資料來源:https://pjchender.blogspot.com/2016/07/emmet.html
短短幾分鐘,快速上手EMMET
EMMET是一個支援眾多程式編輯器的外掛,支援的編輯器不只這裡列的這些,有興趣的話可以進一步到這個EMMET網站查詢:http://emmet.io/download/
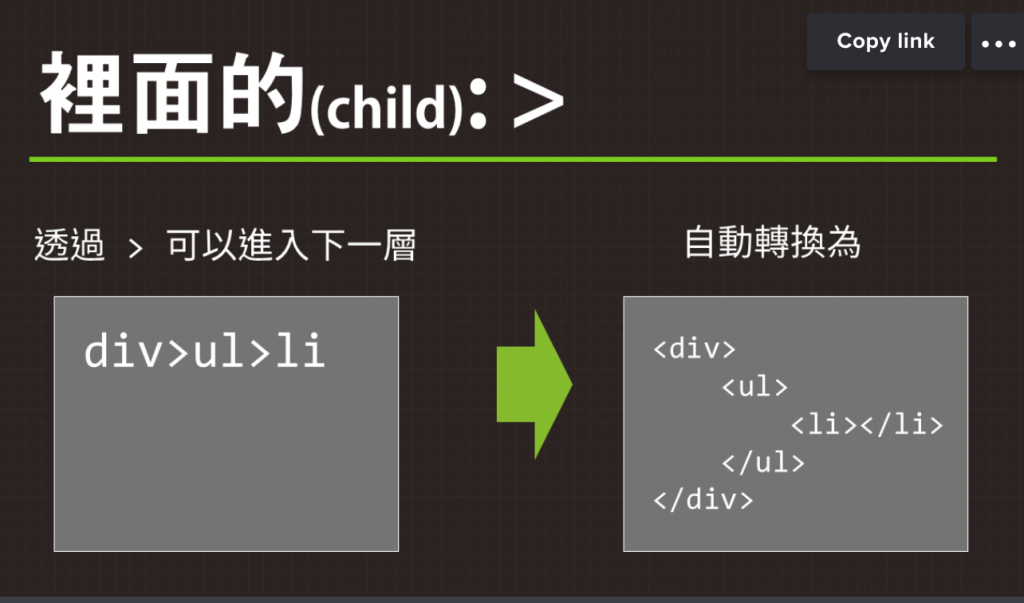
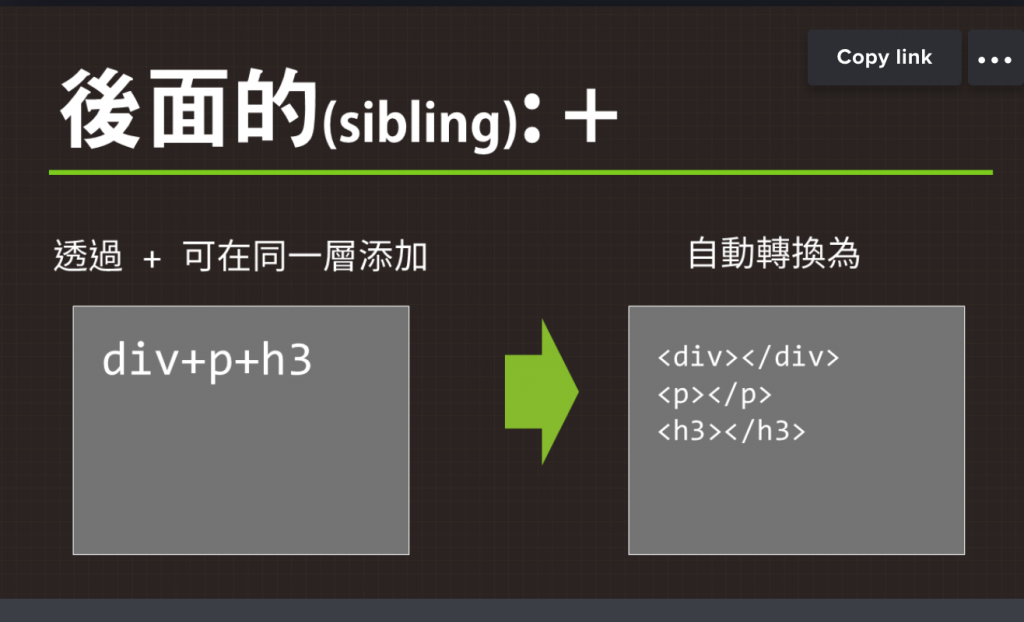
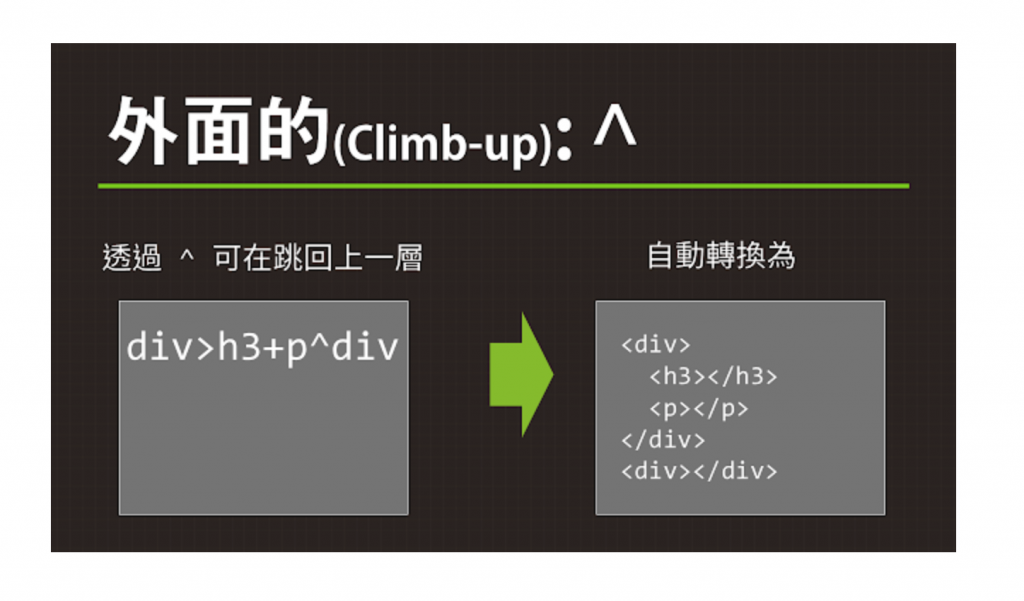
透過EMMET,最重要的是它可以讓你不需要再死記HTML或CSS關鍵字,減少不必要的coding錯誤,加速整個網頁開發的工作流程,另外還可以讓你的小拇指獲得適當的休息(打角括號<>時要常常按Shift),而且EMMET的寫法和CSS選擇器相似,學習上非常容易!
EMMET支援很多不同的編輯器,在這裡我們以ATOM為例,如果你用的不是ATOM可以參考以下網址教學:
Bracket:https://www.youtube.com/watch?v=eCxfHvijCQk
Sublime Text:https://www.udemy.com/sublime-text-3/
Notepad++:https://teddysun.com/254.html
或到EMMET官網查看:http://emmet.io/download/
https://2.bp.blogspot.com/-



e.com.tw/upload/images/20201127/20132398ZsIqw9Rk4L.png)













其實EMMET的核心還是在於最前面所提的邏輯概念和快速建立HTML架構,這些縮寫主要是幫自己減少打字的時間和避免手誤,如果真的記不起來,也不用硬背,常用的屬性你可以到Cheat Sheet查找用法,不常用的就直接手打就好(反正也不常用)!
EMMET Cheat Sheet:http://docs.emmet.io/cheat-sheet/
EMMET官方網站:http://docs.emmet.io/css-abbreviations/
既然是官方網站,對於EMMET的運作有最詳細的說明和解釋,另外也有說明如何客製化你的EMMET。
一小時上手Sublime Text:https://www.udemy.com/sublime-text-3/
這個Udemy課程是免費的,雖然主要是說明Sublime Text的用法,但是裡面有一堂課是在說明EMMET的使用
