在介紹 gulp 之前
當然需要知道 gulp 它是什麼
簡單來說
gulp 就是 基於node.js的一個前端自動化構建工具
例:可以使用gulp對sass進行預處理、程式碼檢測、圖片優化壓縮、只需要一個簡單的指令就能全部完成
當然 也可以對 JS ES6 進行編譯
也可以將 CSS 與 JS 打包壓縮
接下來我們就要開始動手做啦
首先我們必須安裝 node.js
安裝完
在我們的 終端機(treminal) 輸入
npm install gulp-cli -g
(-g 是在 global 環境下安裝)
接著我們開一個資料夾
記住(要先 cd 移動到資料夾內)
當然 我們必須要先利用 package.json 來控管專案資料夾
所以必須輸入 git init
安裝完後
輸入 npm install gulp@3.9.1 --save (這裡不用加上 -g)
這裡我們先以 3.9.1版來介紹
最後會介紹如何升級成 最新版的gulp
因為我們是要安裝在 local 環境內
--save (會將套件資訊儲存在package.json)
這樣 gulp 環境就安裝完啦
這裡我們在做一個簡單的範例
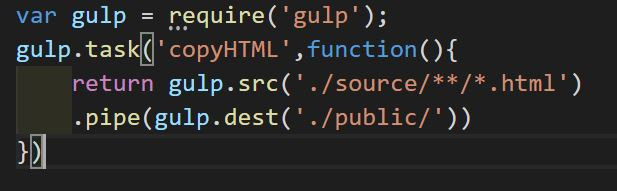
新增一個 gulpfile.js

這裡會把 source 資料夾裡所有的 html 檔
輸出到 public 資料夾內
當然你必須在終端機 輸入 gulp copyHTML
那今天的介紹就到這裡結束啦
若有任何問題 或 內容有誤
都可以跟我說唷![]()
