
bower???
什麼是 bower??
bower 為前端套件管理工具(ex: jQuery,Bootstrap)
這時候就會納悶 那npm又是什麼??
這裡要說明一下
NPM 主要是管理由 Node.js 所開發的套件 (ex: babel,jade,Saass,Bower,gulp)
也就是 NPM 是 Node.js 的套件管理工具
所以 Bower 也是由 Node.js 開發
那要如何安裝 bower??
全域安裝
npm install bower -g
bower init
安裝套件
bower install bootstrap --save
bower install jquery --save
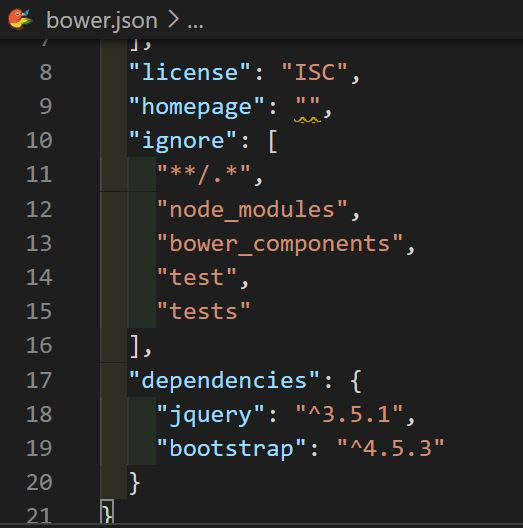
打開 bower.json
會看到我們剛剛安裝的 bootstrap 與 jquery
這裡也可以直接修改它的版本號
由於現在安裝的套件都放在 bower-components
若我們不想把套件放在此資料夾
可刪除bower-components 並新增一個 .bowerrc 的檔案
並加入
{
"directory": "vendors/"
}
然後輸入 bower install
會發現套件都安裝於 vendors 這個資料夾內了
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
