上次文章終於迎來續集 我的第一個RWD網頁
這次的網頁練習跟上次的網頁是同系列的,不過這次可是有記起上次的教訓。
也第一次使用了SCSS和GitHub。(這部分之後再來跟大家分享)
記取教訓的我,和使用了SCSS所以速度加快了不少,
也因為第一次寫的版型是最難的,所以這次作業對我來說就像一些蝦兵蟹將(?!
即使這樣我也是花了足足四天多才完成這次的兩頁網頁+RWD...
先附上我菜雞code
首先這次好好的觀察了這些頁面的字體大小,
並把line-height和一些常用到的設定先寫好。
因為這次圖片多,重複性也高,所以就把img和a連結也都一次處理起來。

字的大小就是依照設計稿出現的字型大到小去排列的
這次決心打掉重練,所以header和footer這兩部分的layout也重刻了,
然後好好的把RWD的方式規劃規劃。
真心覺得這部分的footer是這個作業中最讓我燒腦筋的地方。
接下來就跟大家分享我自己的難題和我所嘗試的解決方式~

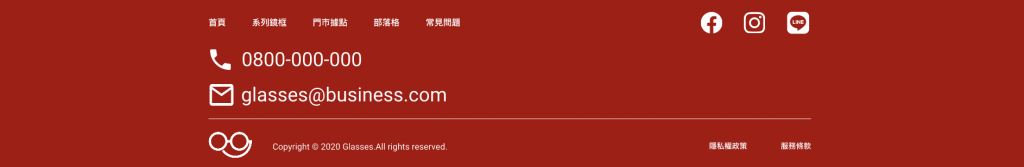
首先是電腦版的畫面。
第一次實作時我大多使用flex方式排版,然後justify-content-space-between輕鬆完成。
但縮小成mobile版面我就頭大了!

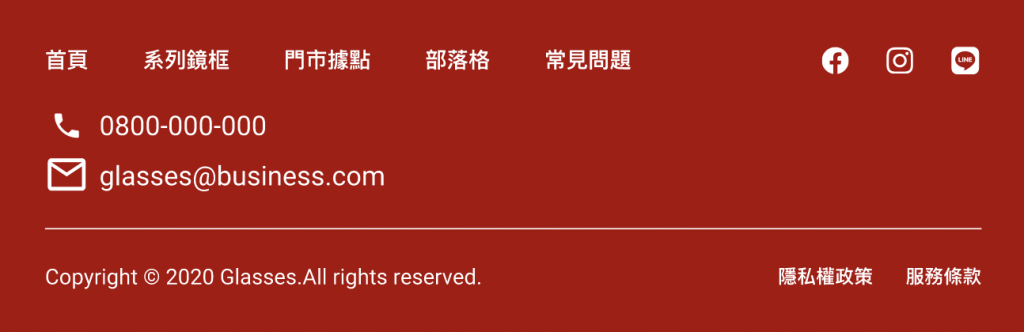
這是pad版的畫面。
大致上沒什麼區別,在logo的地方下display:none就可以輕鬆完成!
這時候mobile在我背後笑得很得意!

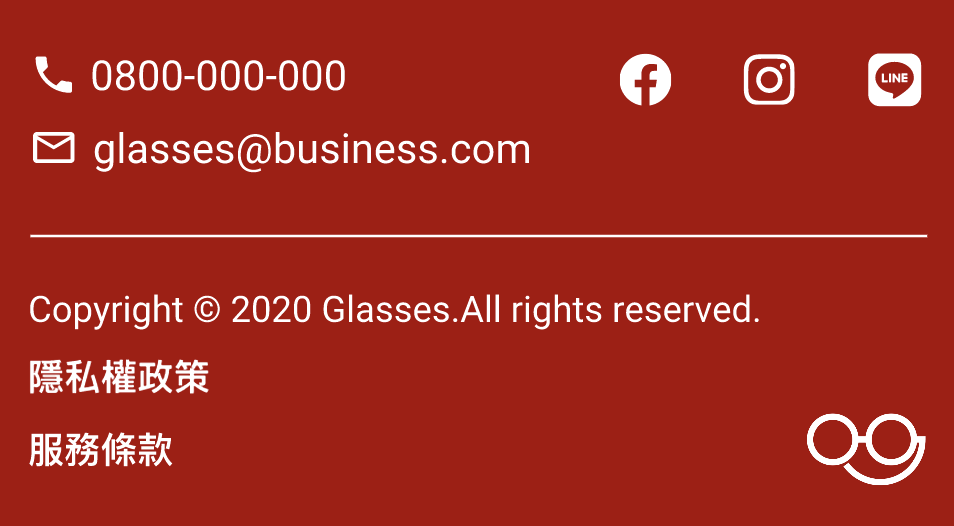
這是mobile的畫面。
看起來簡簡單單,nav的地方用display:none一樣輕鬆K.O
但電話、信箱的link,和那些icon我在pc版的時候是分開ul寫的,
要放上去做排版時,又被上面隱藏的nav佔著位子...整個卡住。
我上次的解決方式是,寫一個平常是none狀態的,然後在mobile才block的那些link。
搞得我footer那串code直接長出一些亂七八糟又臭臭的東西,看得實在很不如意。
這次我可是記取教訓的人啊!
而這次的解決方式我是把他們寫在同個ul裡面,並用flex-wrap去做推擠。
設定大家不同寬度的%數,暫時把電話和信箱的link推擠到第二行,
當畫面縮小到mobile時再更改%數。讓他們輕鬆排版!!
而下面的copyright在pc版時我使用margin-left:auto,
mobile時用flex-direction:column讓他垂直排列,
不過要記得把margin:auto給設定成0,不然他可完全不理你的~
而這兩頁的content內容其實熟用flex都可以輕鬆處理了~
這算是我第二次寫RWD的網頁,深刻體會手刻RWD真的要在一開始注意到各種不同的細節。
也一直在寫code時想到老師說的,RWD不會讓你的code變三倍,但絕對要花三倍的時間啊!
好的,相信未來還有更多RWD的難題和解答在等著我!下次見囉~
