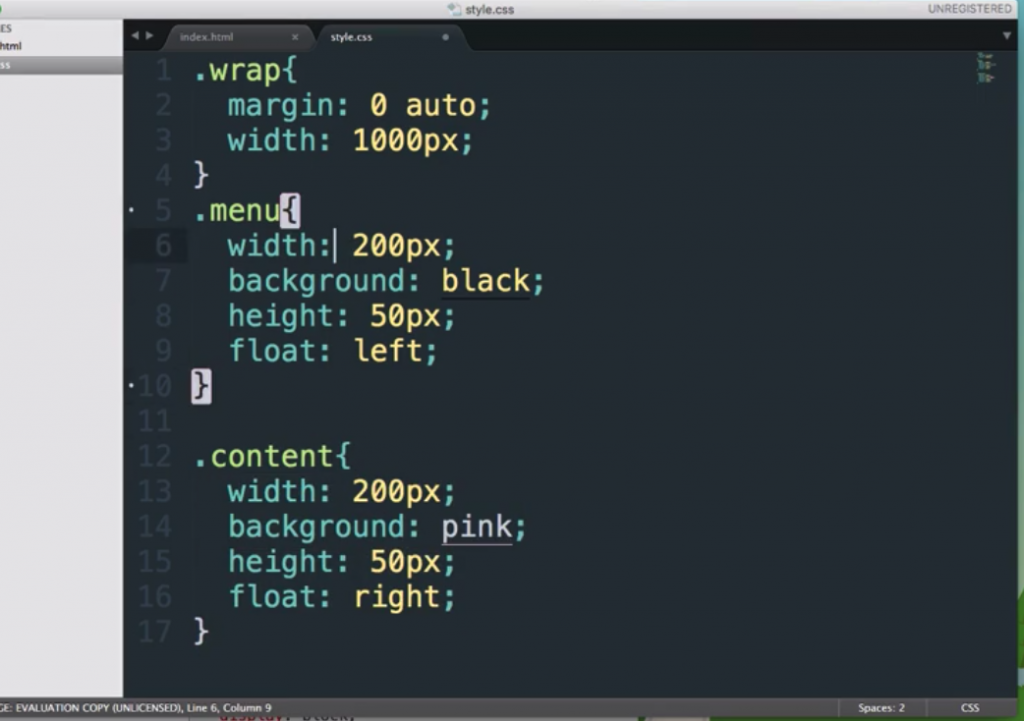
.wrap{margin:0 auto;
width:1000;}
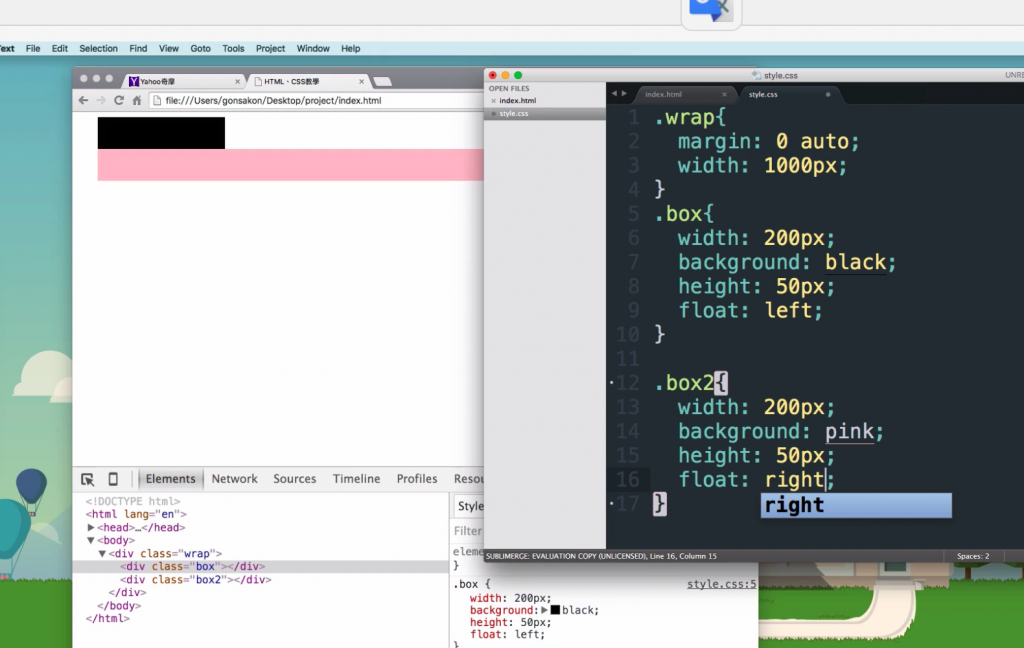
.box{width:200;background