#偽類:before :after做左右畫線標題效果
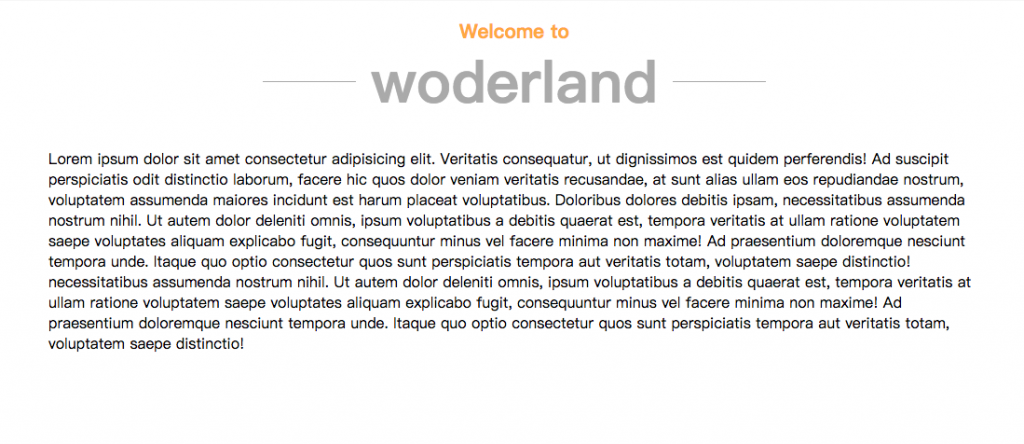
經常可以看到這樣的標題設計是在左右有一條橫線中間是文字的做法,可以使用偽類選取器before/after做到這個效果喔!
##關鍵步驟1:
在元素本身做position: relative;,讓before/after以元素為定位點
##關鍵步驟2:
在before/after上做position: absolute;,設定top在一半的位置,並且設定寬高填入背景色
##關鍵步驟3:
分別在before/after設定左右定位位置就完成啦~
用偽類選取器可以讓程式碼更簡潔乾淨,是不是很棒咧!
原始碼codepen:
https://codepen.io/rainiewang/pen/EJLomv?editors=1100
