使用WooCommerce架設購物網站,預設的訂單通知信裡面,「商品名稱」都是「純文字」呈現,並不會加入「商品網址」。
像下圖這樣:

如此一來,當訪客收到訂單通知信,想要再回去看所購買的「商品頁面」,就會比較麻煩。
此外,對於店家來說,也可能喪失了訪客回頭的機會。
如果能將「商品網址」也添加到「訂單通知信」裡面的「商品名稱」中,不但方便訪客再回到店裡,也能增加下一次訪客回店消費的機會。
添加之後就會像下圖這樣,「商品名稱」呈現出「可以點選」的網址,點擊之後會連回「該商品頁面」:

/**
* 名稱:將商品網址自動帶入訂單通知信
* 操作方式:將整段程式碼複製貼上到主題的function.php檔案中,或者是CodeSnippet外掛中
* 提供者:miriammibao.com
* 相容:與WooCommerce Version 4.7.0 測試沒問題
*/
add_filter( 'woocommerce_order_item_name', 'miriammibao_product_title_with_link', 10, 2 );
function miriammibao_product_title_with_link( $item_name, $item ) {
$_product = wc_get_product( $item['variation_id'] ? $item['variation_id'] : $item['product_id'] );
$link = get_permalink( $_product->get_id() );
return '<a href="'. $link .'" rel="nofollow">'. $item_name .'</a>';
}
有2種,我自己更喜歡使用「CodeSnippet」
function.php檔案中function.php檔案function.php檔案位於主機資料夾裡面的public_html(俗稱根目錄)>wp-content>themes>目前使用的子主題,進去之後就能找到名為function.php的檔案function.php檔案到電腦裡。我非常推薦「CodeSnippet」這套外掛。
它具有以下五大優點:
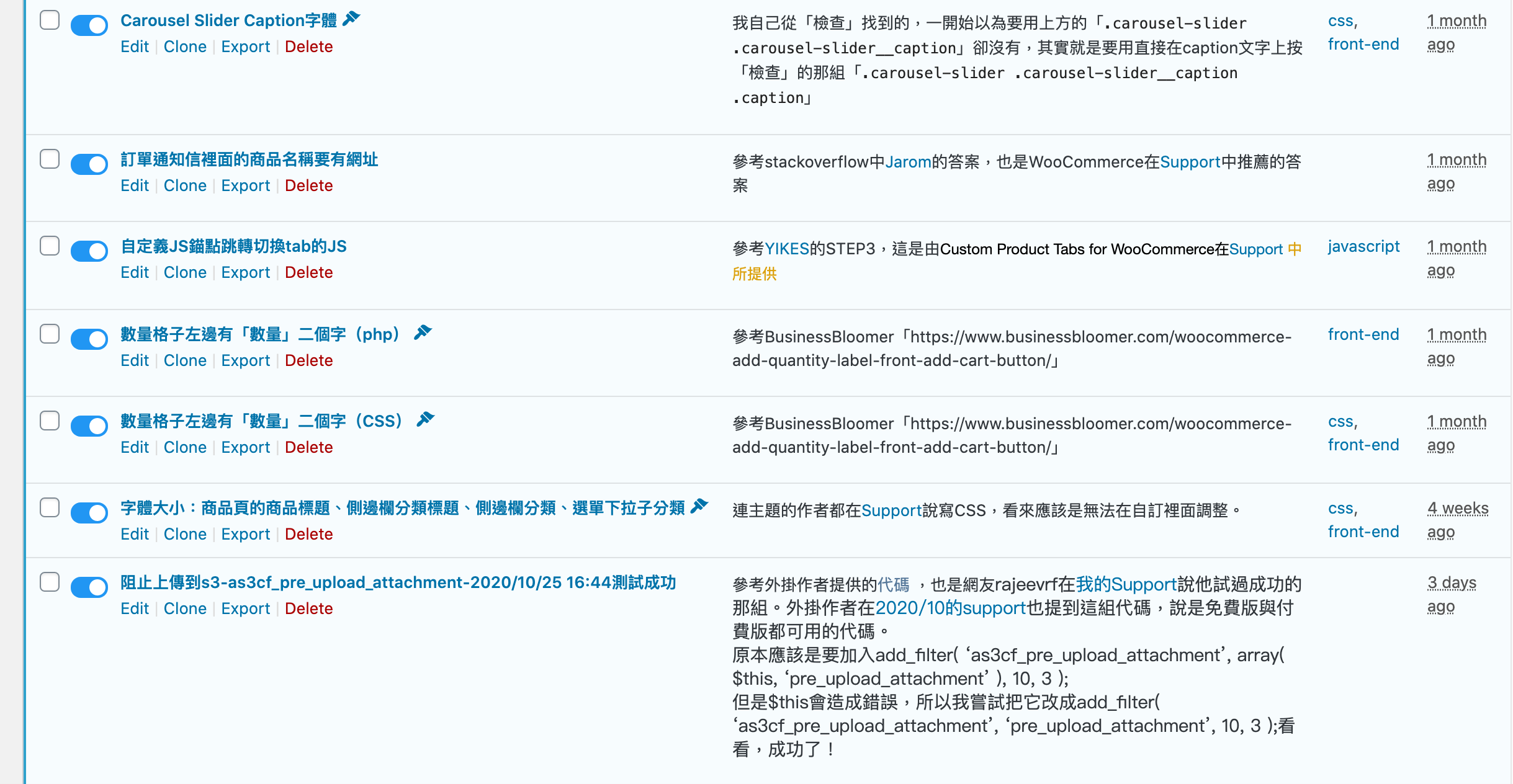
function.php檔案的程式碼還得搬來搬去。function.php檔案裡面找資料。它的介面就長下圖這樣,左邊有個「藍色按鈕」,左右切換就能「一鍵啟用」或「一鍵停用」指定的程式碼:

我是温唯,我持續學習 WordPress架站 ,也持續撰寫相關的 學習筆記 ...
來找我玩嘛!
我的網站|這裏記錄了許多關於WordPress的學習日記
Instagram|這裡全都是我的假掰照片
facebook|這裡是我和讀者聊天打屁的地方