:black;height:50px;float:left;}
.box2{width:801;background:pink;height:50px;float:left;}

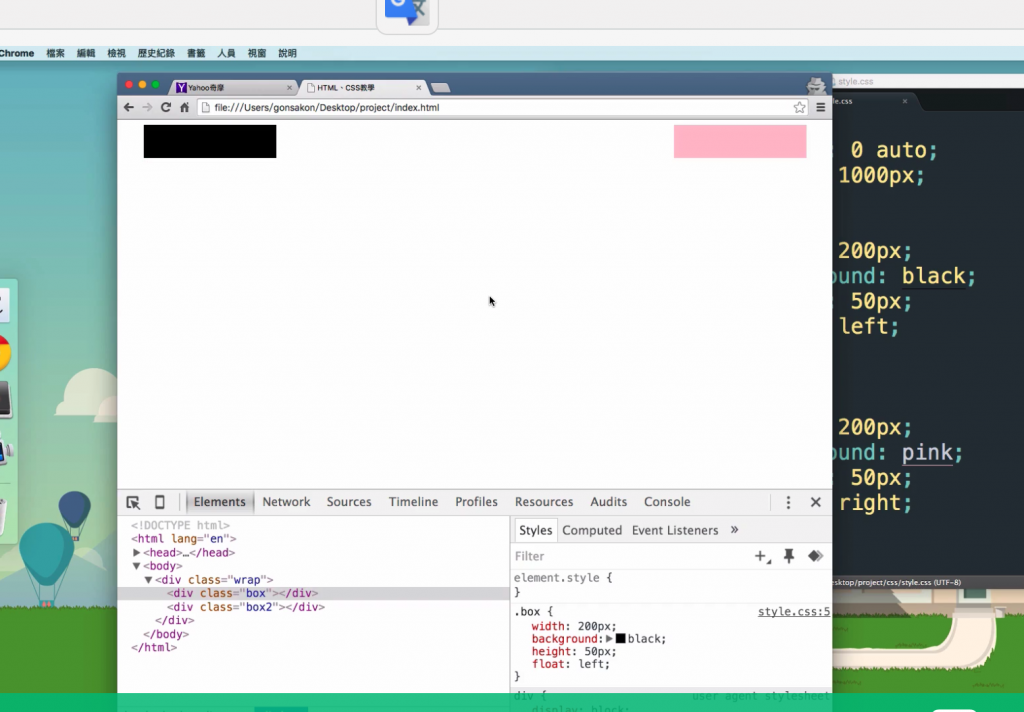
靠右對齊

