JavaScript 學得差不多了,覺得應該可以開始 Vue 看看了
但在 Vue 之前要先引入它 。
在引入它之前,還有幾個要下載的東西:
起手式,接招!
<!-- HTML 插入這個 CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.9/dist/vue.js"></script>
<!-- HTML -->
<div id="app">
<input v-model="text">
<h3>{{text}}</h3>
</div>
再來要在 JS 的地方 實體化Vue 物件,傳入特定屬性及方法。
// 實體化物件
new Vue({
// 將 Vue 綁定在自訂的元素上 (上面 HTML id 那邊)
el: '#app',
// Vue 有雙向綁定的特性!要先定義資料才能開始綁定
data: {
text: '' // 這個資料名稱可以自訂
},
});
↑↑ 這樣就可以動哩
會得到一個 input 的框框 和 還沒有內容的 h3 標籤。
如果在框框內輸入文字,h3 內也會跟著新增文字 ⸜( ´ ꒳ ` )⸝♡︎
然後我們新增的文字 也會跟著寫入物件內
J格是v-model的特性!
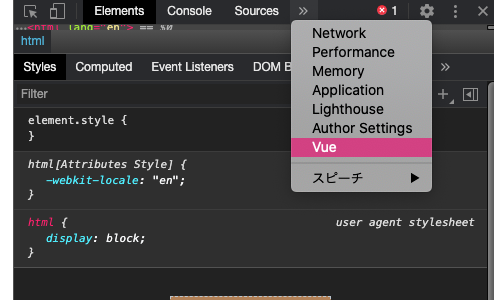
上面套件裝完之後,可以右鍵 > 檢査 > 上面那排選 Vue 開啓檢查工具

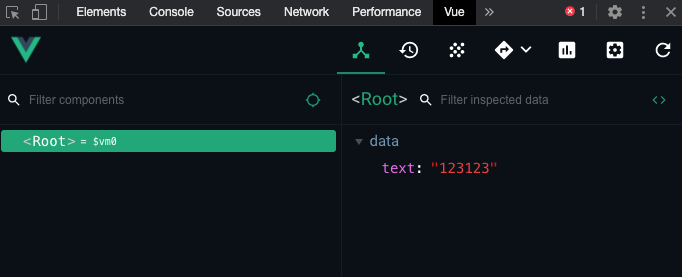
他會長這樣,
點 Root 就可以看到我們物件中內資料
( text 內的123123 是我剛剛在 input 框框輸入的數字 )
一起動手做做看吧 ( ¯꒳¯ )b✧
想練習的話 這邊有超陽春練習題
延續鐵人賽的JS ,想開始學習Vue
但由於本人是 100% 純正 從 0 開始
希望這些文章可以幫助目前也在學習途中的朋友 ♪
頑張ろう!