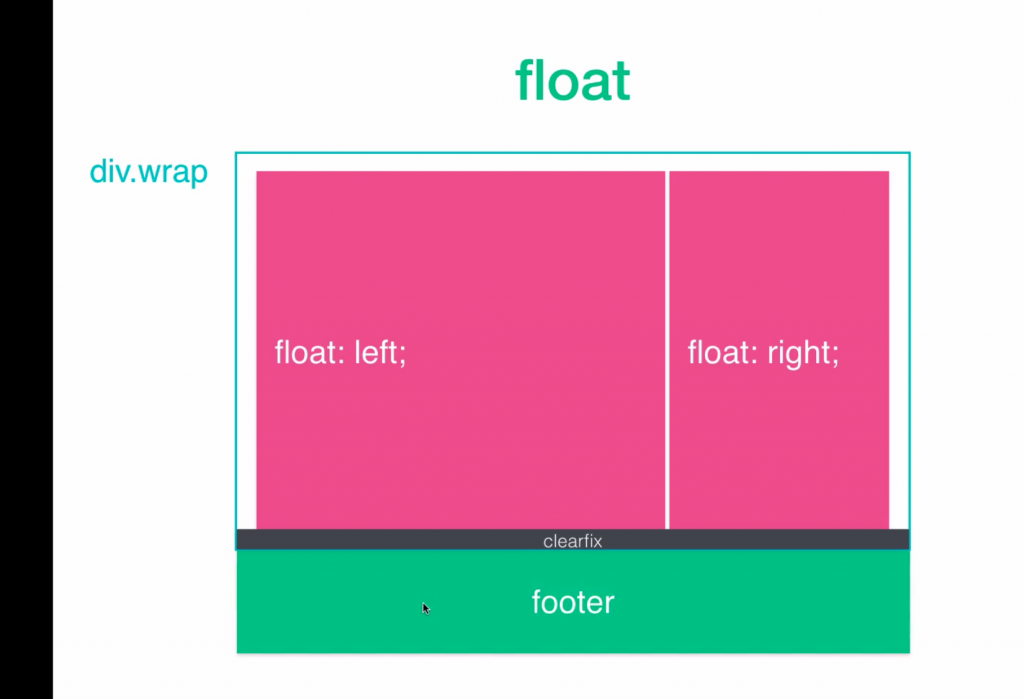
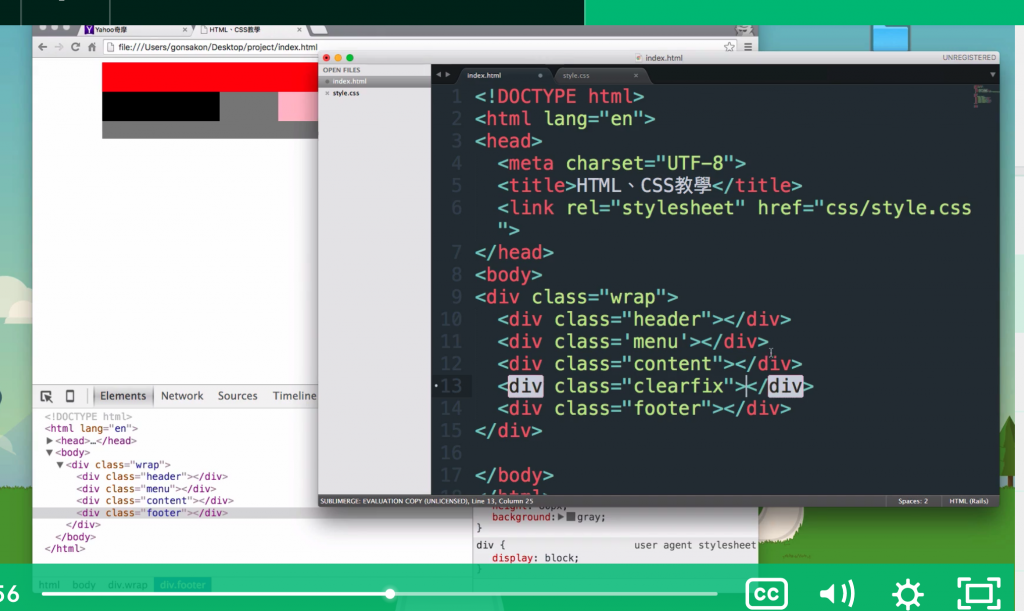
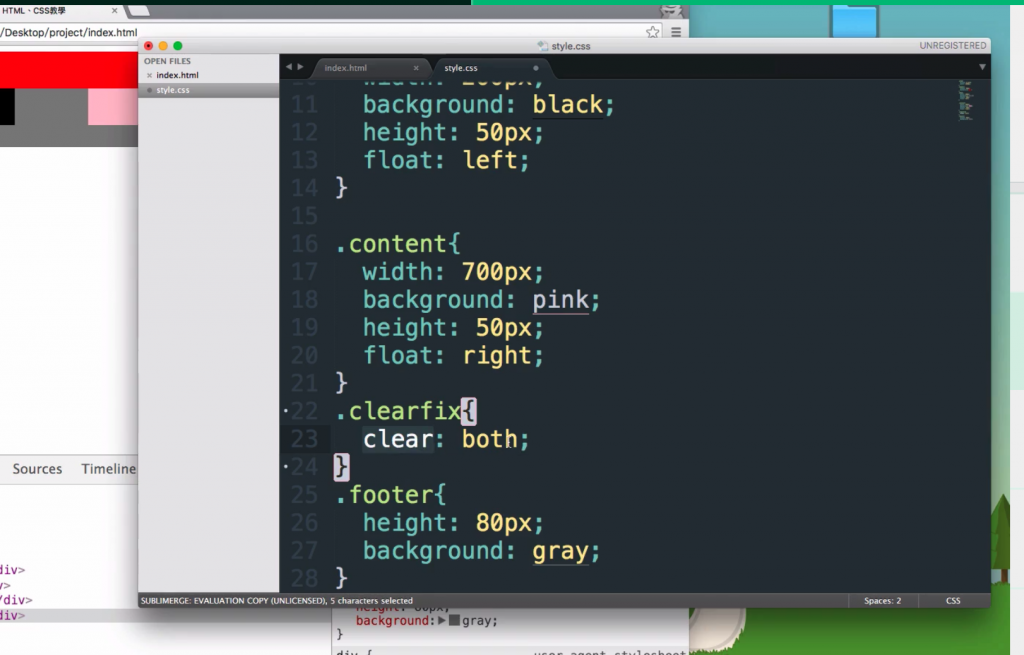
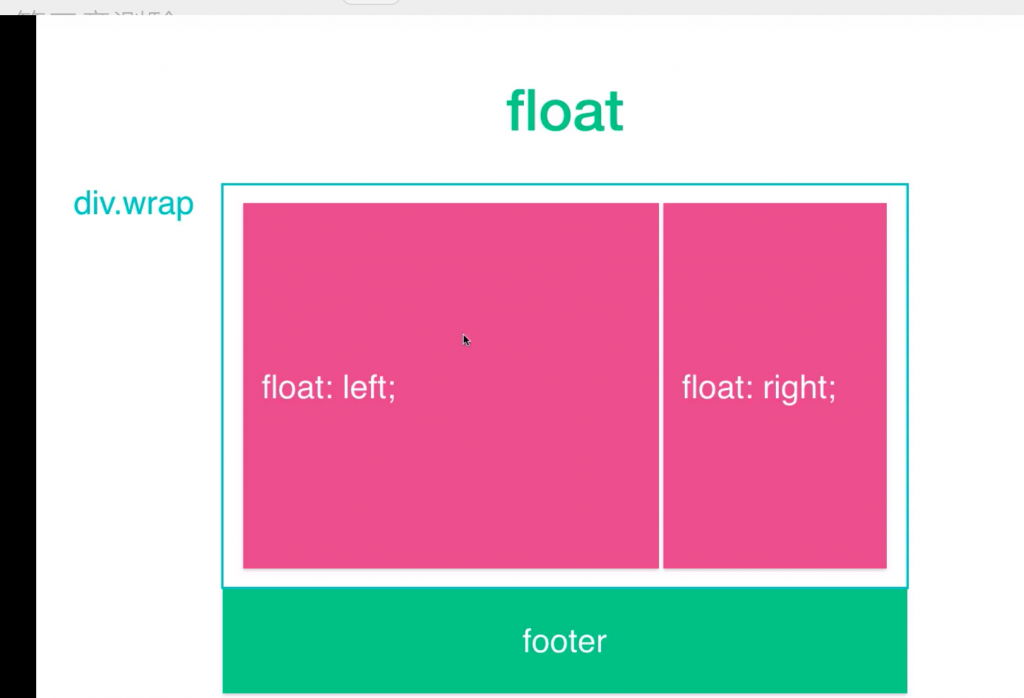
#使用 clear 清除浮動
課程重點: 多欄排版時候,有表頭表尾的資料,需要微調多欄排版時候,有表頭表尾的資料,需要微調


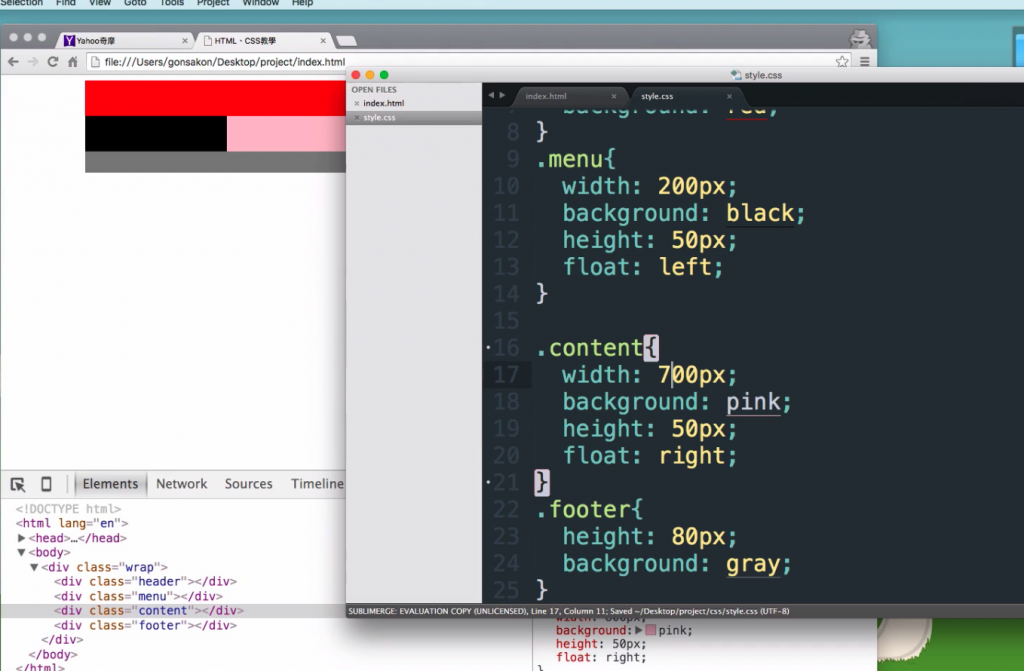
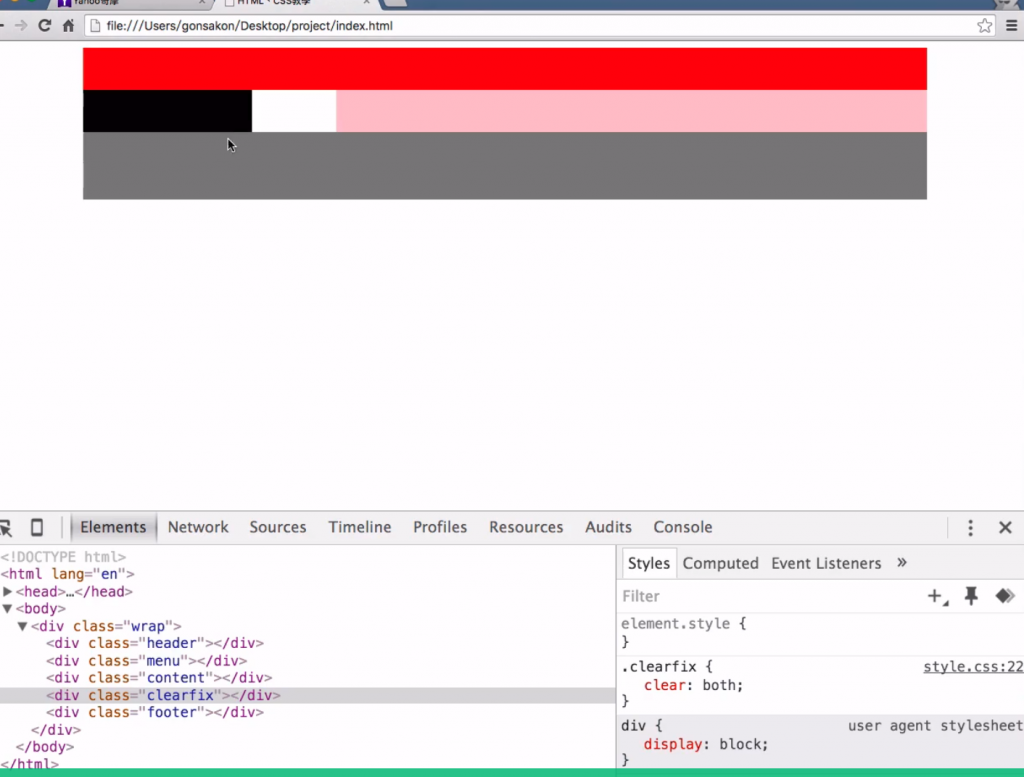
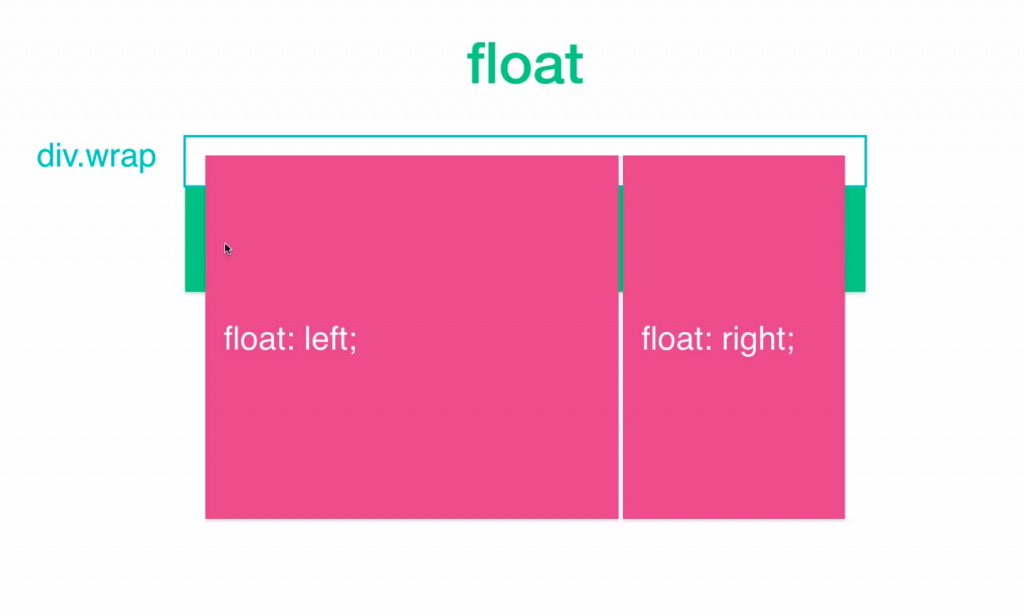
footer出來了一點點,cotent縮小一點發現footer跟content重疊再一起了

用clear清除掉多餘的浮動,讓版面不會因此被推擠。
清除全部的意思,clear:both兩ㄓㄜ css用
白色的區塊就是被clear清除乾淨沒有造成重疊了~
左邊menu右邊content 下面footer 因為左右是浮動,下面需要用clearfix下推乾淨位置。
因為浮動所以重疊
clearfix讓他正常化